此篇文章为我主要做的毕业设计的详细思考过程以及制作的想法,此为第一篇迭代。
在之前的选题制作中,一些设计的手稿的最终都是在为这个最后的设计做准备。
其中包括几个想法:在路上、梧桐树下、TravelNanking、LiveRoute以及最终的LiveOS。
我是如何从旅游应用扩展到平台化的,并却在这个设计过程里中从产品和开发层面考虑导致的设计感的缺失以及设计的结果,在数个制作的过程中,最紧迫的是时间,以及心理上的压力。将在文中阐述。
如果您对其中任何一个想法有意,欢迎联系我或者在下方评论留言。
制作一个毕业设计,经历了很多,同时也修改了很多。
在制作这个毕业设计中,起初根据一位同学的建议,为“毕业设计中制作这个民宿非常适合出效果”。
其中和老师交流的对话,可以看关于开发尝试中的与导师交流这一段。
在设计景点应用时,在之前的版本中尝试了几个不同的方案,也是之前的一些版本迭代。
在路上 2017.12.23
这个毕业设计是最初自己花一些时间制作的第一个想法。
最后被否决的原因是:导航的软件比较难制作的出彩。
即使在这个过程中给老师看了Waze的软件截图。
产品
使用产品的角度来说:在什么样的场景下解决了什么问题。
我的回答就是,在用户进行上下班通勤途中,解决了同时查看便签、任务、要去的地方、听音乐以及社交的各种需求都可以在这一个软件中进行实现的问题。
设计
关于整体的截图

由于非常的遵循iOS设计规范,故这个被否决,但成为了我的想法文档其中的一个想法,当然还需要更多的设计感才行,不然真的可以给Apple进行系统软件的设计了。
当时完成给老师看之后,时间我清晰的记得是12月28日左右,说如果是这样的话就差一个配色之后便结束了,这里缺乏设计感。
想法:
- 风格:是卡片式,其中 该拟物化就拟物化,该扁平化就扁平化(学习的锤子的风格)
- 颜色: 配色在播放音乐的时候会有体现(颜色最终到了下方展现)
- LOGO:使用AI制作,软件方向是地图,导航类软件。
Demo
之前这个我也制作了Demo,并且进行我当时开发上的尝试。
目前并未放进GitHub,如果有可能以及精力和时间,我会去实现它。
梧桐树下 2017.12.29
想法:
-
名称:梧桐树下,由于是当地的旅游应用,南京同时又有很多的法国梧桐,故因此得名。
-
功能:包含生活服务,公交线路以及地铁线路,用平面(图)的形式进行展现各区域的位置。
城市:包含市中心 深巷 同样是介绍发展的信息,突出 现代南京的新潮生活方式 以及 新潮文化
-
文化历史:仅包含照片以及名称和一句话介绍(因为现代的年轻人也许不喜欢历史)
历史的展现方式:也可以使用画报的形式展现。
在开始上机之前写了一个想法文档,主要从以下方面展开:
想法
发现产品需求
网上调研、现场调研:制作调研问卷
调研地点
交通信息
在路上
界面设计
视觉、交互设计
软件开发
设计
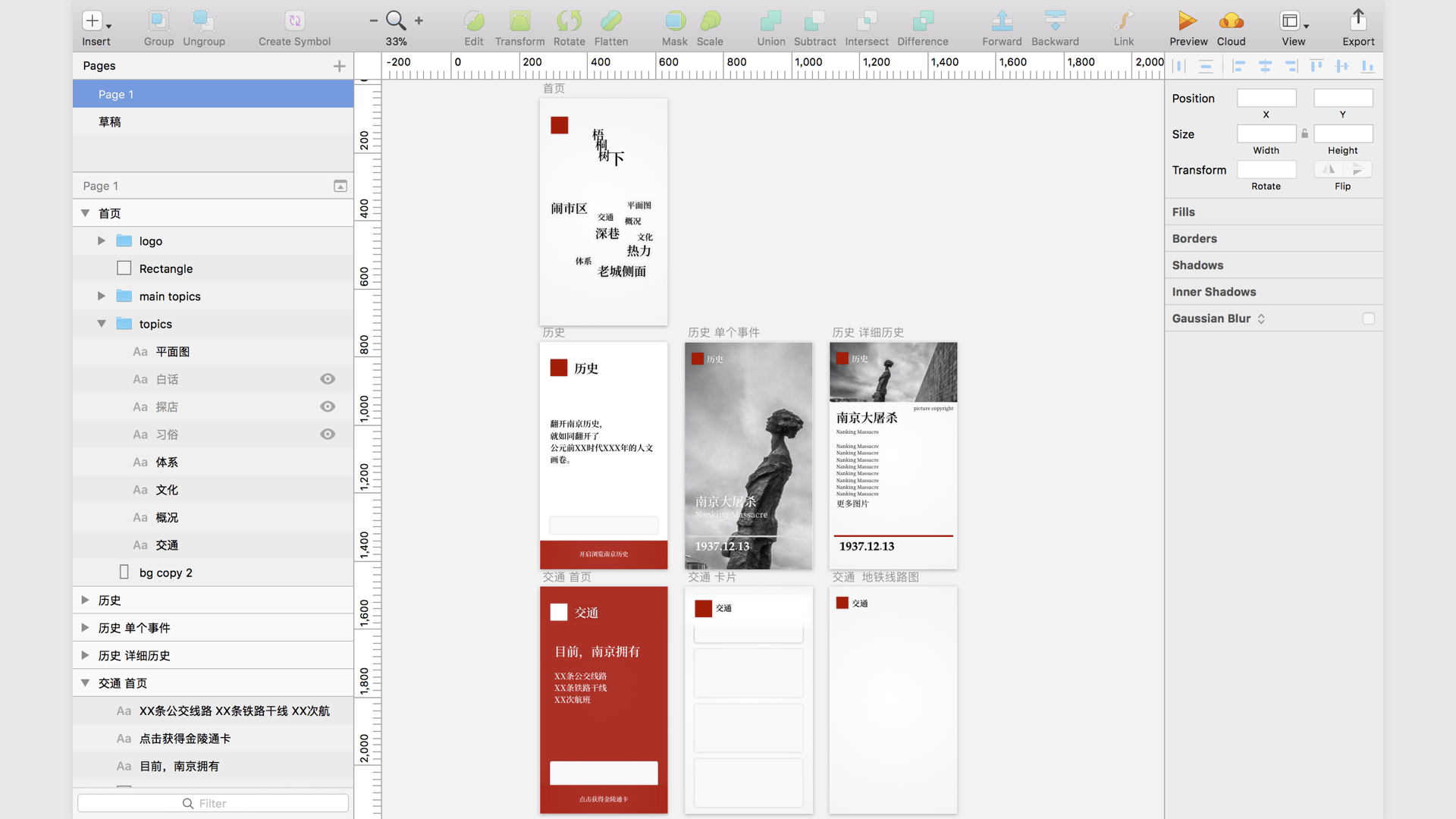
上机的部分效果图:

后方没有继续做,因为在地图的设计方面需要查找路线图。总是容易往开发的方面想,所以在segmentfault上提了以下的问题:
至于其中的南京大屠杀的界面,我参考的是Flipboard应用的显示样式。
想到历史,我首先想到的就是这个。
Travel Nanking 2018.1.13
这个版本中自己想了很多,最终也是成为自己一个非常全面的想法的。
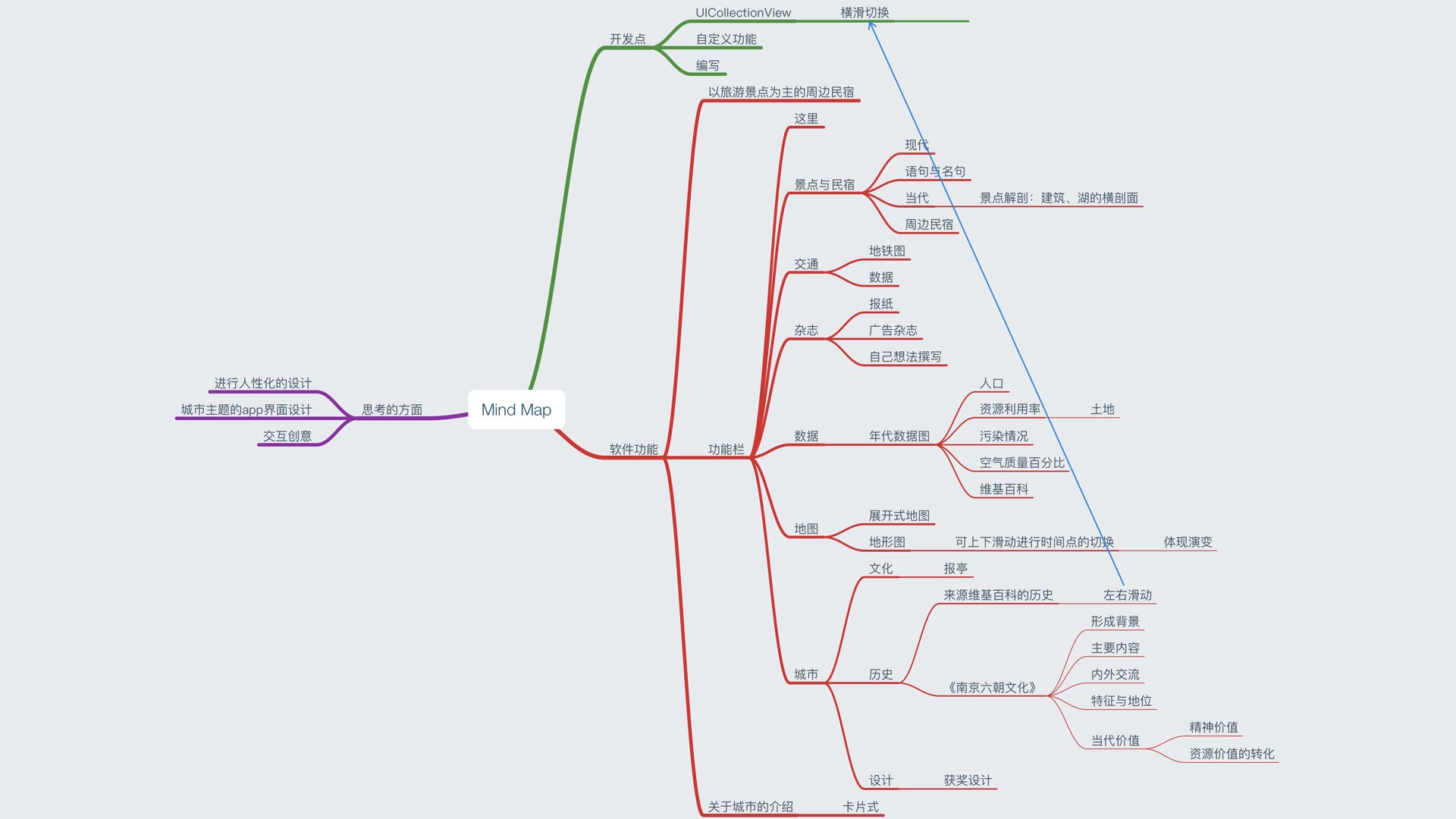
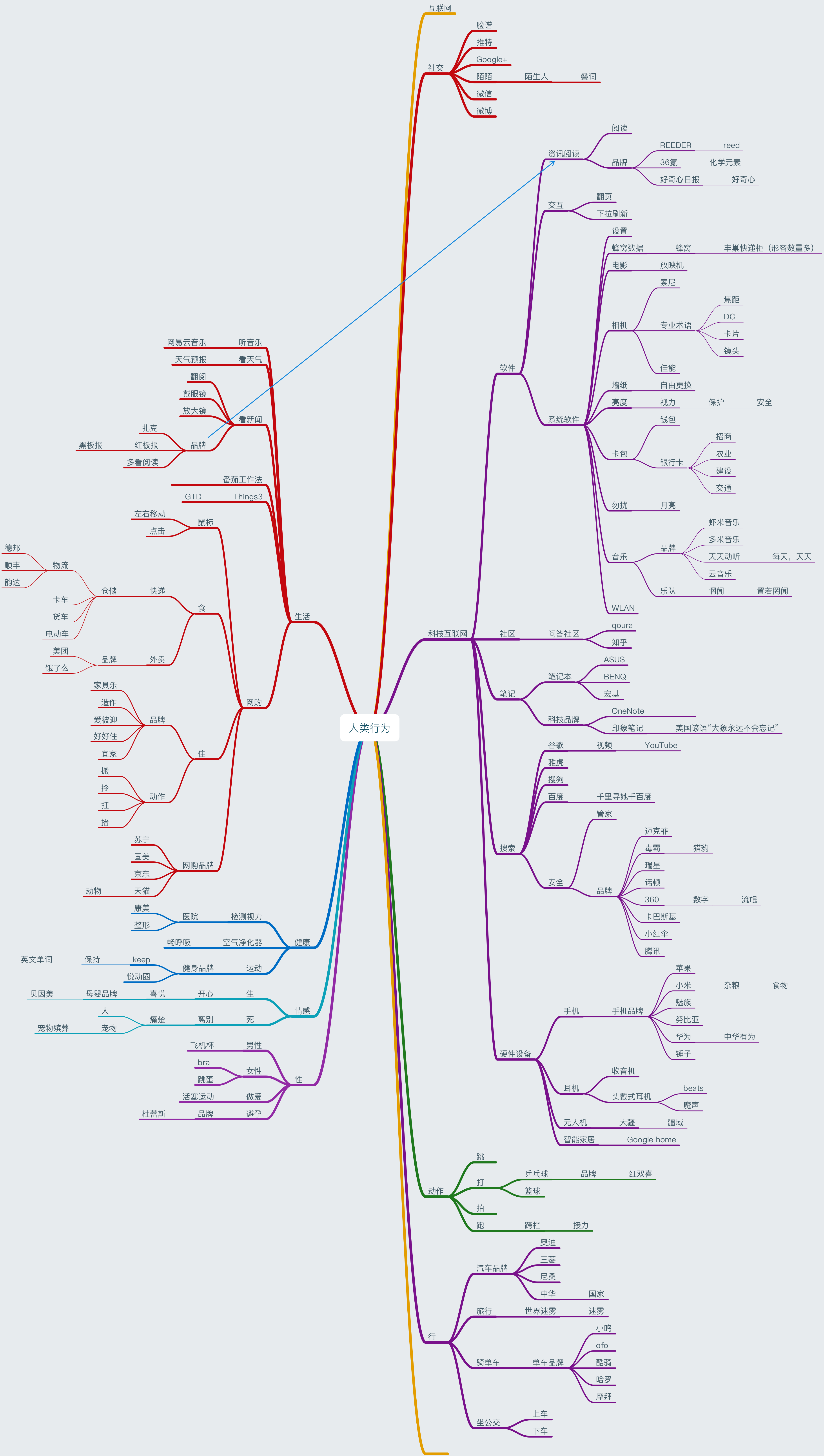
[思维导图 1.22](#思维导图 1.22)
在制作的过程中制作了一个思维导图。

手绘稿(暂时隐藏):
[](https://i.loli.net/2018/05/28/5b0b9c7a002af.jpeg)
颜色:首先不清楚应该用什么色调作为主色调,因为梧桐树下的的上机稿子主体就是灰色的,其余左上角仅仅是一小块红点,是导航栏的按钮色。
功能:其中的探索界面使用三维模型制作,主色调为白色,各种品牌颜色为相应的颜色。
最下方的Tab栏可以自定义以及移动顺序。
设计
上机的效果图:
引导页也是非常的简单,开头提过,主要当时总是考虑开发层面以及设计的层面,所以设计感似乎很少。



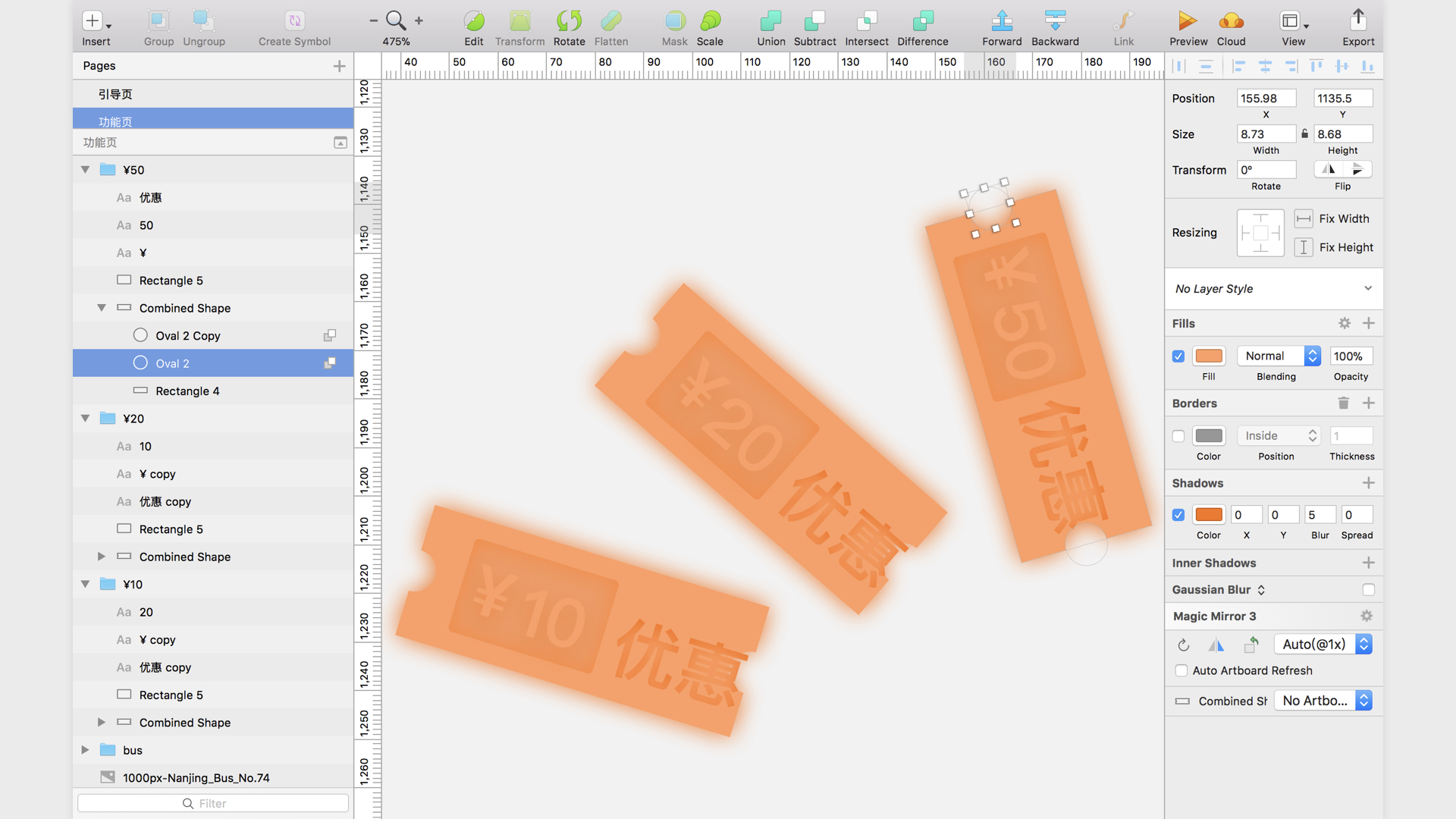
制作细节
下一图为使用Sketch临摹图片联系并在设计中进行使用,下二图为制作优惠券拟物界面,作为我临摹以及制作图标的一些能力。


草稿
在设计的时候当时其实是有些无脑的,所以配色什么的几乎都比较随意——或者说脑海里知道应该怎么做,最后却无法在设计中体现。
确立正式名称
由于时间需要最终确定,之前的迭代尝试过与规范,最终需要确定一个正式的标题。
确定APP UI时以及起名尝试时,自己列出了这个思维导图;
进行应用软件起名尝试的思维发散。
[思维导图 1.30](#思维导图 1.30)

LiveRoute景点发现应用 2018.2.25
这个版本最初的选题为LIVE Route,即“景点应用发现设计”。
但为什么我要在这里将每一个设计的想法以及界面都展现出来,有两个原因:
- 可能是因为在这里并不能截整图,而是快到提交时间了,每个功能全都是分页面进行制作的。
- 这个过程里撰文的时间比较近,以及和正式的有着比之前的想法要更强的联系(最后的毕业设计名字就是这个)。
即使最后旅游仅仅是一个拓展点,这里做的设计最后也只能成为想法进行展现,也确实是包含以及延续了我之前在城市化应用设计的探索的部分成果了。
本部分从整体框架到每个界面的设计阐述,其中包括每个界面的设计想法以及草稿。
在制作应用APP UI的时候,根据之前的一些设计成果进行演化而来。
第一版 2.25
整体框架
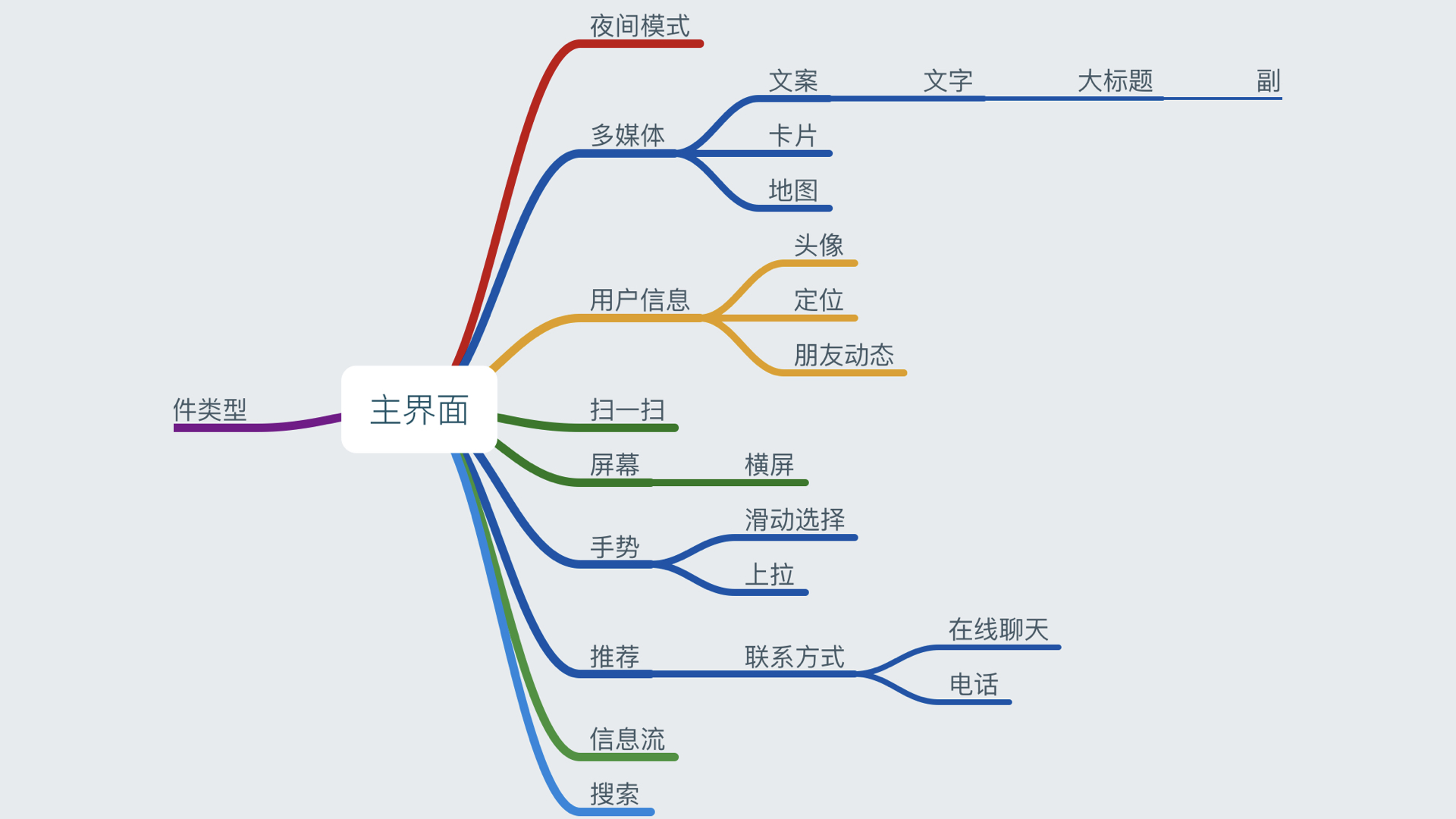
从界面的整体功能考虑,所以刚开始的版本迭代就是基于这样一个主框架进行设计的:
因为平常似乎压抑自己的太久,以及在做毕业设计的时候有些捉襟见肘,所以从整体的设计上来说是逃离不掉iOS设计规范的。
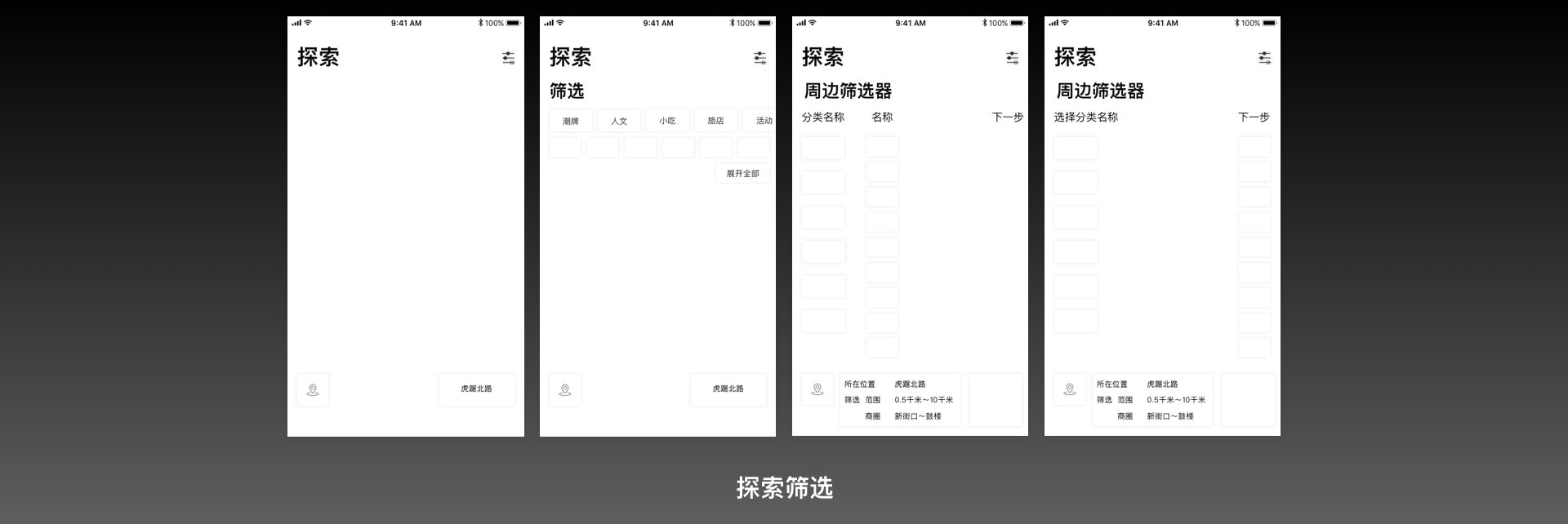
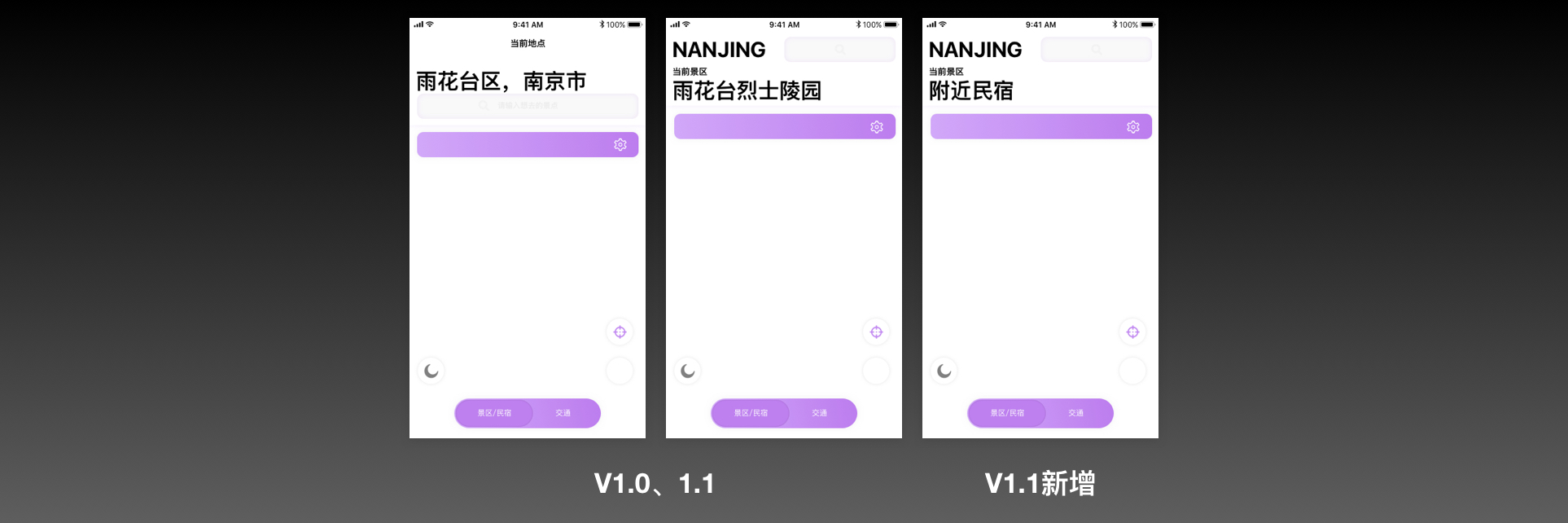
当前地点与景点
当前地点,总体是遵循设计规范的,大标题为当前地点,其次是搜索,下方为“看你想看”功能栏。
其中的辅助功能有夜间模式和定位button。
这个功能栏是可以点击之后选择并且自由滑动选择的。点击之后选中状态为紫色,否则背景为白色。
关于页面切换:采取的是底部可以滑动的元素,因为这种似乎可以进行快捷地切换。

景点设计同样非常的简单,点击景区之后,当前位置出现在上方变大,右方为搜索,下方为当前所在景区。
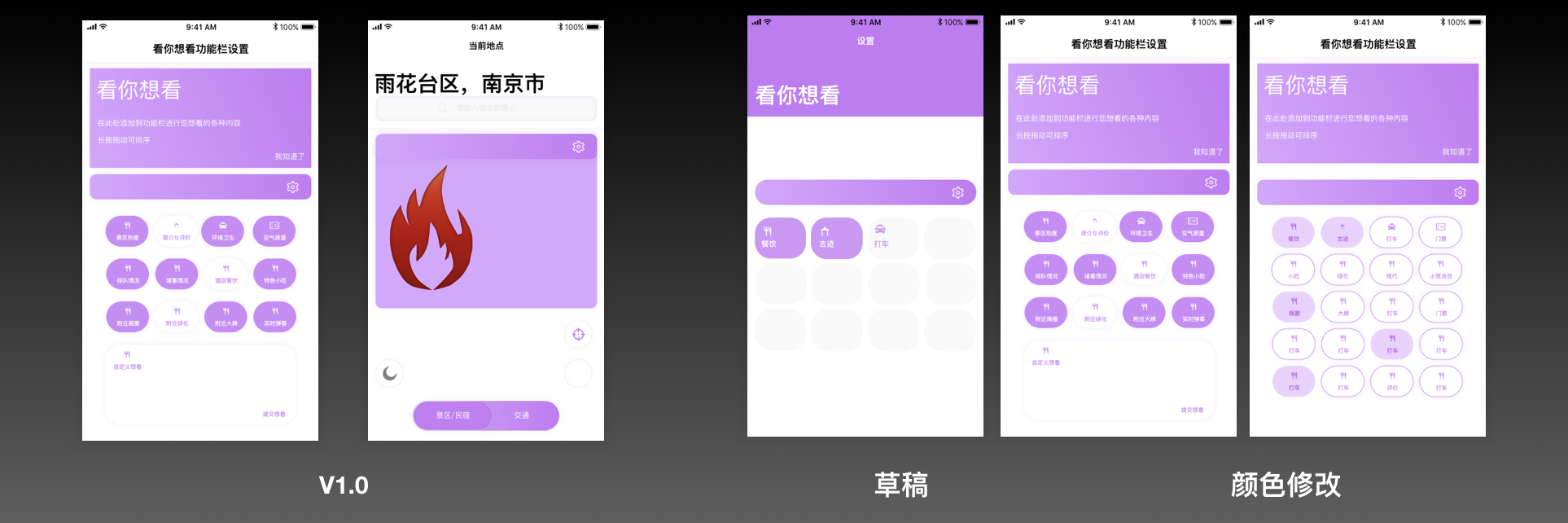
看你想看
当时有考虑为点击看你想看其中一个功能的时候,便会在栏目下方出现一个设计框,其次内容在内部进行展现。
界面如左图所示。右方为草稿,采用了更加轻盈的颜色进行设计,尝试进行饱和度的降低。

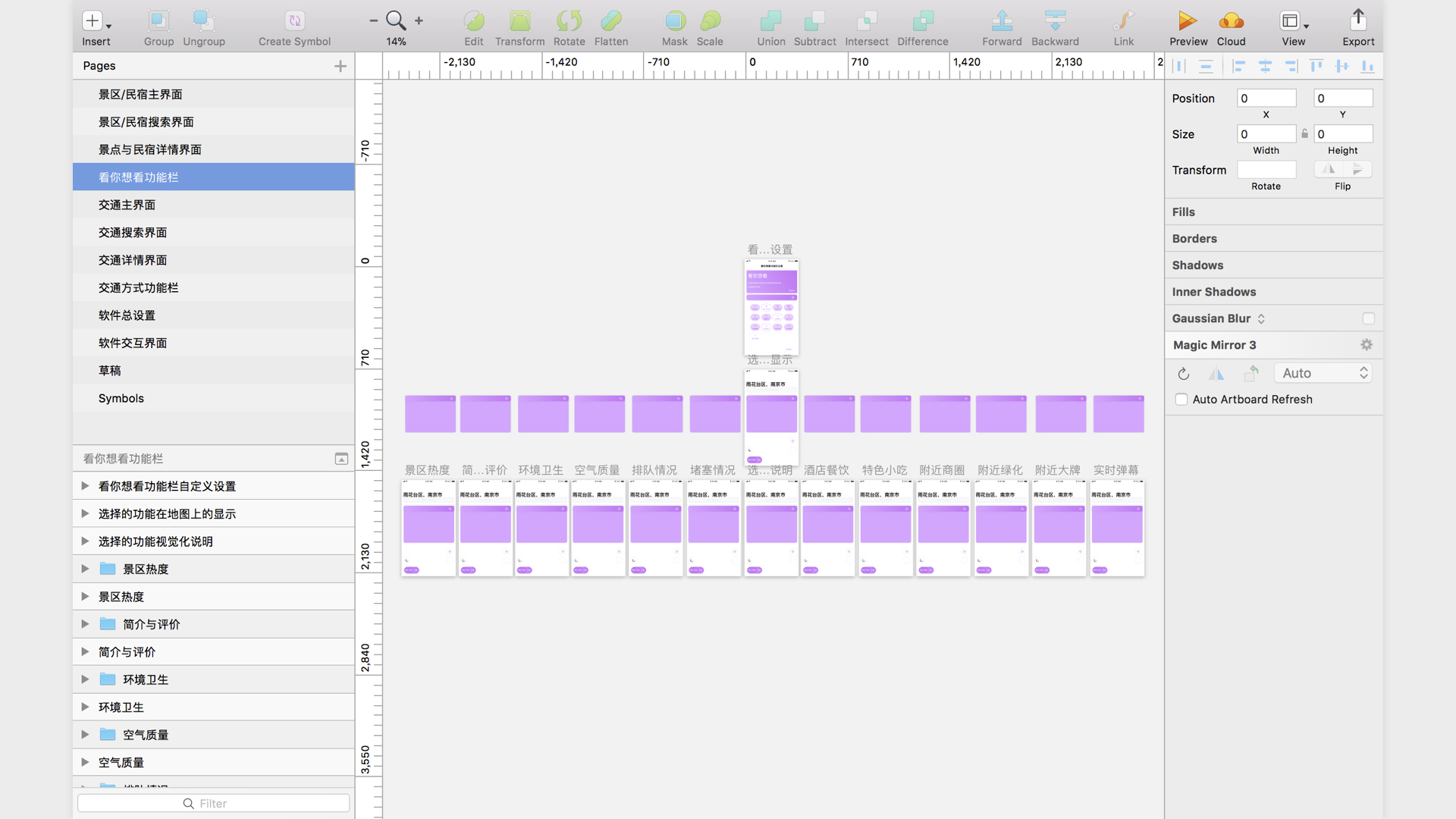
为了便于展现和展板的设计,使用下图进行展现。

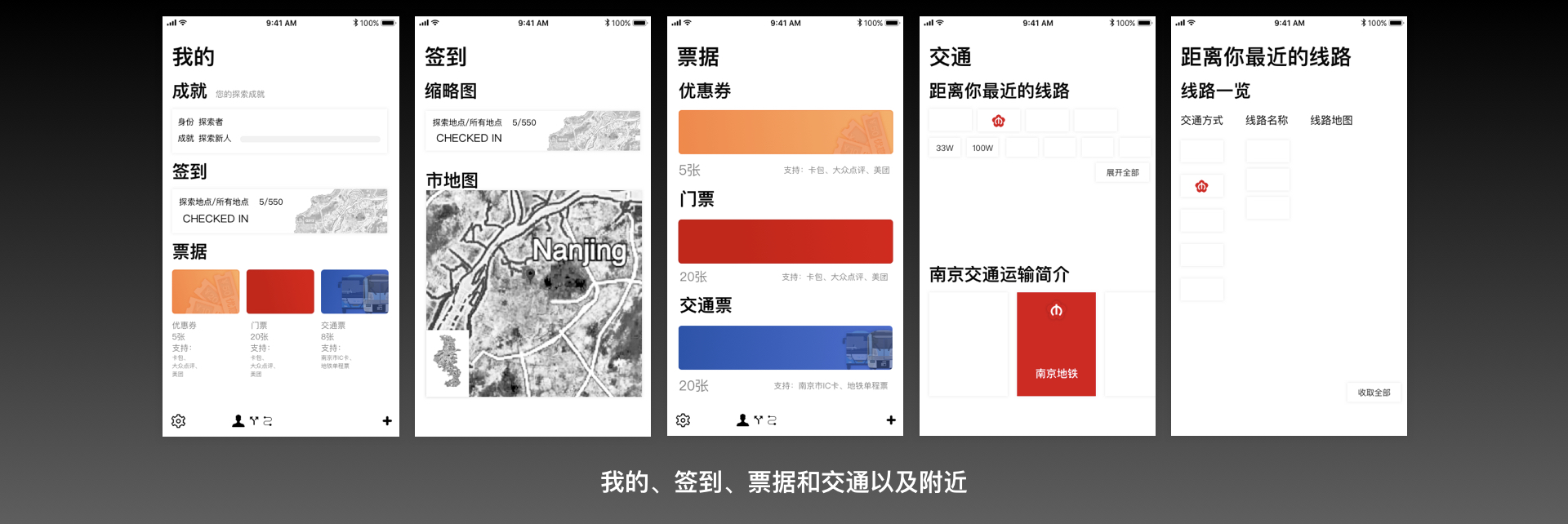
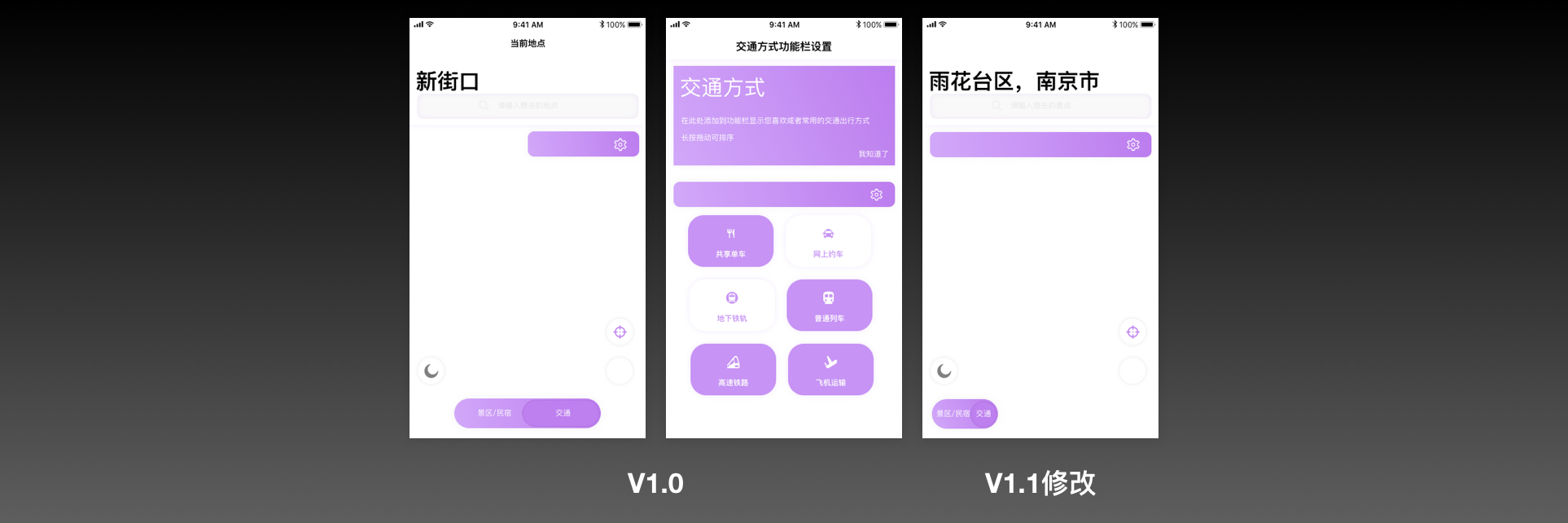
交通
交通界面中的交通方式一致,不过缩短了功能栏的长度而已。

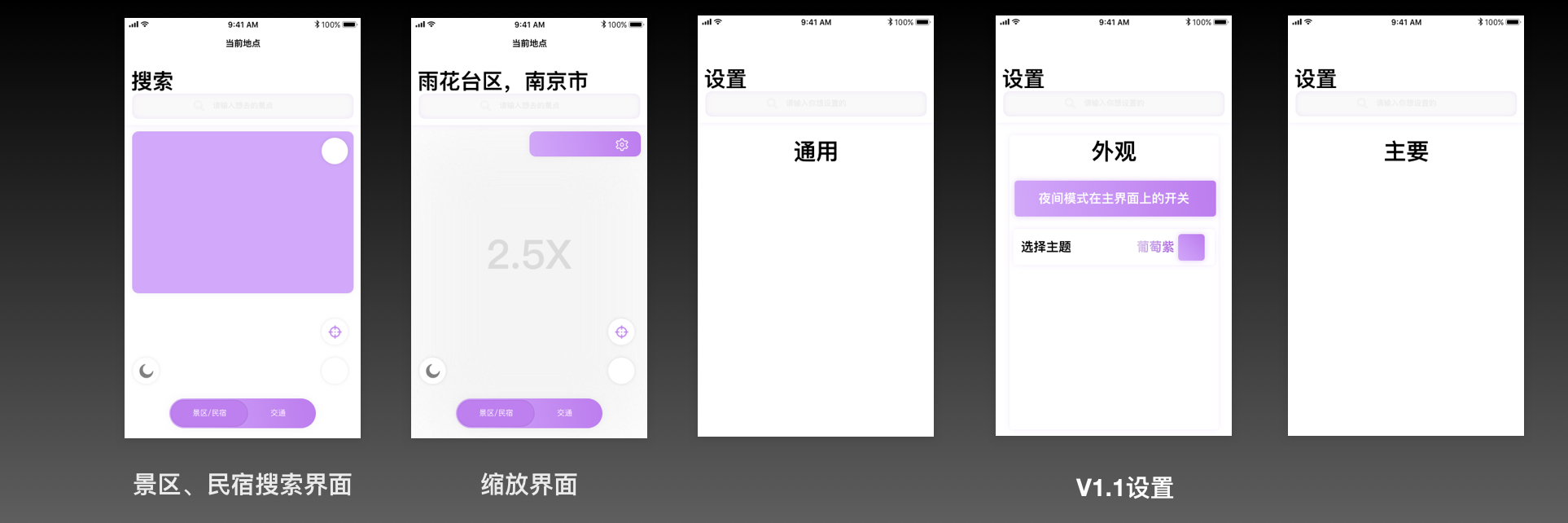
搜索与缩放和设置界面
缩放状态下背景高斯模糊,地图中心出现动态数字缩放倍数大小。
设置界面同样,捉襟见肘。

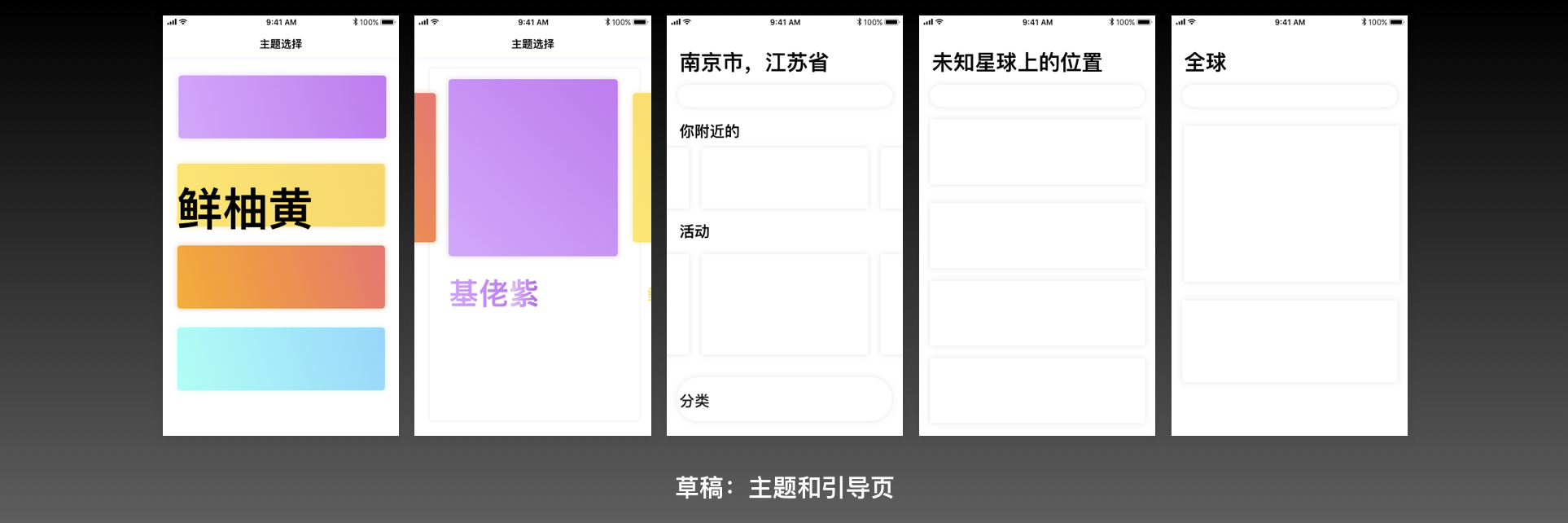
草稿
此为选定主题的草稿以及引导页的雏形。

版本迭代
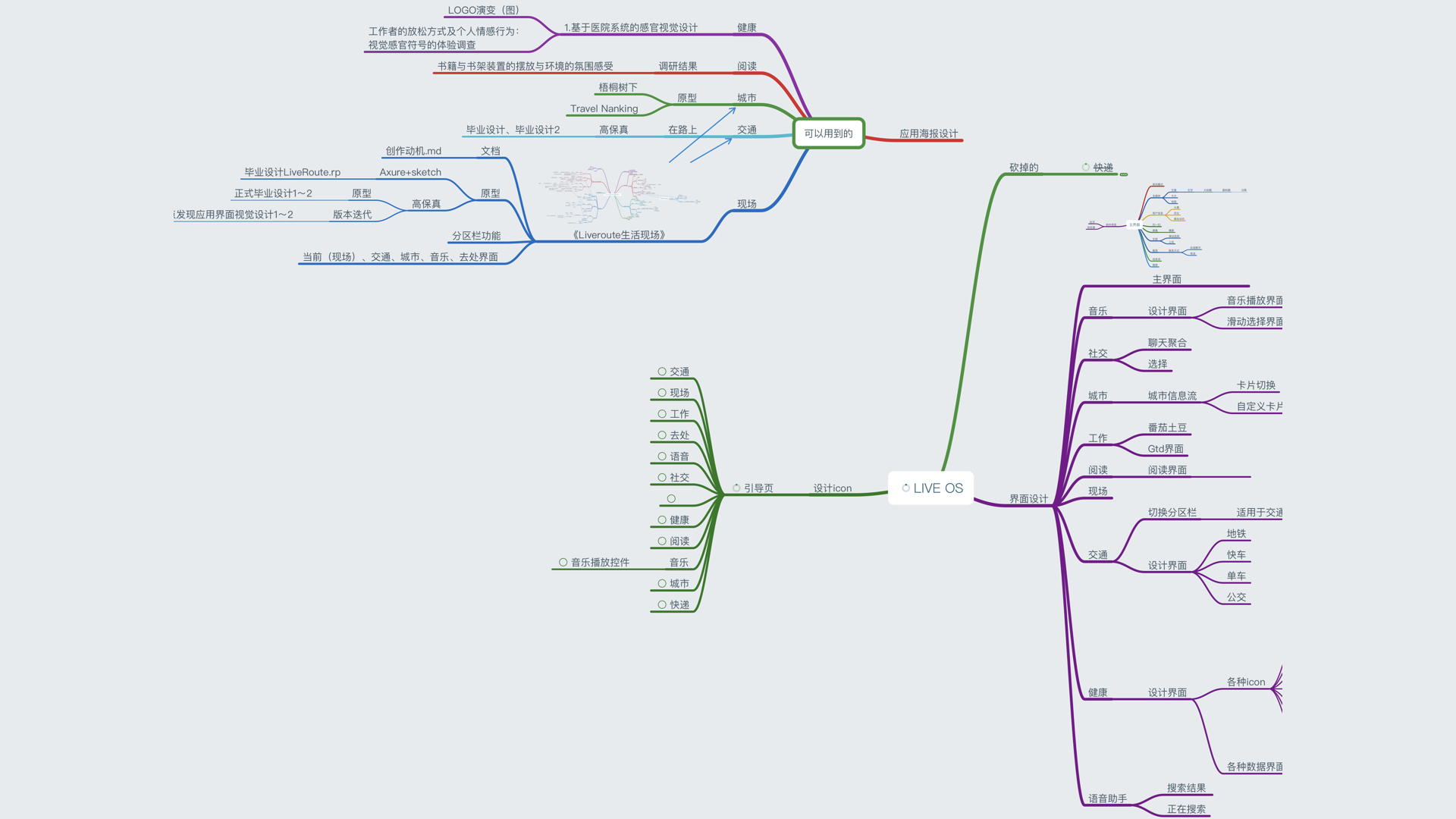
[思维导图 3.5](#思维导图 3.5)
设计第一个旧版本的时候便和之前的同学一起讨论这个关于旅游的界面应该有什么。
最初我们讨论的结果是这样,因为是基于旅游的一款应用。

最初的时候我写了界面构思的文档,用于确定界面的引导页。
同意也是更换了指导教师之后的命令,写一个创作动机。

第二版 3.31
决定重构。
在这里我也与同学一起讨论主界面内应该要有什么,似乎也成为了改版的主要内容。
一起讨论的图片
思维导图图片
想法:
- 从探索城市到即时社交,所有功能调整为顶Tab中点击切换,延续第一版设计中功能栏,转化为竖形侧栏。
- 颜色:使用第一版的主题中的渐变蓝色。
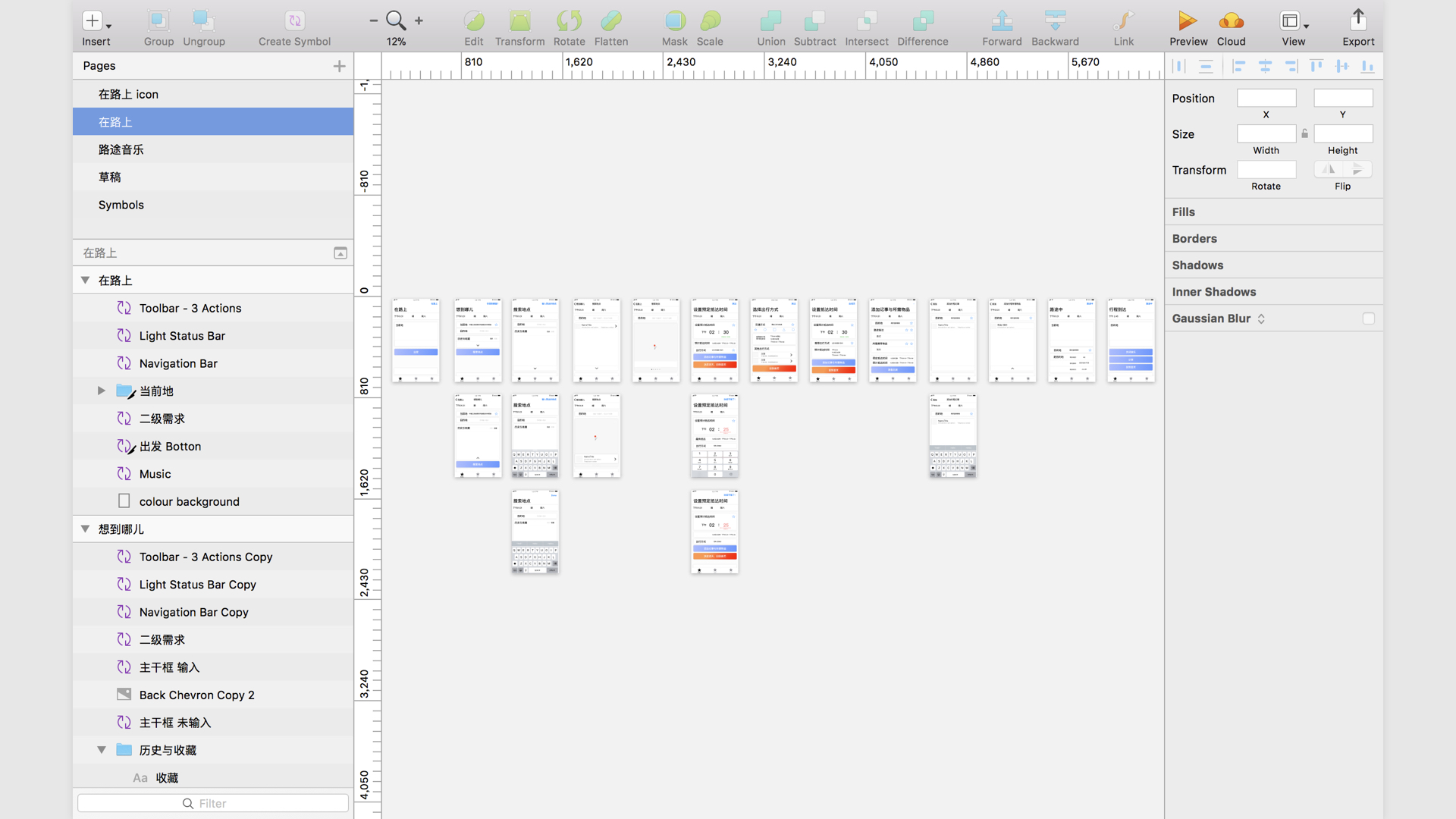
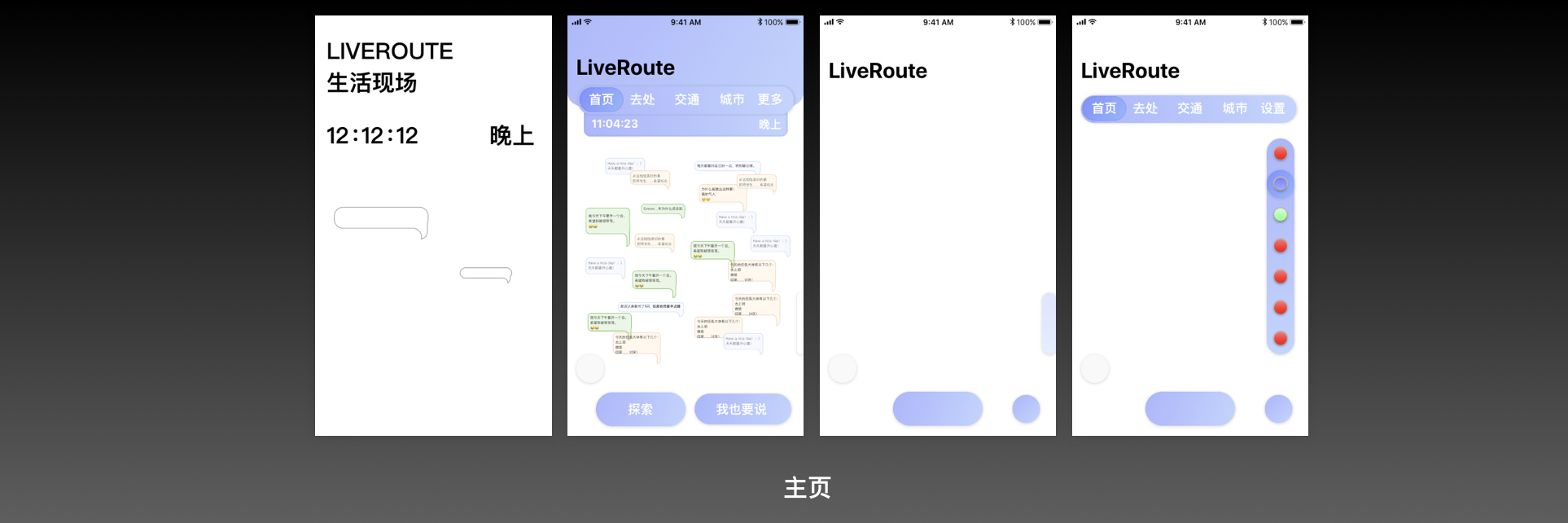
设计效果图:

[思维导图](# 思维导图)
3.31
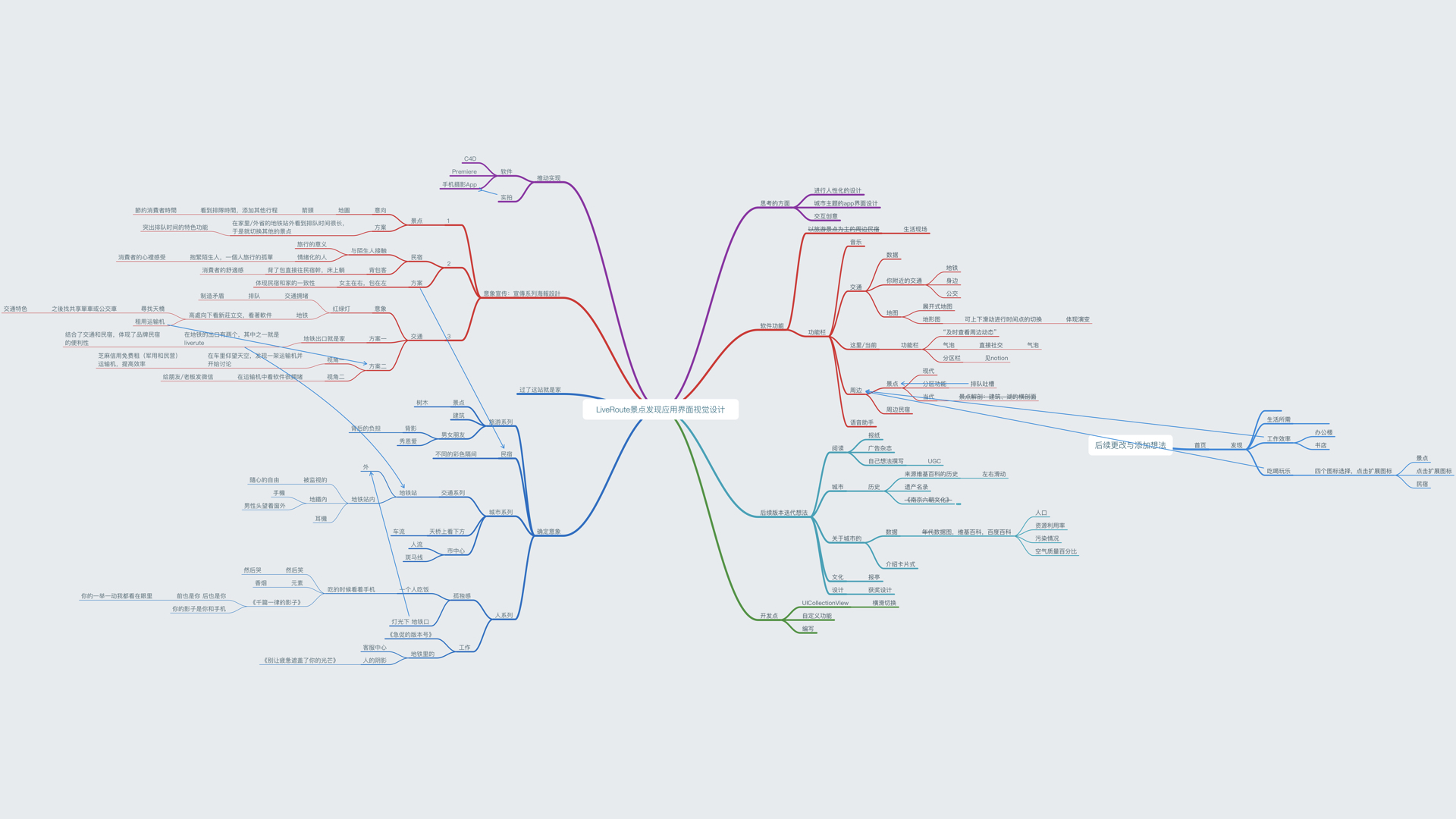
此思维导图为左方是海报的制作构思与思路,自己在思维发散上的优势。

4.10
继续延续之前的所有想法,此时列出的思维导图为之前所有想到的一些功能点的集合以及沿用可以沿用的功能,以下是我当时的思维导图。

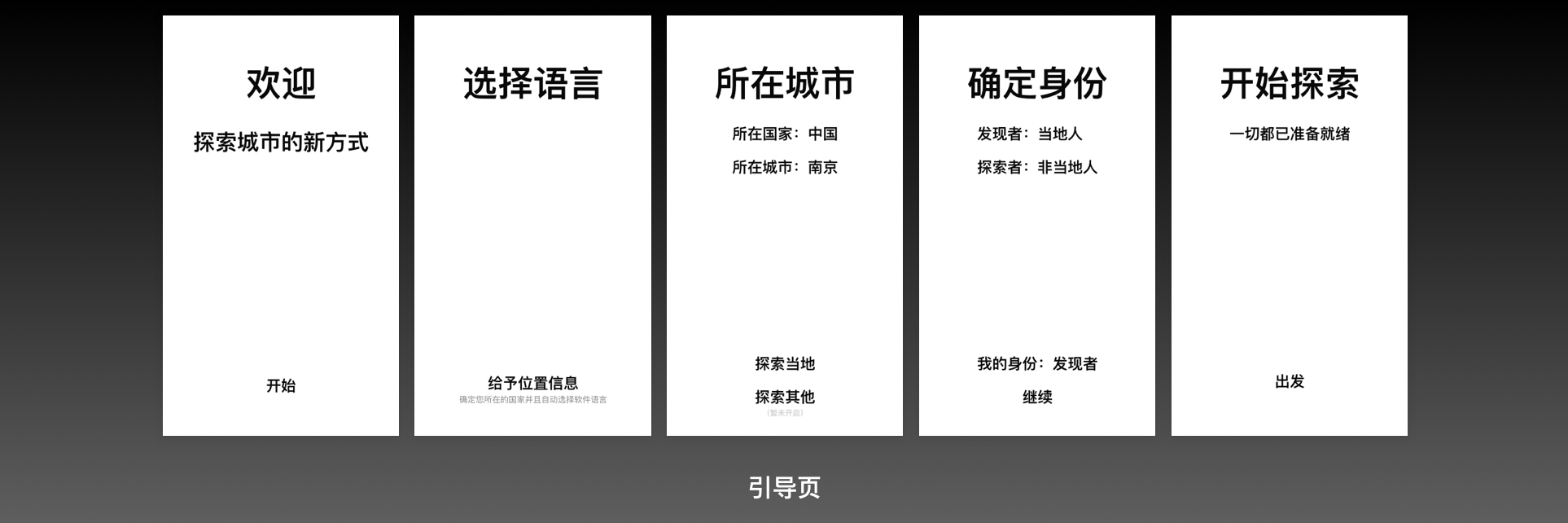
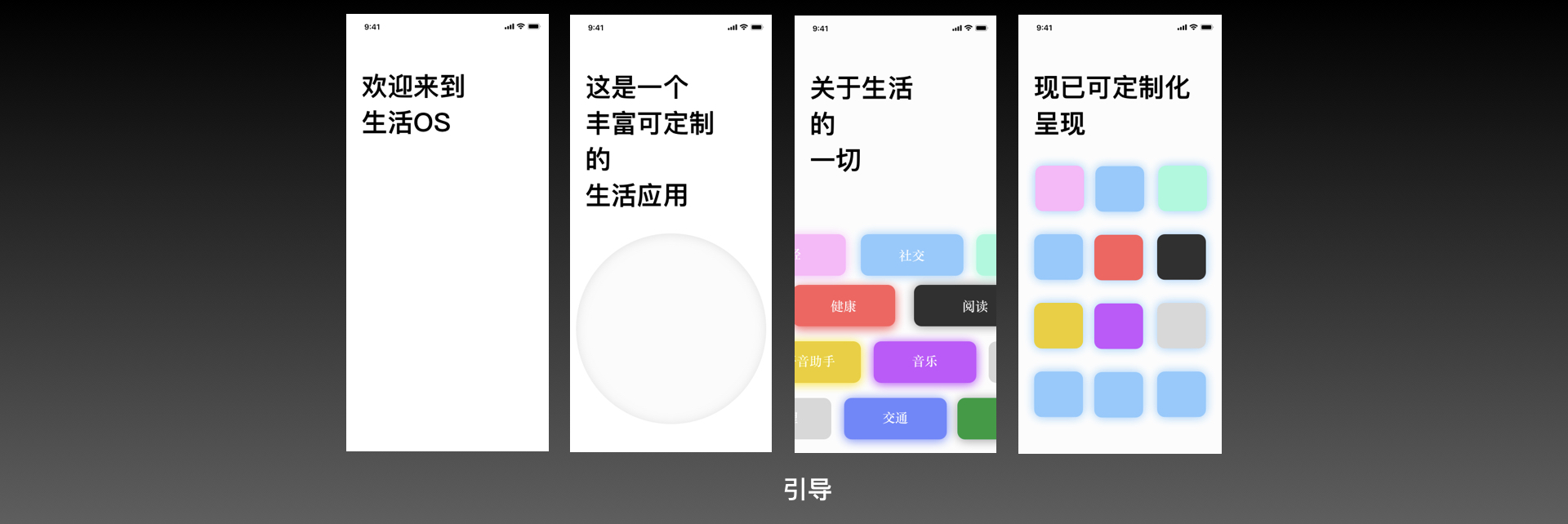
引导
非常简单的引导页,即使到最后展现用的是选择主题的方法,此时已经将要确定了引导页的样式。

整体框架
这里有一个夜间模式(4.9),但设计稿的效果不是很好,还是使用白天模式(4.11)进行展示。
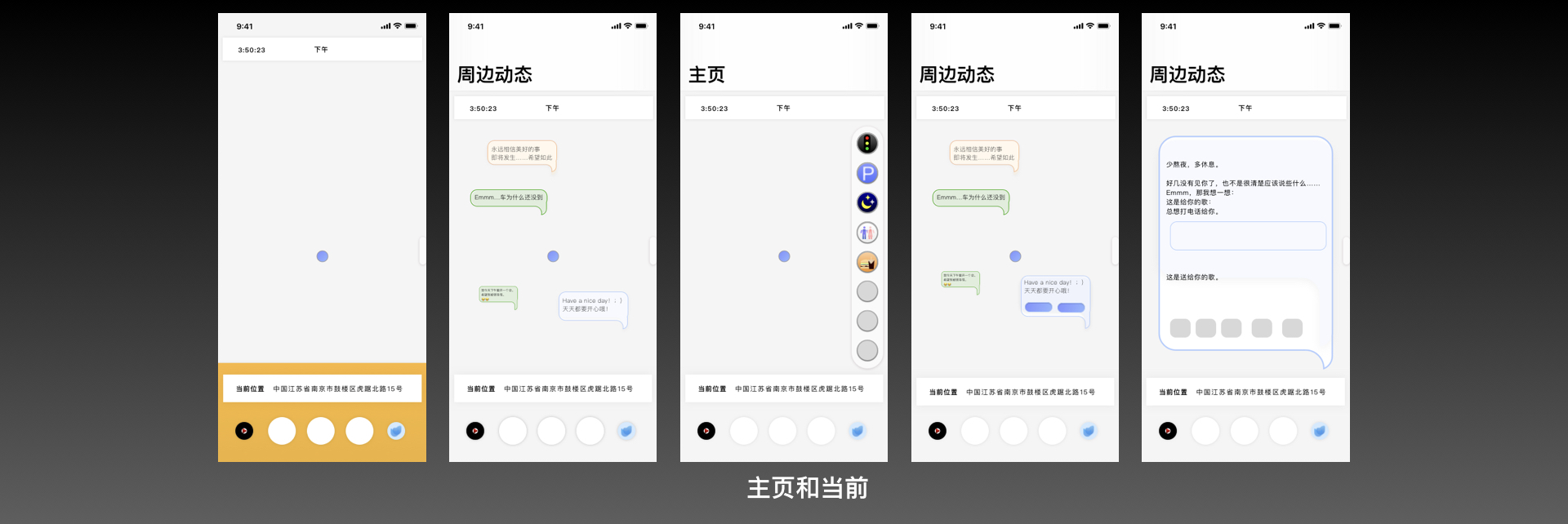
主页、当前
主页采取了从右侧向左滑动的功能栏。

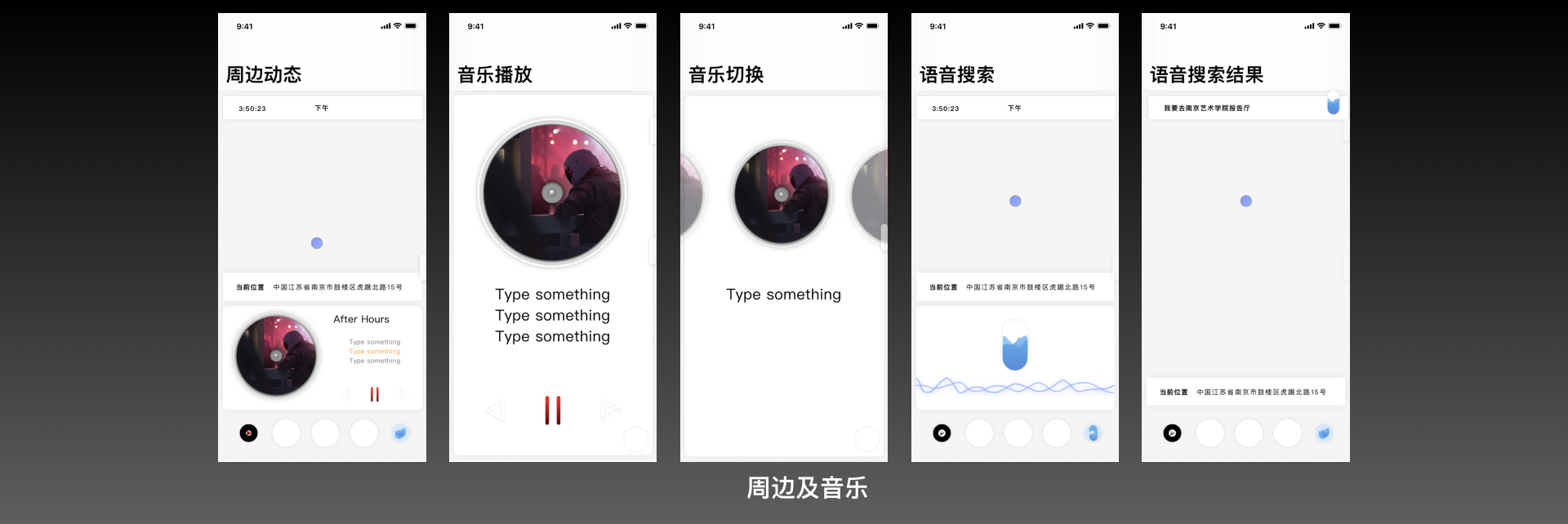
音乐以及语音
音乐部分包括周边动态点击了音乐播放器的界面,滑动切换CD盘。

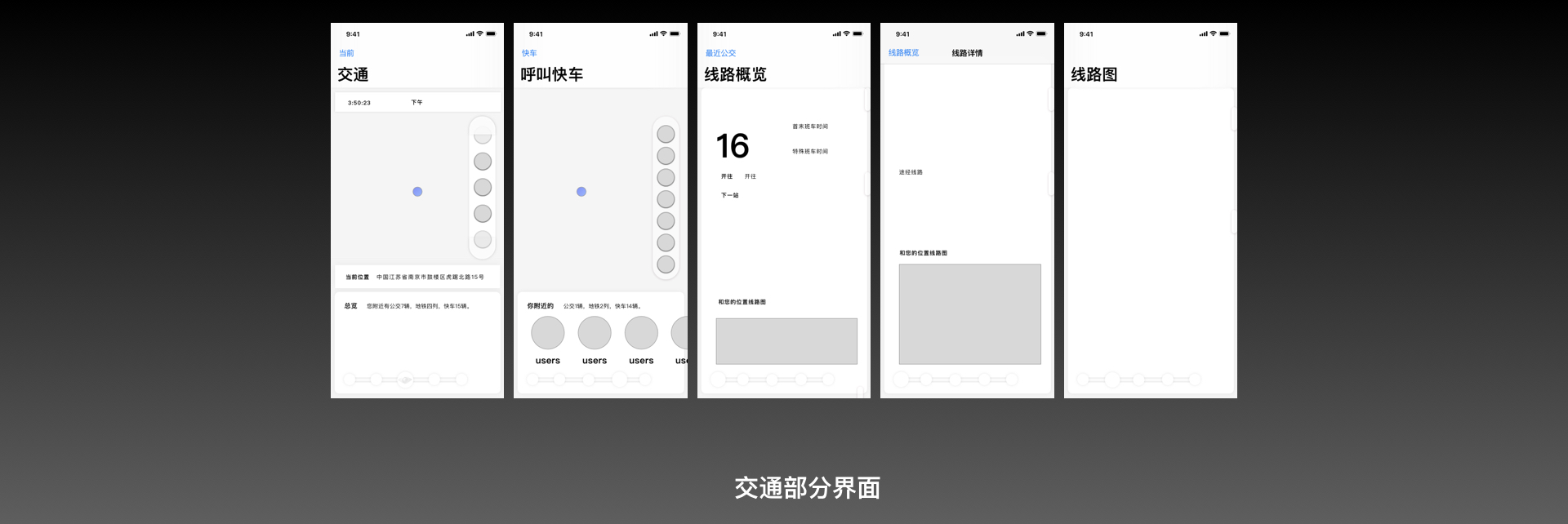
交通
交通北京之前考虑添加下方的地图,由于考虑到展示效果,故删减重复结构界面。

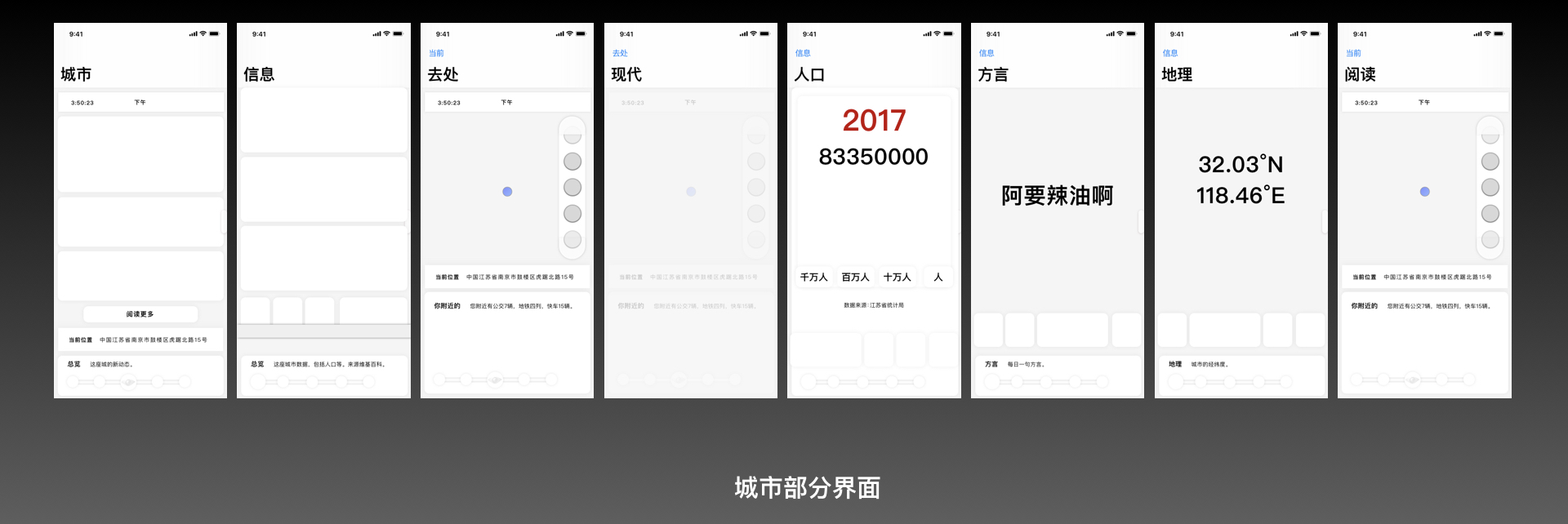
城市
城市界面包括信息、去处、现代、人口、方言、地理以及阅读。

制作地图
地点的选择
一个关于地图的细节,产品设计里的小心机。
希望在这个方面可以突出我的认真吧。
考虑的点有:北京的西直门,望京SOHO,南京的鼓楼、南京艺术学院。

目标学校是南京艺术学院,决定地图地点使用南京艺术学院进行设计。
其次当时通知为展览的院校是苏州工艺美院,同时也比较担心当评分的教师看到地图居然是这个,是不是到最后的时候是赶出来的,也没有采用。
使用北京的西直门因为是“世界第七大奇迹”,望京SOHO也是自己非常喜欢的一个地点。
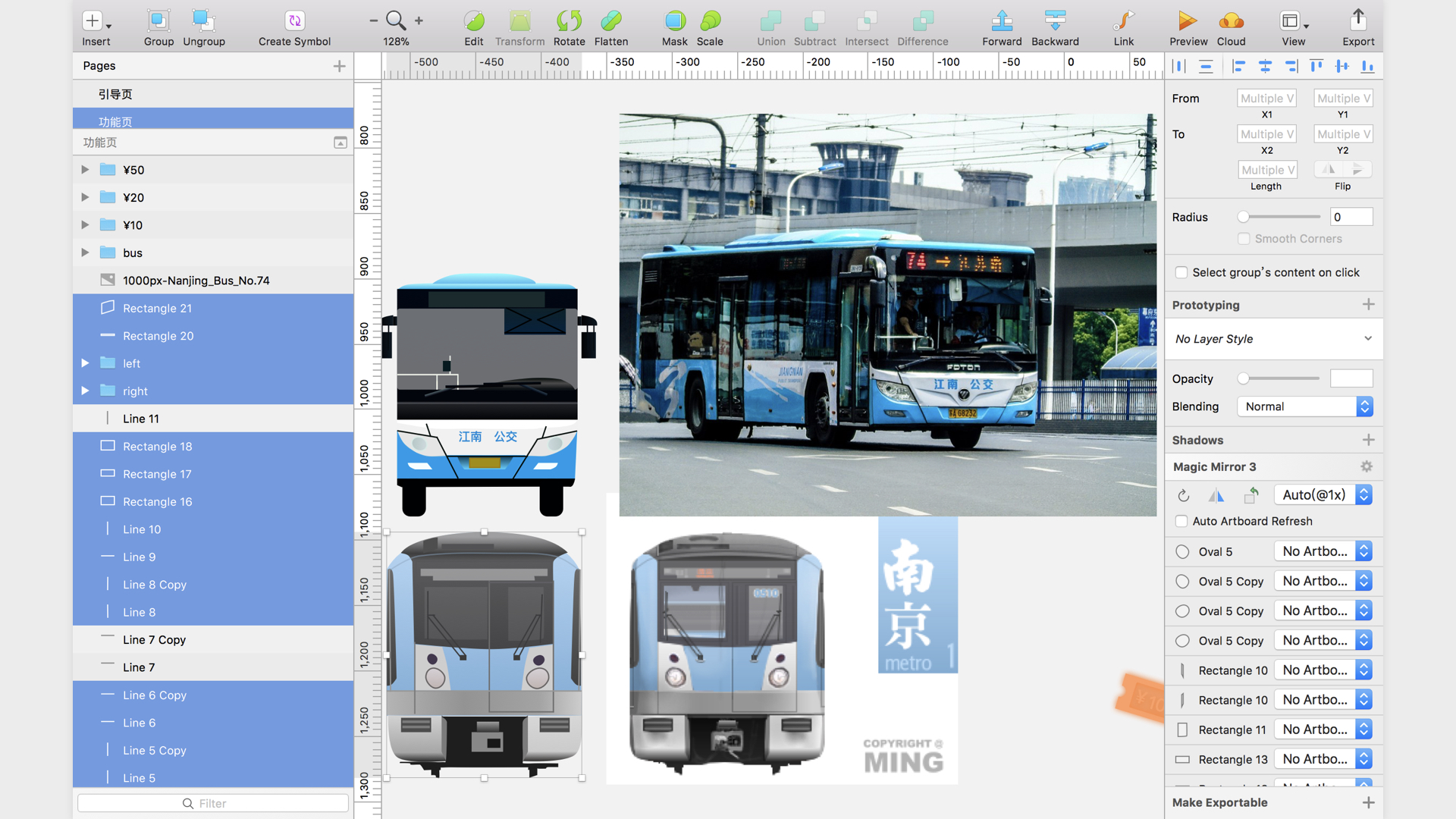
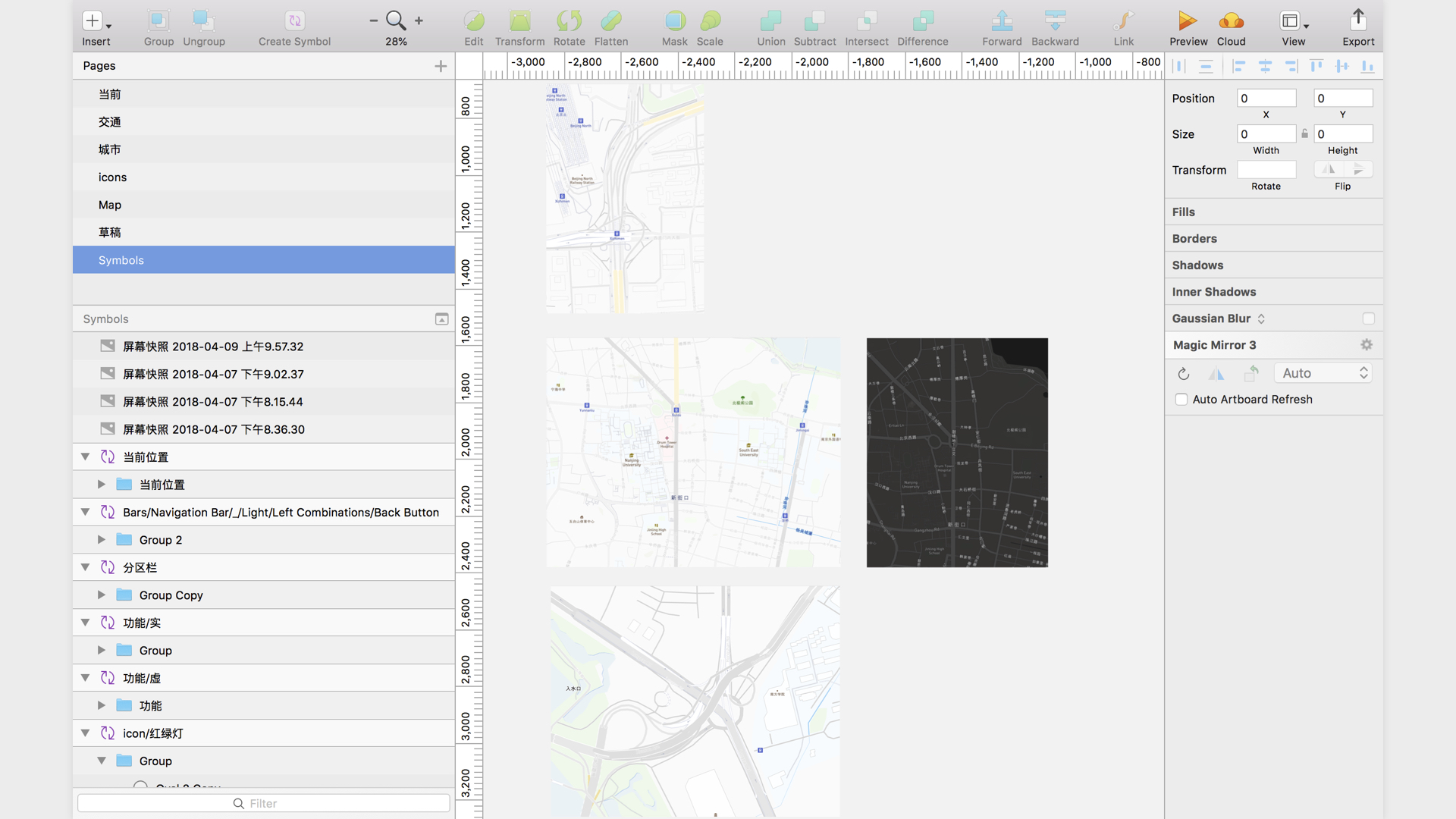
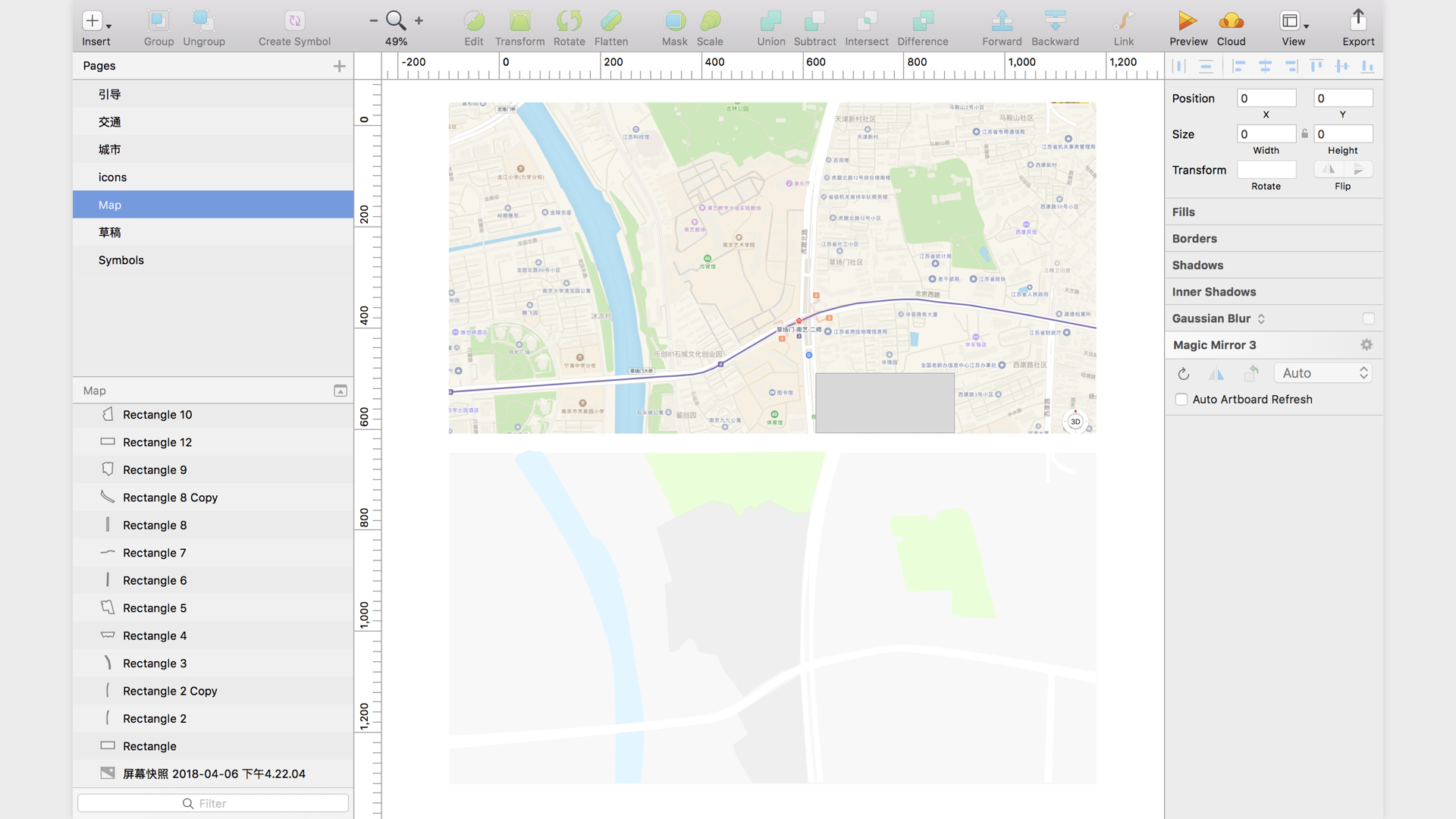
使用Sketch临摹
为突出“毕业设计”中的认真,同时应用内使用了地图的元素,故使用Sketch进行临摹。
群里的设计师都觉得我是不是疯了。

最后在一些交流的群内讨论,之后使用了这个在线生成的地图工具:
不过因为南京艺术学院之前尝试选取的地图类型很空,最后选用了卡利地形以及晓庄立交进行设计。
产品原型
在制作毕业设计的时候,同样想着一次可以使用自己想在大学生创新项目以及制作产品的思维做一个APP产品。
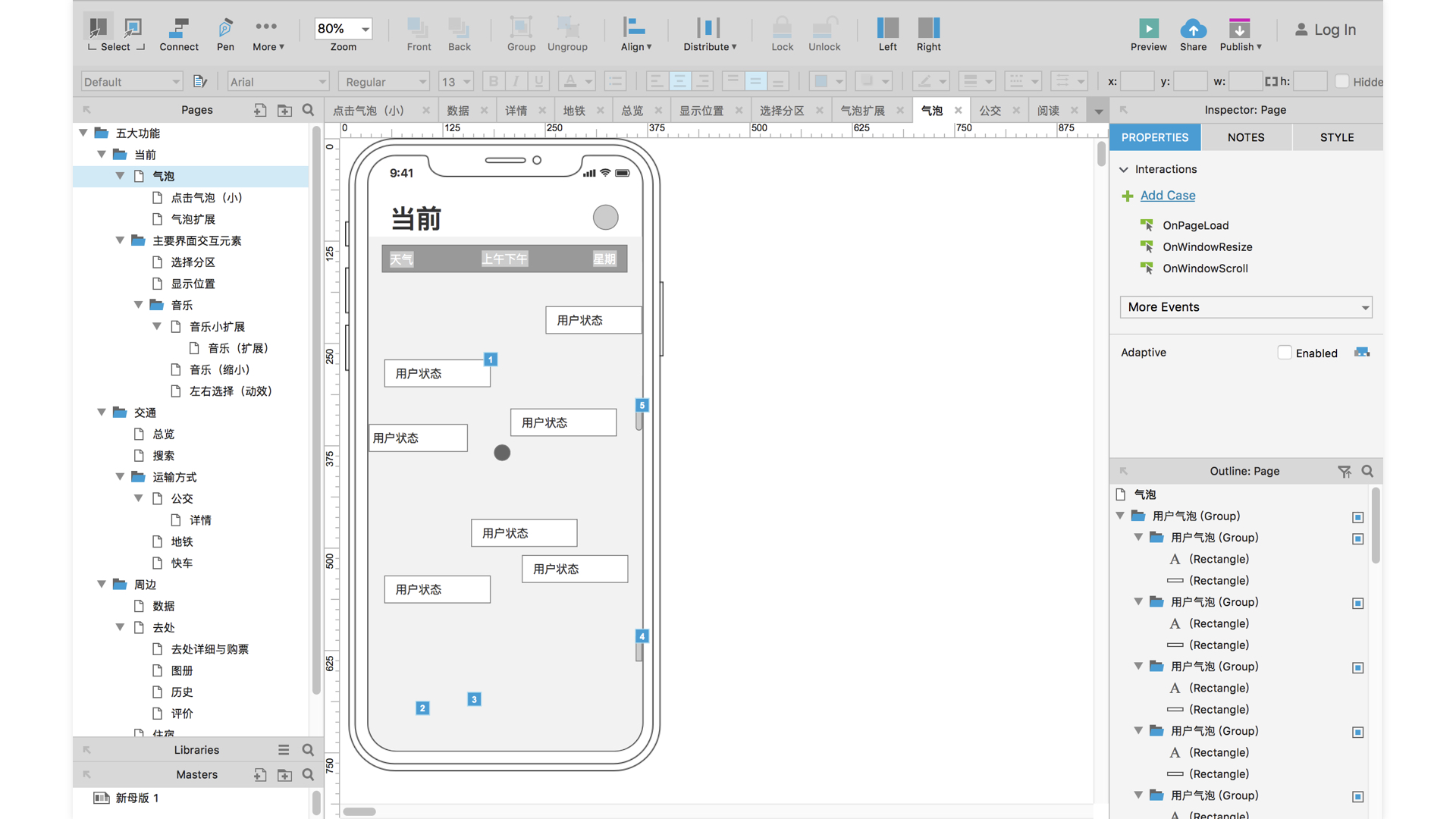
Axure
使用了Axure进行原型的制作。
在制作过程中当时考虑着做一个非常完整的原型,结果只能做一个大概,后来也知道这并不是一个真正的产出物,仅仅是一个思维草稿而已——毕竟还是以设计为主。
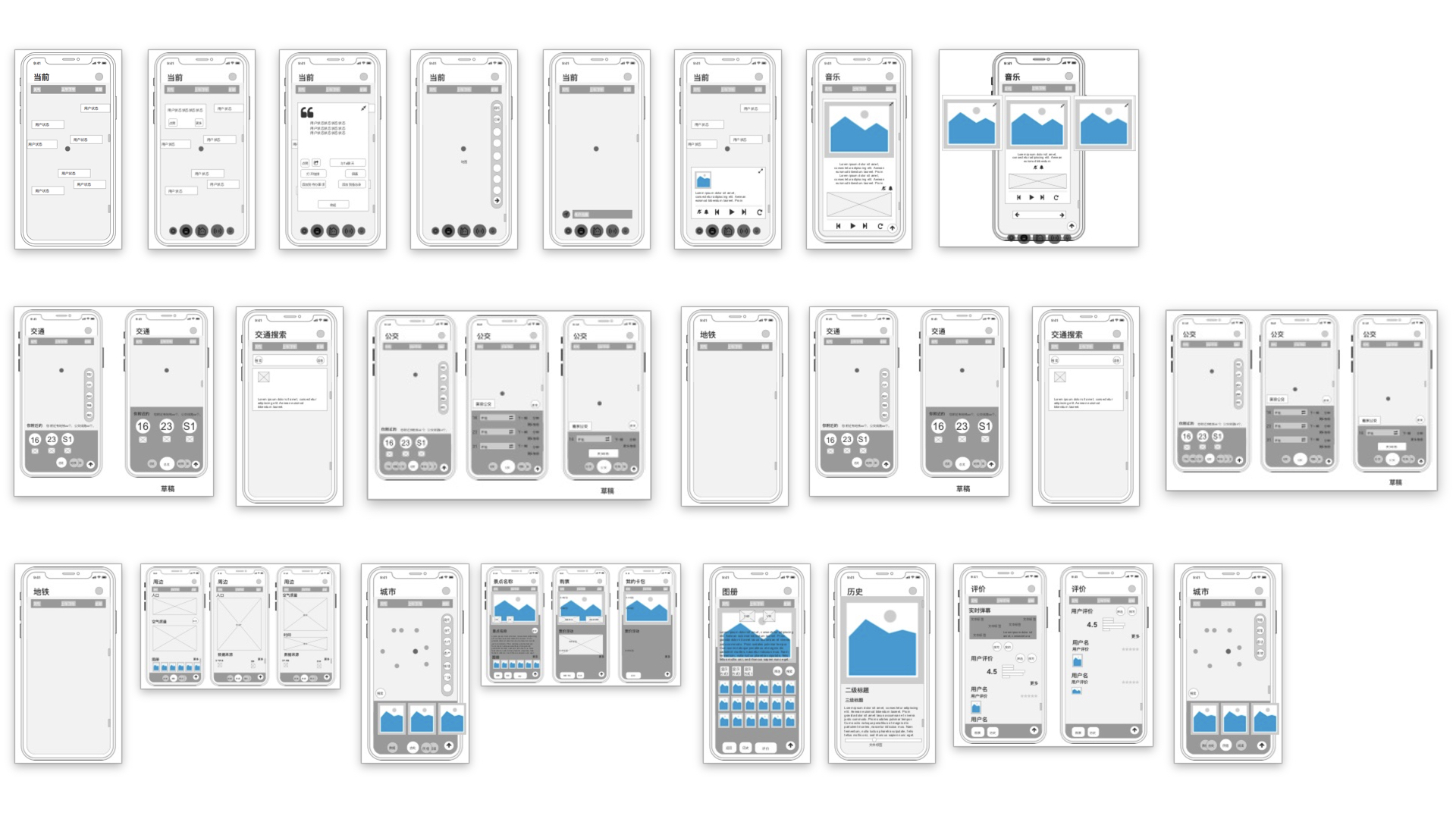
制作的截图:

以下是制作的所有原型的预览截图。

这里应该有发布的可操作的链接。
墨刀
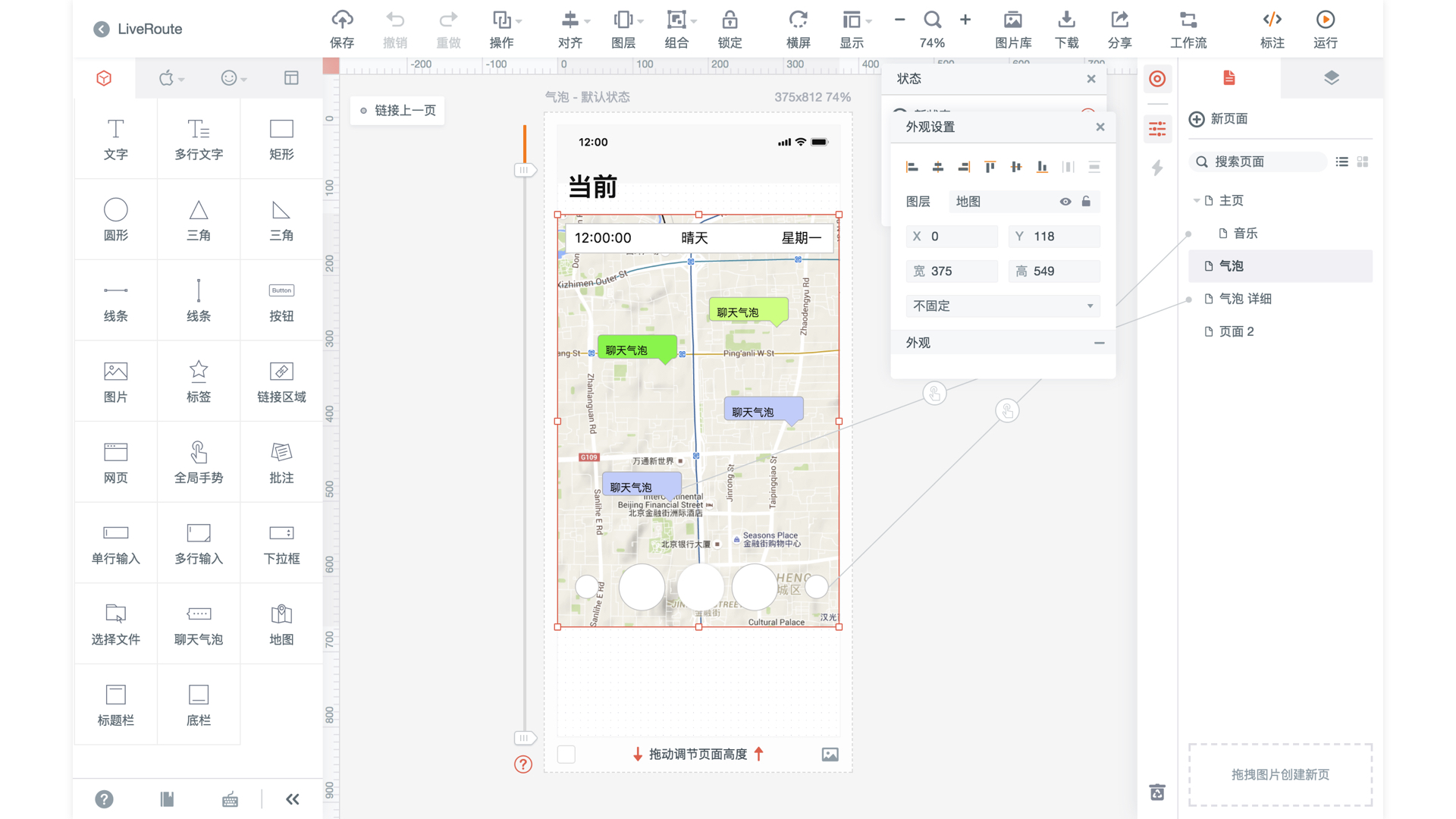
LiveRoute于墨刀中放置的截图与交互制作:

在这里尝试使用墨刀进行交互原型的制作,可是怎么着都觉得有点怪:
1:界面中,套(选择)手机壳是在创建项目时而不是在预览之中进行手机壳的选择;
2: 更改界面大小需要在之前的创建的界面进行更改。
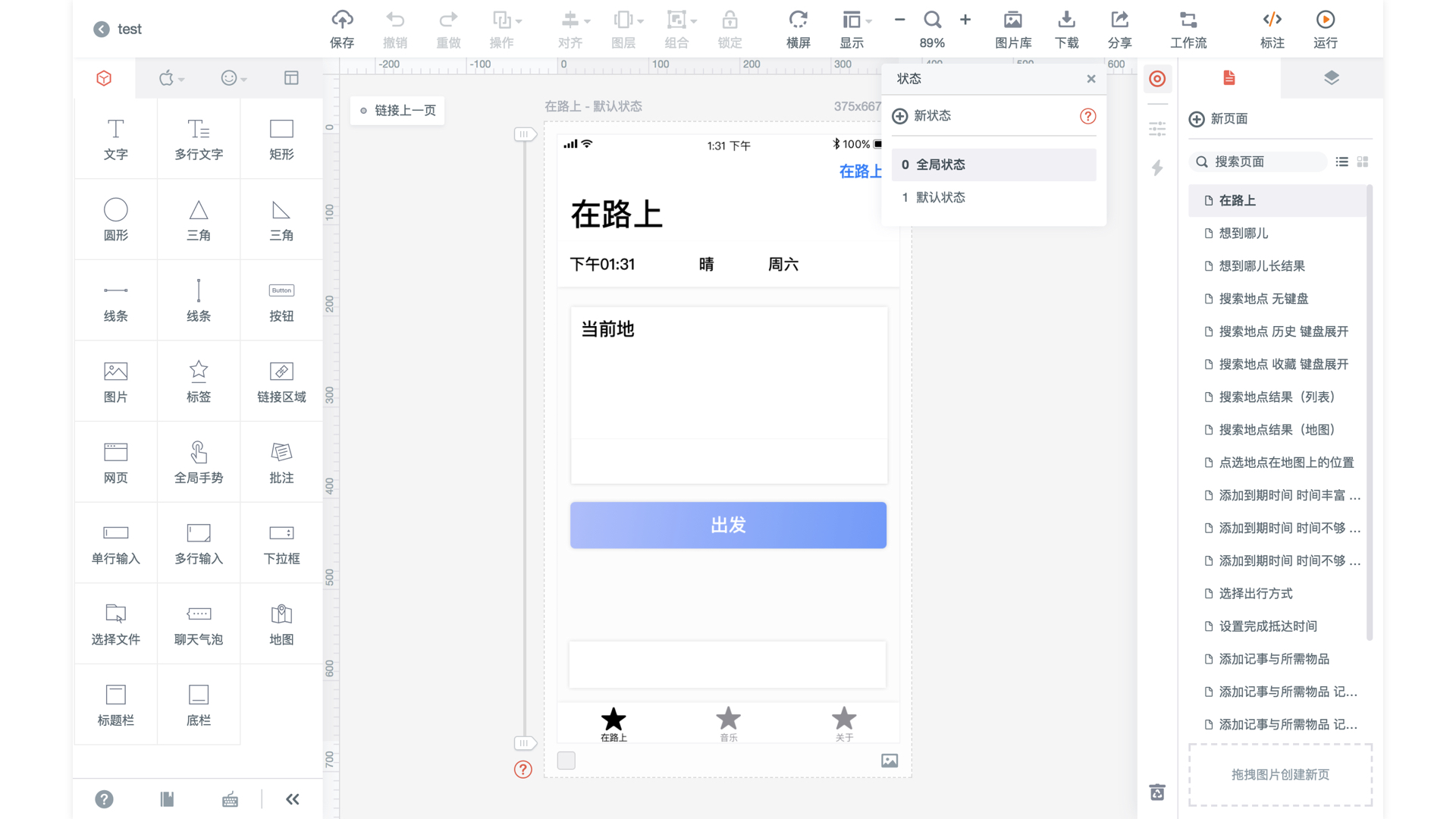
在路上墨刀全部预览计划
在路上于墨刀中放置的截图与交互制作:

在目前的墨刀版本中尝试将所有的使用sketch制作的具有iOS规范的在路上的全部界面导入墨刀,出现的问题:
1:是不能使用单一控件进行拖拽。
解决方案为:选择区域进行动画的拖拽。
遇到的问题
对于产品原型上的疑问以及毕业设计中是否需要有的东西,和一位产品进行交流(有删减)
用例样式和创建链接有区别么= = ,感觉链接就是很简单的跳转
现在很少用了,因为开发不会自己点
如果毕业设计是不是也需要这个(大地图),还是先做高保真,就是后者需要花的精力更多,先做原型的话也可以调理清晰
具体的就一个个页面说 ,毕业设计直接高保真就可以,不需要写开发需要看的东西,只需要页面和 “说明这个页面是用来干嘛的”文字介绍就可以
个人觉得如果是毕设,逻辑清晰 功能明确 页面美观就可以了,不必要写字段说明和过多的解释,有原型图了的话就直接sketch ps 出设计稿就好了,axure主要还是原型图。
毕设的话重点是结果,也就是设计稿。所以原型图的存在只是能帮你的论文更长一点而已,顺便也能展示你们是有思考过程的
其实到最后只要页面完整完整,设计尽力就好
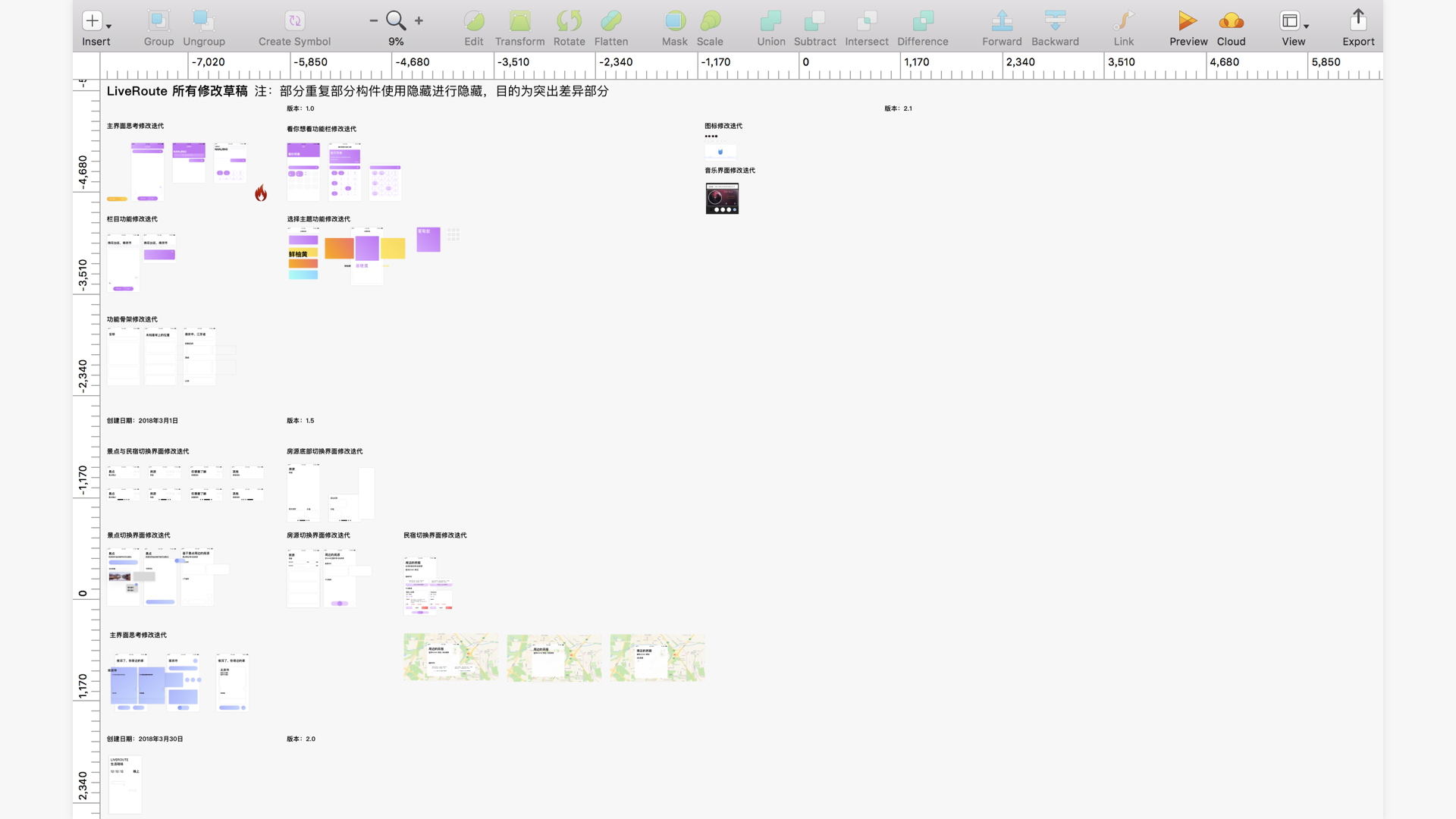
Live Route所有草稿
在设计中依旧保持着一个习惯,将之前的灵感全部记录进行保存而不丢弃。
在准备keynote幻灯片中进行动画的制作,最后也没有呈现。