2019年3月22日,终于获得了设计师梦寐以求的Dribbble账号。
这是自己的设计道路上,一个崭新的起点。
我的Dribbble主页:PenghaoXiong
设计思路
在自己大学的时候就一直渴望有一个dribbble账号,不仅仅是为了工作,也还是为了证明自己在设计上的长处以及学习能力的体现——毕竟自己所修艺术设计。
之后需要做的,就是展现自己最优的设计能力。
##First shot
照例来说,每一个新加入的设计师都是需要进行首秀。
以下是我的设计思路的简单分享,创作时间为期5天。
清晰版

过程
提自己问题
首先,需要的软件。
可能是任何软件都可以做:PhotoShop、inllustrator、C4D、甚至是Keynote……
其次,我可以怎样做好这个首秀?
确定方案
先前考虑了一些设计方案:
C4D制作一个火箭,开门到了一个新的星球上进行着陆,发现人人都在运球;
创作一个投篮的动画,之后使用相机进行打印,证明First shot……
坐标:广州客村附近的T.I.T创意园,数德生活馆内[1]。

经过多个设计方案,最终确定使用票券的形式进行设计。
或许是因为自己对iOS应用“卡包”以及卡片式设计的喜爱[2],以及希望做出不同的感觉,可以让观看者自己探索的感觉。
一个票卷的组成部分:起点-终点、邀请人、设计亮点。
有什么不同
此处举例说明,按照先后顺序进行排列。
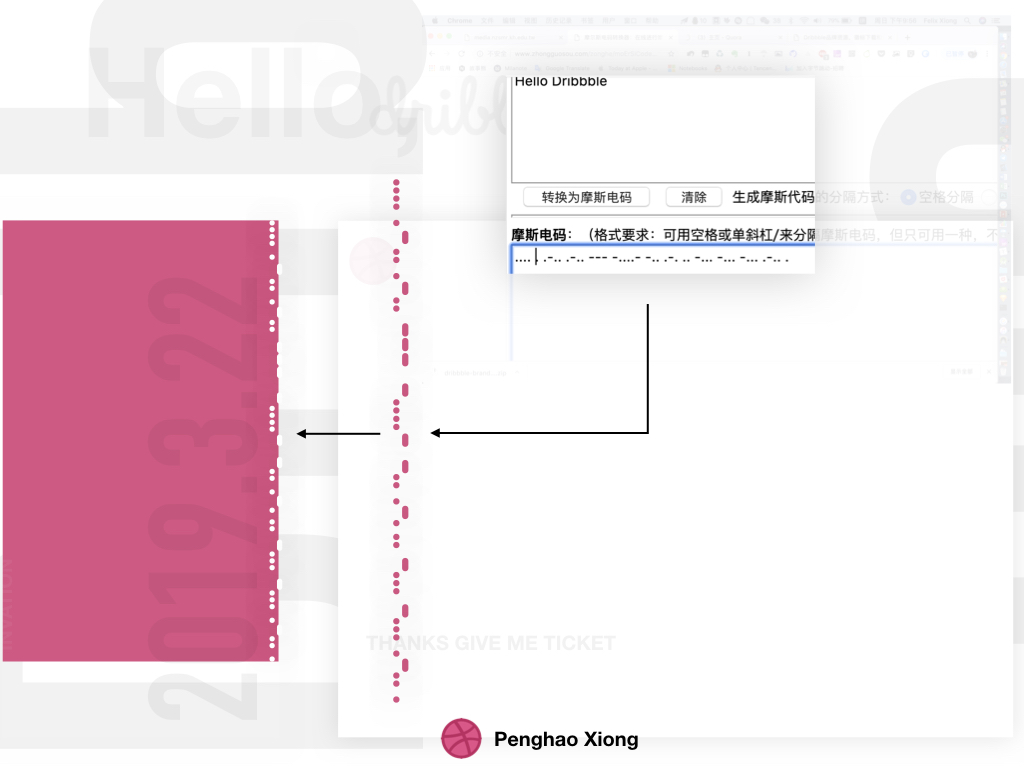
票券分割
参考了一众票券的设计方法,决定这里的创新,我采用摩尔斯电码。
因为他的外形极大的像分割线,我也觉得这是一种很创新的“分割”设计。
使用长条形符号,使用点状为白色,进行点状设计。

为谁而设计
因为对移动互联网产品也有极大的兴趣,不知不觉这就成了我创作一个事物(都会当成产品),确立用户目标(虽然dribbble上可能纯视觉稿子非常的多,但这并不影响我的首秀设计目的)。
于是,这便成为了我首秀里的一个重点,也是我动画里的一个组成部分。
在自己之前的毕业设计中,我制作了在医院中关于关爱视障人士的设计:医院里的感官视觉装置[1:1]、以及在“你好、欢迎”里全球化设计概念的元素[3]。
所以一个答案就是,为所有人而设计。
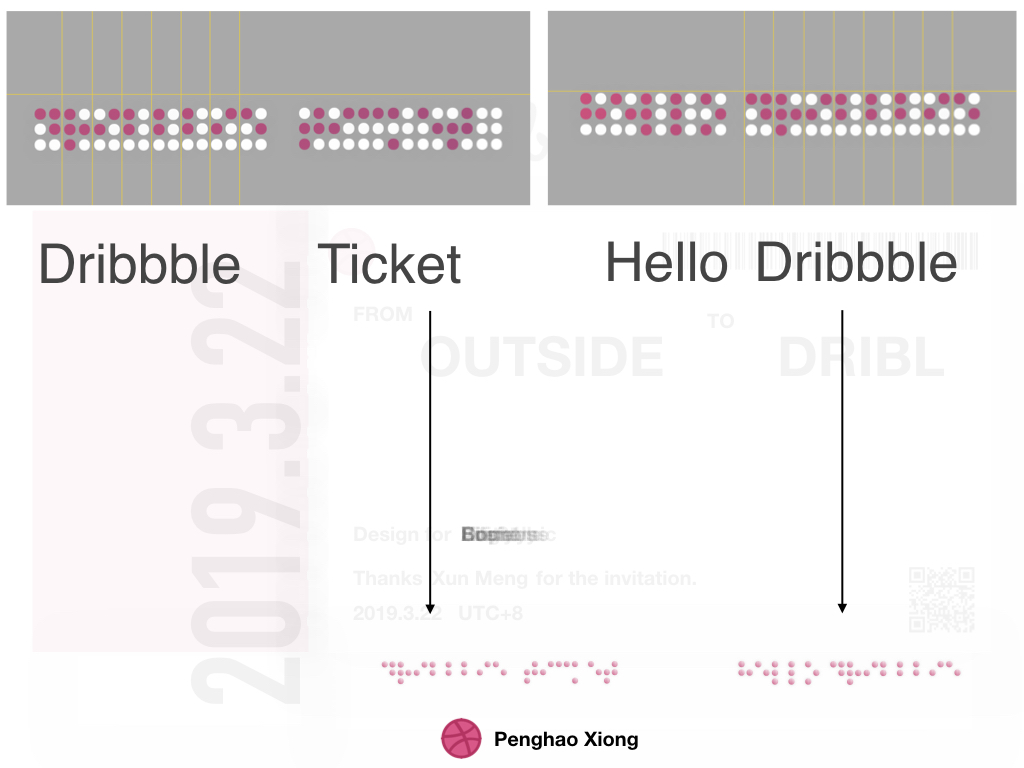
所有人之“盲文点字”
将票券与盲文点字相结合,可能是目前dribbble纯视觉平台中没有人做过的事,仅仅是早钞票中的设计,或者这从一些角度上来说完全就是多此一举的事情。
因为纯视觉,视觉障碍人士可能是很少观看dribbble的,但也不排除设计师。
为什么不能将盲文加入进dribbble invation中呢?
为了更有视觉上的“触感”,使用了深灰渐变的颜色。
两个单词分别为“Dribbble Ticket“、”Hello dribbble”。

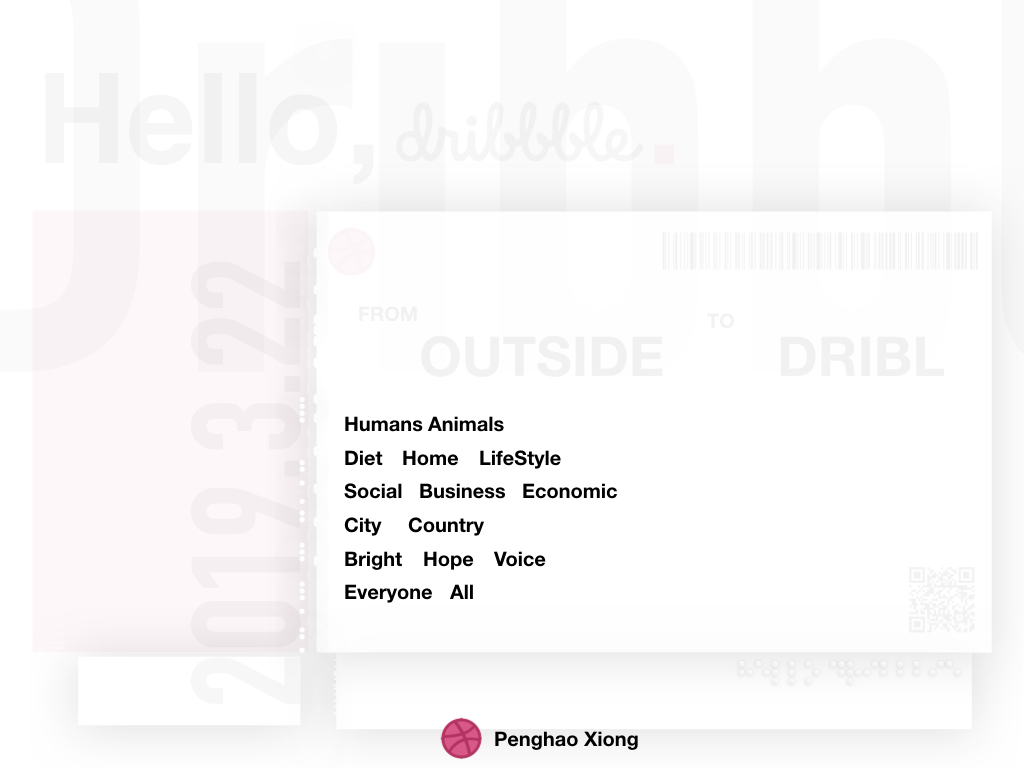
设计的目的:单词如何分类
考虑到Google之前的广告设计[2:1],以及资讯类软件的分类,于是确定以下分类:

嗯,就是这样。
本文之前的想法
原本感觉并不是很需要为此专门写一篇文章说明设计思路,设计群里的朋友说我想的过于复杂了,并不是考试。
或许最佳的现实方案就是专门写一篇说我的设计思路,另外一篇写的是我真正在创作的时候想说的。
毕竟是面向全球的,上午还在研究Blog的国际化,但可能因为步骤繁琐,暂时可能没有实现。
参考
其他链接
- 维基百科:英语盲文
我的毕业设计主题之一:Sensory Visual Design Based on Hospital System,以及做毕业设计的全部回顾与总结,这是我在书籍制作中多语言的设计实践。 ↩︎ ↩︎
Google的广告设计:原链接(Youtube):#made by google,但现在看好像前面的一段被剪切了,可以看我百度云盘里的分享的开头一分多钟:Google launch 提取码: fsmu。 ↩︎


