自从9月15日收到第一条LeanCloud的“实名认证”的短信之后,发现自己之前的错误选择。
对于自己信奉的“自由信条”,所以在自己做产品的时候,一定要让评论更“自由”。博客产品也是如此。
正好4个月后,我解决了迁移过程中博客无法评论的问题,以及无法展示阅读数量的问题,希望迁移的“来客”可以有所帮助。
2020年12月25日,上线了新版控制台。以下截图为旧版截图,大家看看就好。
数据备份
首先从华北节点的LeanCloud数据进行导出,开发版不支持转让应用,否则可能更便捷。
之后,查看邮件,会得到带有.tar.gz的压缩文件格式,解压缩之后是多个json文件。
国际版开始配置
国际版Leancloud入口:https://console.leancloud.app/login.html#/signin,选择国际版
创建Class
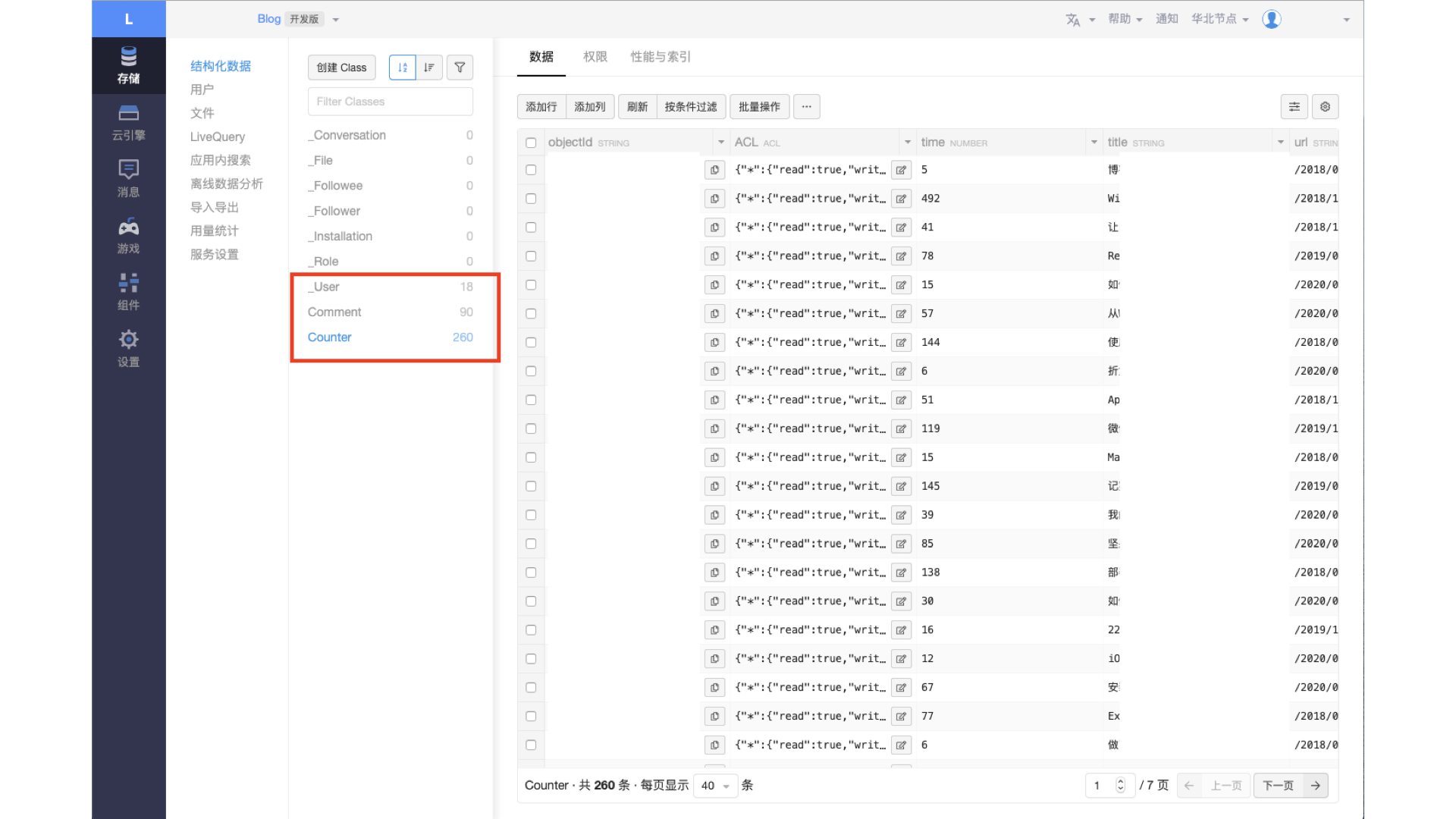
如果你使用的是Valine的评论(下文也会提到),那么需要根据国内版的节点创建Class,如图所示:
根据你的使用场景来创建,我创建的是Comment+Counter:评论与未读计数。

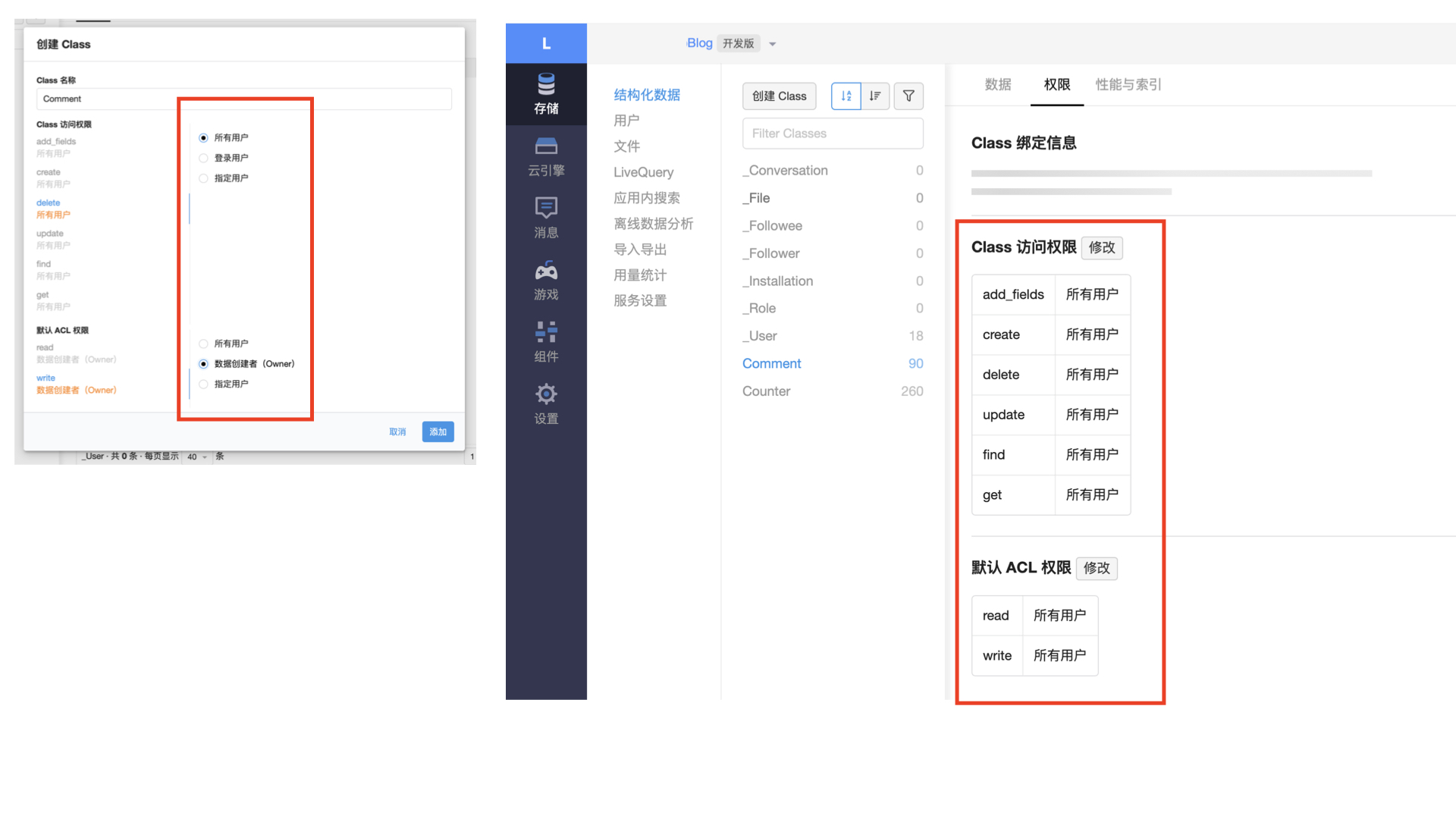
改版后的控制台创建Class需要权限,也可以在国内版的权限中进行设置:

导入
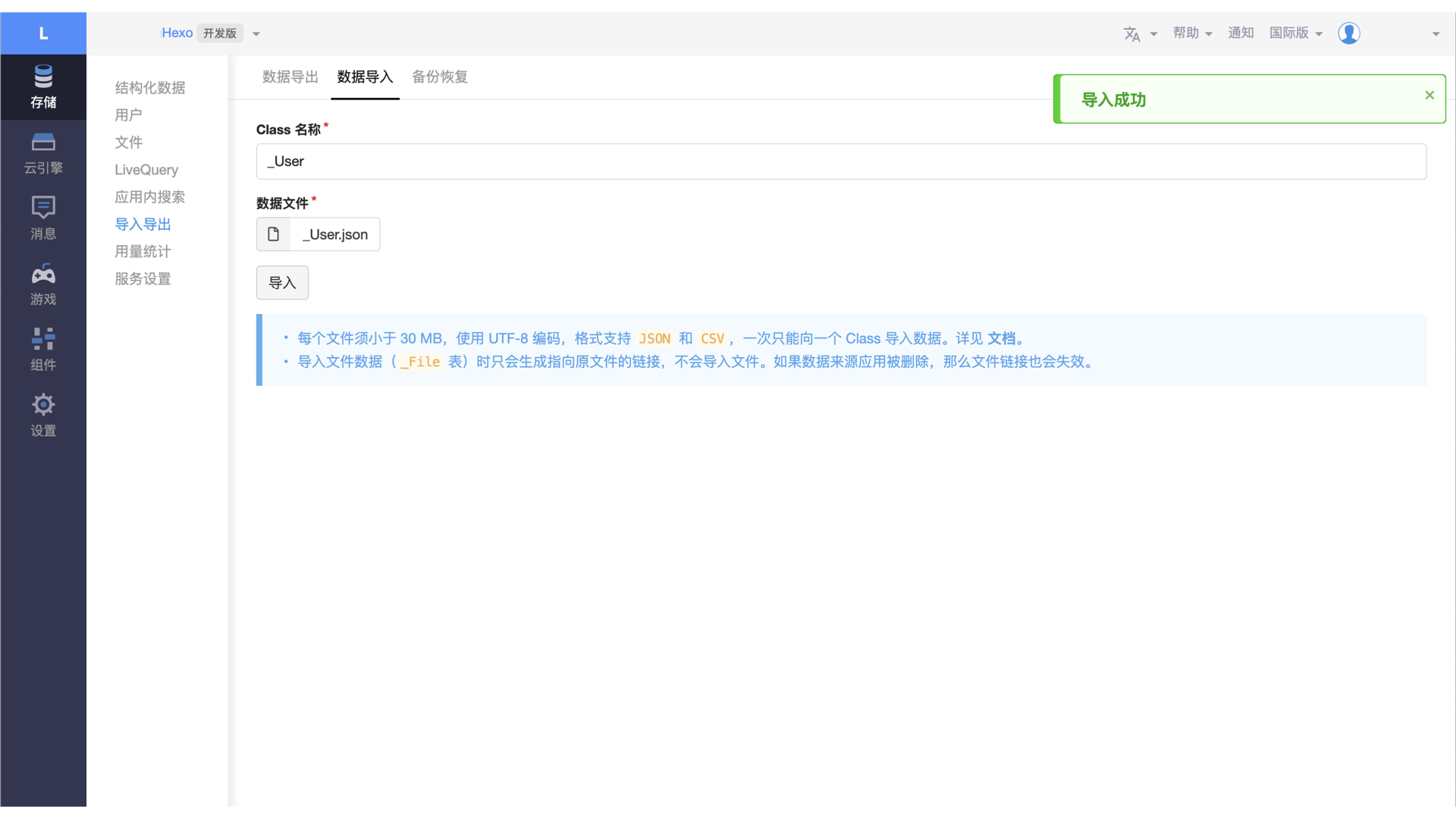
存储-导入导出-输入创建的两个Class的名称,我这里是Comment与Counter,输入两次,选择文件即可。
若未出现绿色导入成功的提示,刷新一下页面,查看结构化数据即可。
我这里还有_User字段,应该是用来存储用户评论的用户(名)的,也进行导入。

Key的设置
这里根据你创建的Class进行修改,我需要修改两处:
先是评论(Comment):
# Valine.
# You can get your appid and appkey from https://leancloud.cn
# more info please open https://valine.js.org
valine:
enable: true
appid: # your leancloud application appid
appkey: # your leancloud application appkey
notify: true # mail notifier , https://github.com/xCss/Valine/wiki
verify: false # Verification code
placeholder: Just go go # comment box placeholder
avatar: mm # gravatar style
guest_info: nick,mail,link # custom comment header
pageSize: 10 # pagination size
之后为访问量(Counter):
# Show number of visitors to each article.
# You can visit https://leancloud.cn get AppID and AppKey.
leancloud_visitors:
enable: true
app_id: #<app_id>
app_key: #<app_key>
验证
最后hexo g -d上去,随便找一条最新的博文输入测试数据,之后在控制台进行查看即可。
最后
删除国内版LeanCloud账号,需事先删除创建的应用。
优化
设置-风险监测,可查看当前应用的情况,可结合相应权限进行更改操作。
踩坑记录
部分路径
以下为我修改相应文件的路径,以供参考。
/Users/felixxiong/FelixXiongHexo/themes/next/layout/_partials/pagination.swig:pagination.swig
/Users/felixxiong/FelixXiongHexo/themes/next/layout/_third-party/comments/valine.swig:valine.swig
/Users/felixxiong/FelixXiongHexo/themes/next/layout/_third-party/analytics/lean-analytics.swig:lean-analytics.swig
/Users/felixxiong/FelixXiongHexo/themes/next/layout/_third-party/analytics/busuanzi-counter.swig:
busuanzi-counter.swig
网站页脚修正
修改pagination.swig:
{{
paginator({
prev_text: '<i class="fa fa-angle-left" aria-label="'+__('accessibility.prev_page')+'"></i>',
next_text: '<i class="fa fa-angle-right" aria-label="'+__('accessibility.next_page')+'"></i>',
...
})
网站总访问量修正
更新了不蒜子的域名,官方解释在这里。
修改busuanzi-counter.swig:
<script async src="//dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
Valine无法评论
提示:Code 401 message Unauthorized
{“code”:401,“message”:“Unauthorized.”}
尝试:
- 检查appid、appkey:正确无误
- 更改
valine.swig:- 两条js,因为直接访问cdn地址无法打开,所以拷贝至本地,创建路径,下载链接参见链接6。
- 去除
valine.swig中的第一条js,只留下Valine.min.js ''为真实的字符串。
- 更改LeanCloud配置:
- 安全域名:添加端口号(https:443,http:80)
- 增加不带https前缀的URL,结果为错误
结果:使用1、2.2,成功显示之前导入评论。
检查控制台,发现请求仍为leancloud.cn:
LeanCloud评论计数不显示
尝试:复制lean-analytics.swig的js代码,成功,参见链接3。
后记
博客也修好了,终于又有可以安心说话的地方了。:)
参考链接
2:使用 LeanCloud:Hexo博客Next主题添加统计文章阅读量功能
4:Hexo博客使用valine评论系统无效果及终极解决方案
5:hexo+valine评论系统(评论无效+头像不显示问题解决)


