了解Typocho,主要是为了使用导航主题做一个导航站,将自己的书签可视化,同时也可惠及他人。
即使工作再忙,也要满足自己的个人的发展需求。
最终,自己必须开始写自己的独立博客。
2020年过年的时候看到了一篇文章,为了监测网络安全,所以再次重新勾起了吧在闲鱼上购买的R1的Root想法。
今天终于有时间得以撰写,希望可以惠及到想Root的朋友,即使自己还没有Root成功,只是把一些可以注意的点给列出来了。
目前列出两点,其余后续进行补充,迎留言评论。
可能是和飞书有仇(笑),第一次是在做流程图的时候断电没保存,这次是桌面功能预览图和截图照片太像,误删了我司功能预览图的Sketch源文件。
于是准备尝试用数据恢复软件进行恢复,即使最终是通过剪贴板工具Paste找回了部分,但关于数据恢复的经历还是在这里记下。
有限时间内我使用的工具:
OntrackEasyRecovery、DiskDril、R-Studio、MiniTool Data Recovery。
最近复工,这篇文章是之前在V站复工第一天开始使用的屏幕使用时间进行减少分心的帖子,并且在使用软件上我当时创建了一个Repo进行记录与分享。
根据常有的习惯,以及从一名极客和产品经理的角度出发,随着产品的体验深入(即使是一个小设置的分析),当然也对产品在使用上的想法愈多,最终成文进行输出。
除了零碎的想法会在mastodon上记录,可能还是因为我没人可以说话,毕竟国内平台的“恶”,写不完。
本文重点介绍自己首先打开了“内容与隐私”的开关,所以文章重点会围绕这个功能进行分析。
最新看到一条回复:
靠网络连接 IP 来维护自己的隐私,有点庸人自扰了。
申明:他是我的朋友之一,老同学,也是普通朋友。此处不包含“同性恋”、“LGBT”等含义,请勿联想。
非最近的一次聊天,我说我购买了域名与服务器,但是在修,正好是上个月3月。他只是说,可以啊。值得欣慰的是,他对手机感兴趣。
之前的清明节,他一直在陪朋友,就没有回我话。
2020年,MacBook Pro (13-inch, 2019, Two Thunderbolt 3 ports),Hexo。
下载Git(官网),直接下载地址:git-osx-installer
ssh-keygen -t rsa -C "youremail@example.com",将邮箱更换为你的邮箱。
由于是新计算机,之前未生成过SSH key,可以回车。直到出现:
Your identification has been saved in /Users/……/.ssh/id_rsa.
Your public key has been saved in /Users/……/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:
The key’s randomart image is:
即可。id_rsa.pub为公钥,在下方进行粘贴。id_rsa为私钥,暂时不用管。
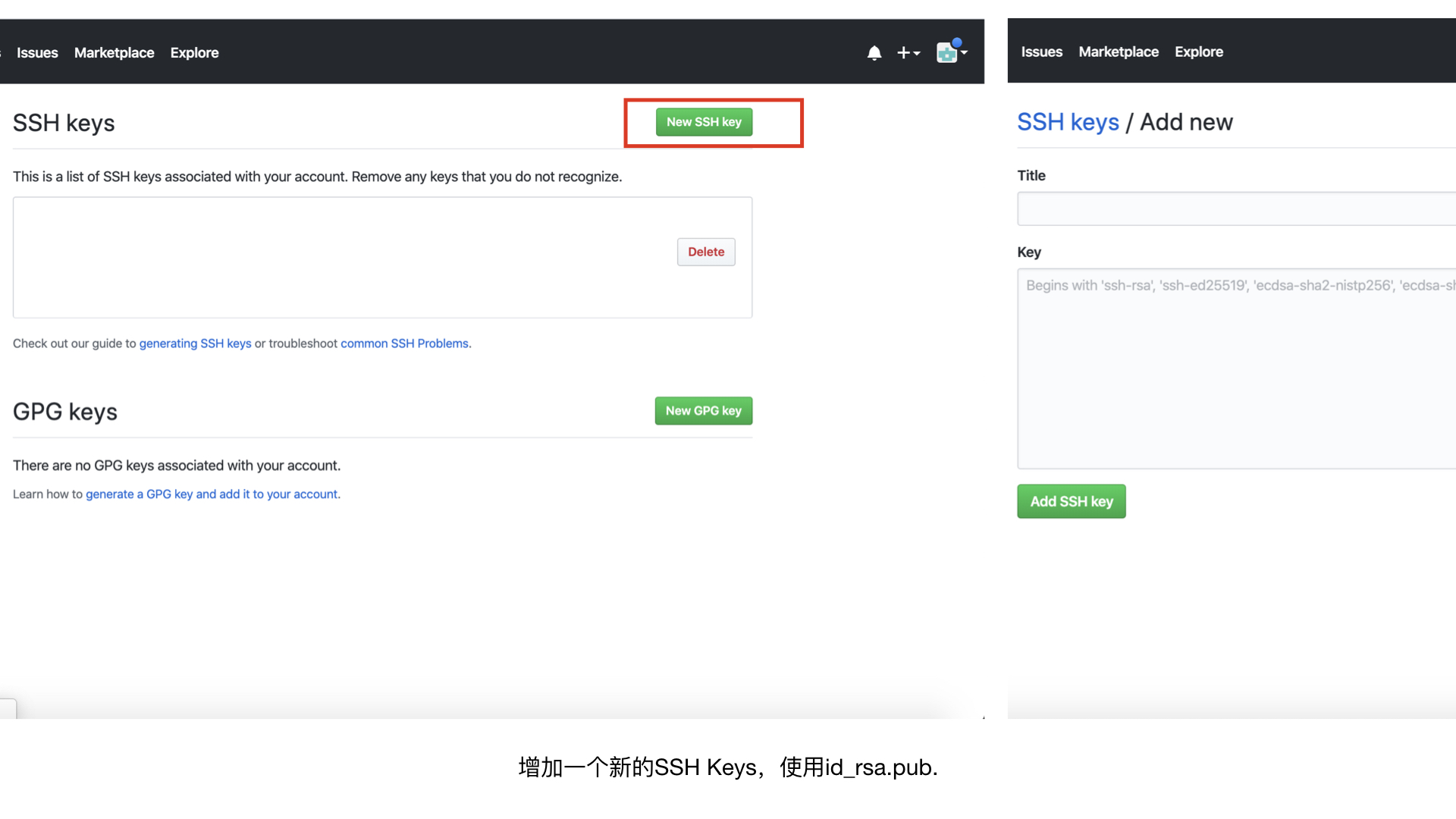
进入Github,Settings,SSH and GPG keys,new SSH key。

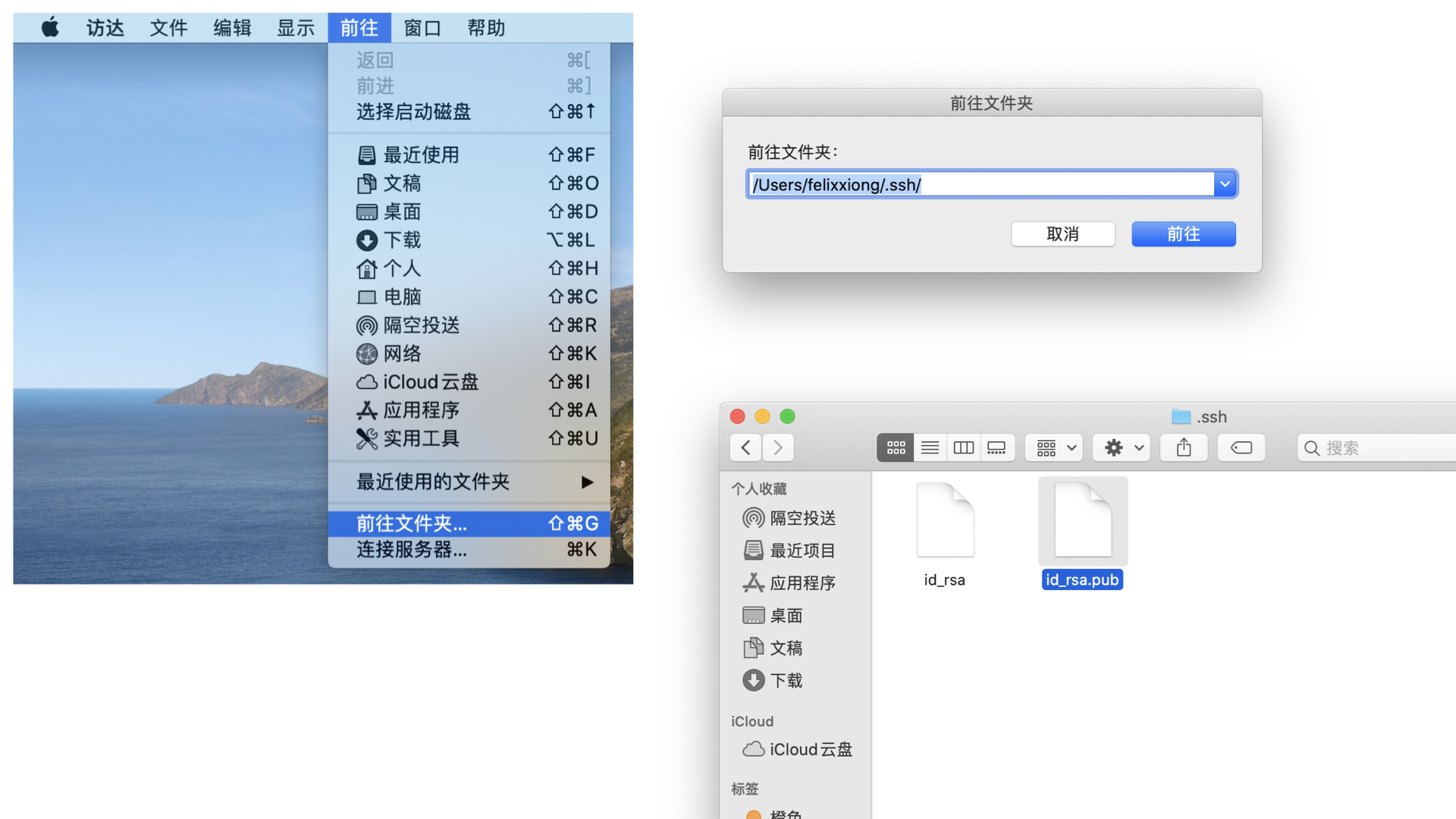
Finder-前往-文件夹,/Users/……/,出现id_rsa与id_rsa.pub两个文件,后者使用文本编辑[3]打开。

点击Add new提交,即可查看相应Key。
下载node.js安装。
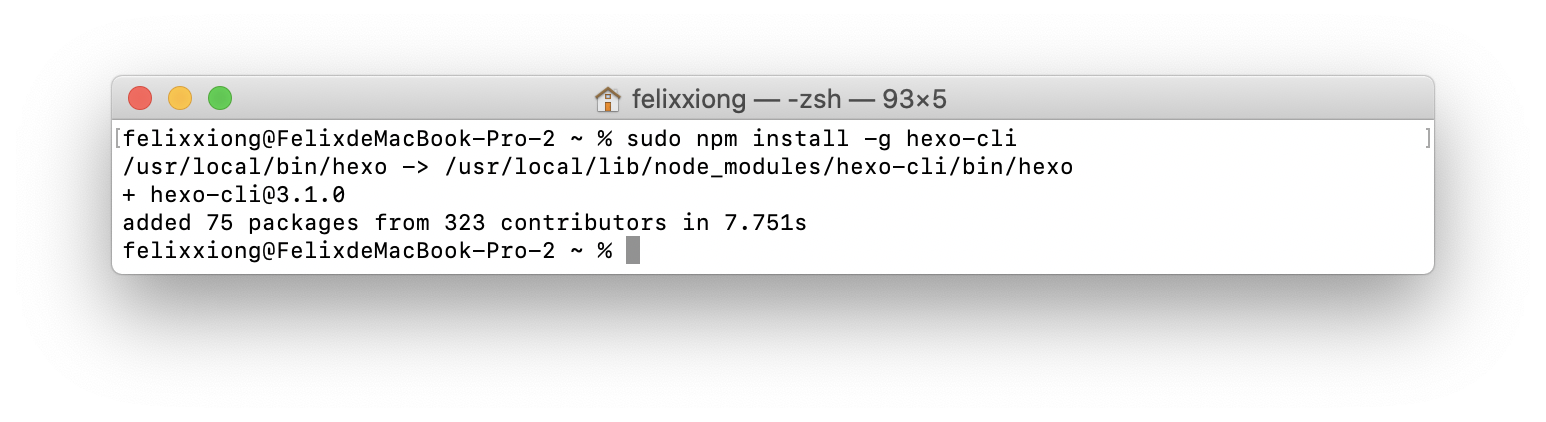
输入npm install hexo-cli -g安装hexo。
使用以下代码,详细参考链接可参考我之前文章:[Mac下重新部署博客记录[3]](https://felixxiong.github.io/2018/09/26/Mac下重新部署博客记录/)相应段落。
可用:sudo npm install -g hexo-cli
不可用:npm install hexo-cli -g、sudo npm install hexo-cli -g,皆会报错。
拷贝_config.yml,theme/,source/,scaffolds/,package.json,.gitignore文件。
此处我在个人文件夹里新建了Hexo的文件夹。
终端,cd到新建的hexo文件夹内,进行npm的所需模块安装。此处步骤均为Hexo文件夹内操作。
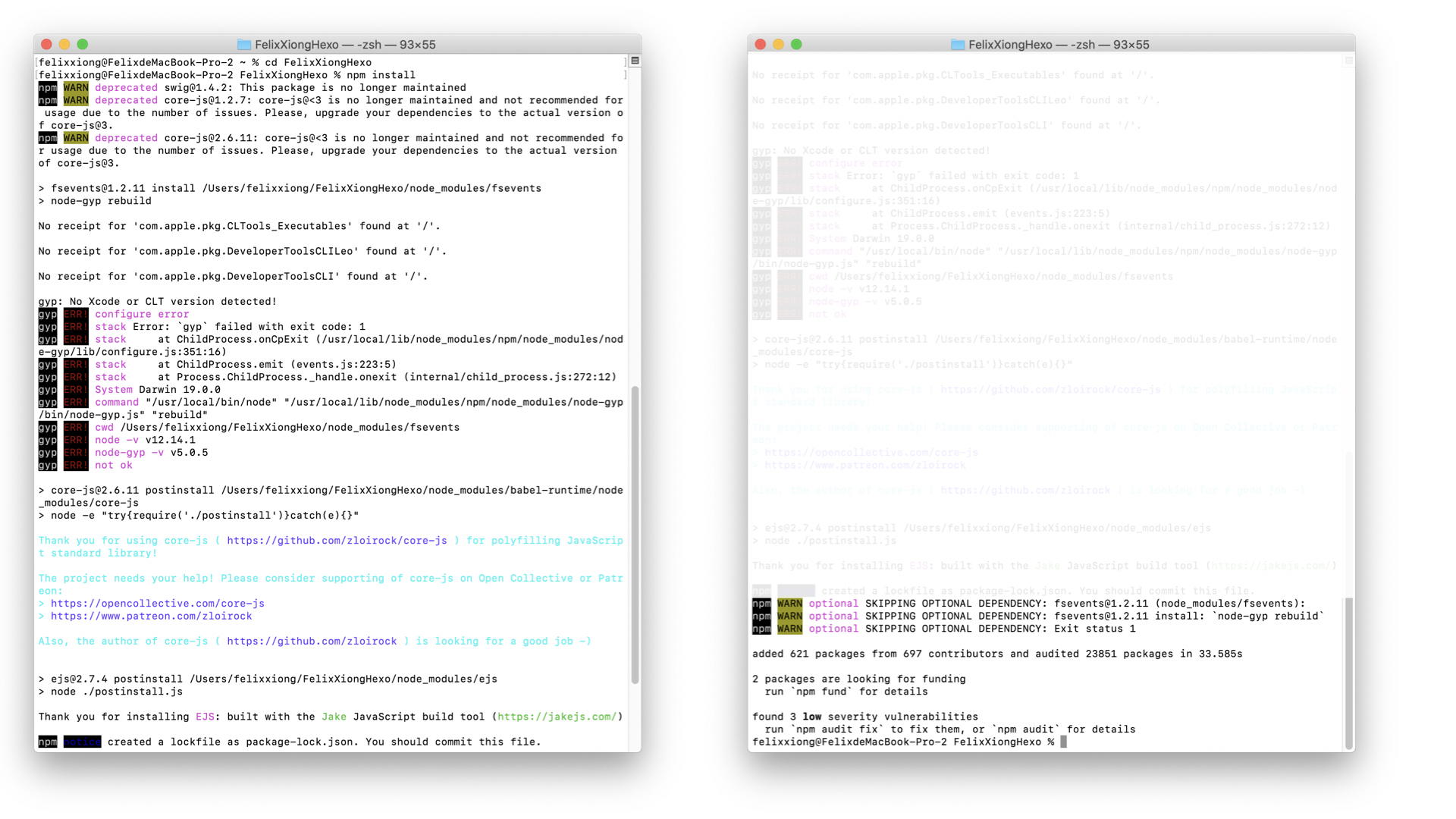
根据知乎的参考链接,使用npm install进行安装,此处过程中出现安装下载Xcodebuild命令行工具。
此时经历了一番波折(详见下面“问题”段落)且“洁癖发作”,使用命令进行卸载:sudo npm uninstall npm -g。

之后再次安装node.js(目的为安装全局node里的npm?[3:1])。
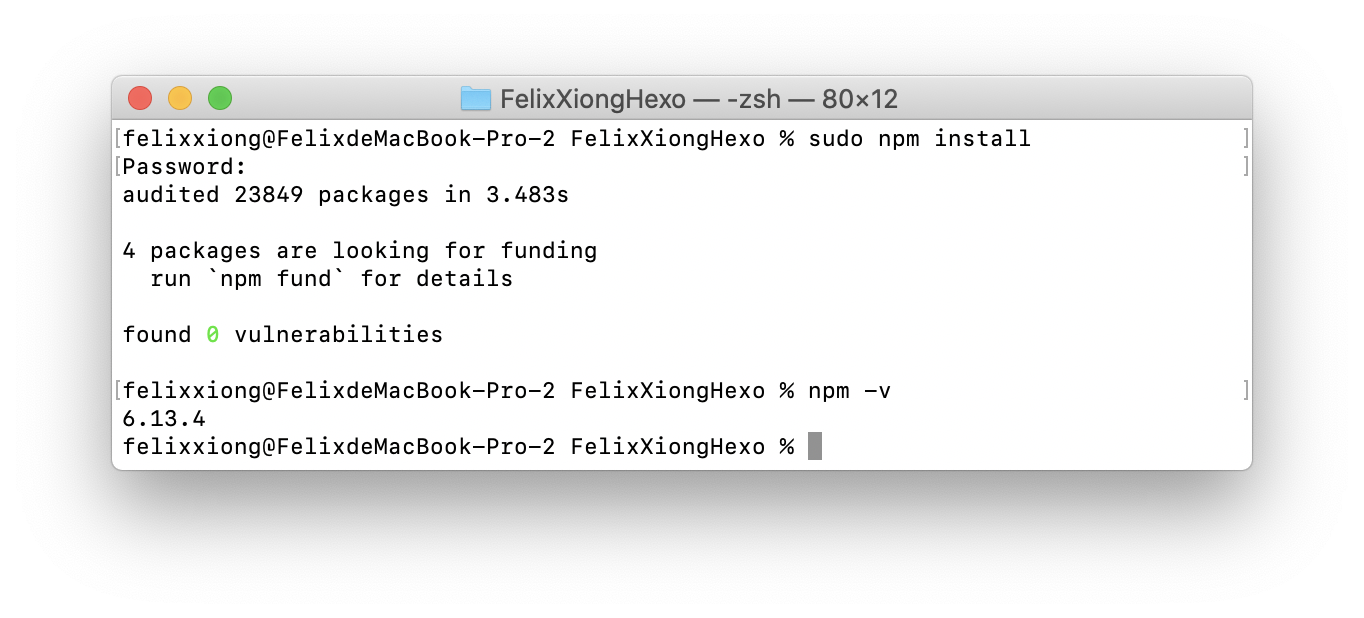
并进入Hexo文件夹,进行npm模块的安装:sudo npm install,后续确认npm版本,安装完毕。

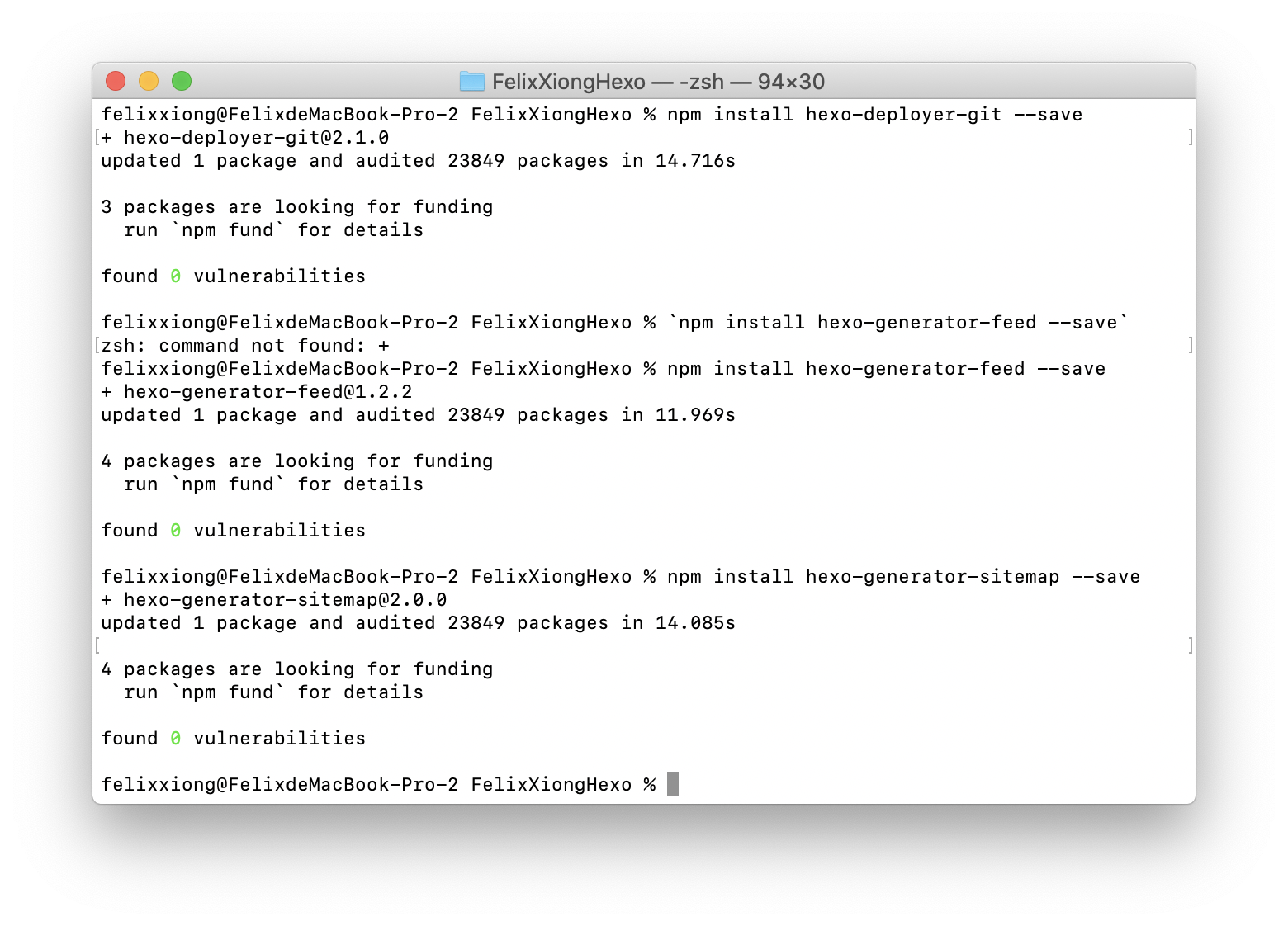
使用hexo d来部署到Git:npm install hexo-deployer-git --save,稍后进行部署。
使用RSS订阅:npm install hexo-generator-feed --save
建立站点地图:npm install hexo-generator-sitemap --save

配置组件相关,需要在GitHub上进行相应说明查找。
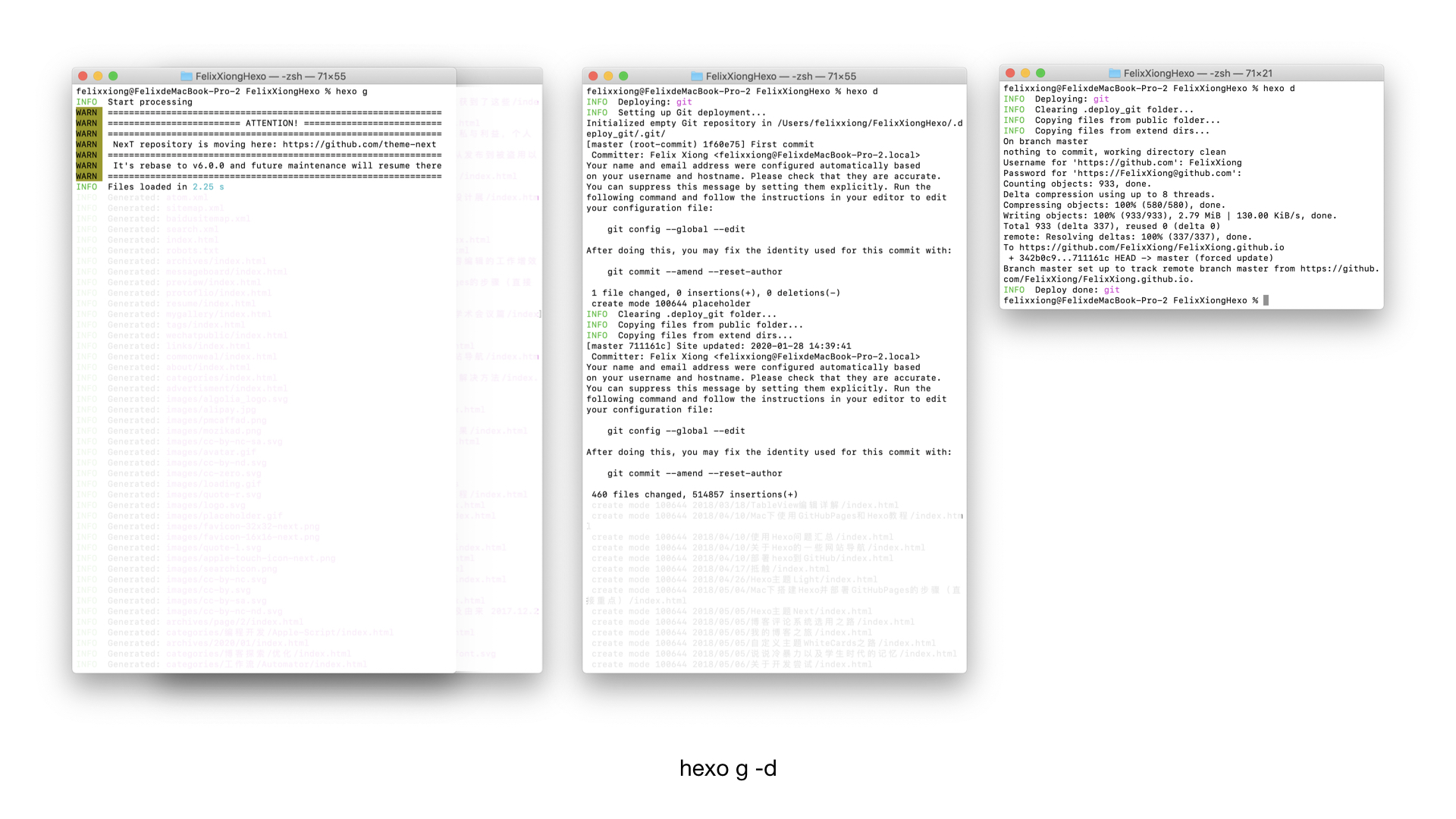
熟悉的hexo g -d,需最后要输入GitHub账号与密码。
若未开代理,相关错误详见下方段落。

根据知乎的参考链接,使用npm install进行安装(我们称为第一次安装),此处过程中出现安装下载Xcodebuild命令行工具。
之后出现了一些问题,如下图所示。

在粘贴尝试fix时发现了手误多粘贴了“fix them”,之后我不知如何退出bquote[4],故重新打开终端进行修复。
此处经历三个命令:npm install、npm audit fix、npm audit fix —force。
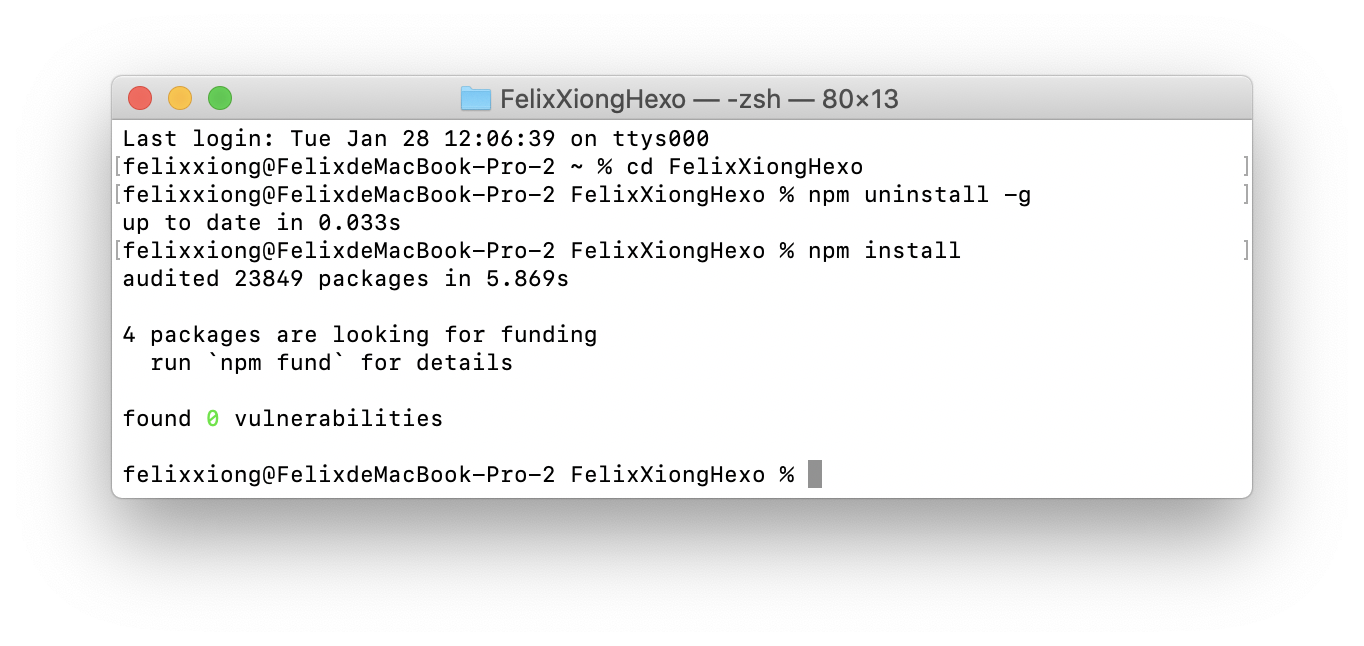
卸载:这里使用的一个命令:npm uninstall -g,卸载失败,命令来源:如何卸载全局安装的包

第二次安装:
此时应该就安装完毕,但查看Hexo文件夹路径内无npm文件夹,以及没有核实npm版本,准备再次卸载。
命令:npm install
最终卸载:
命令:sudo npm uninstall npm -g,详见参考链接。
此时进行sudo npm install,会出现sudo: npm: command not found,
解决方案:查看相应路径/重新安装node.js,我这里选择了后者。
再次安装node.js与npm:sudo npm install,之后检查npm版本,确认安装。
自动绑定的作者信息
部署时出现以下信息,暂未知需要在哪里进行设置。
Your name and email address were configured automatically based on your username and hostname. Please check that they are accurate.
You can suppress this message by setting them explicitly.
Run the following command and follow the instructions in your editor to edit your configuration file: git config --global --edit
After doing this, you may fix the identity used for this commit with:
git commit --amend --reset-author
问题
部署至GitHub时出现此错误,挂代理即可解决。
Username for 'https://github.com': FelixXiong
Password for 'https://FelixXiong@github.com':
remote: Invalid username or password.
fatal: Authentication failed for 'https://github.com/FelixXiong/FelixXiong.github.io/'
FATAL Something's wrong. Maybe you can find the solution here: https://hexo.io/docs/troubleshooting.html
Error: Spawn failed
at ChildProcess.<anonymous> (/Users/felixxiong/FelixXiongHexo/node_modules/hexo-deployer-git/node_modules/hexo-util/lib/spawn.js:51:21)
at ChildProcess.emit (events.js:223:5)
at Process.ChildProcess._handle.onexit (internal/child_process.js:272:12)
知乎:使用hexo,如果换了电脑怎么更新博客?-skycrown的回答
我的博客:博客探索分类
卸载npm-简书:卸载再重装了npm
安装npm-npm文档:如何安装 npm 并管理 npm 版本
Starkoverflow:sudo: npm: command not found
CSDN:hexo d 部署报错求解决
Last login: Sun Jan 19 20:23:06 on console
example@ExampleMacBook-Pro-2 ~ %
因年会需要,现进行年会节目开头视频剪辑方法的复盘,在此处做一个资源备忘以及插件安装完成后的示意图。
工作中必须保持对任何软件的敏感度以及熟练程度,希望可以帮助到各位,无论是搜索引擎来的还是其他,欢迎在评论区留言或发邮件与我交流讨论。
由于目前没有找到好用的图床的原因,图片暂时无法上载,后续希望自己可以补充。