最近复工,这篇文章是之前在V站复工第一天开始使用的屏幕使用时间进行减少分心的帖子,并且在使用软件上我当时创建了一个Repo进行记录与分享。
根据常有的习惯,以及从一名极客和产品经理的角度出发,随着产品的体验深入(即使是一个小设置的分析),当然也对产品在使用上的想法愈多,最终成文进行输出。
除了零碎的想法会在mastodon上记录,可能还是因为我没人可以说话,毕竟国内平台的“恶”,写不完。
本文重点介绍自己首先打开了“内容与隐私”的开关,所以文章重点会围绕这个功能进行分析。
最新看到一条回复:
靠网络连接 IP 来维护自己的隐私,有点庸人自扰了。
因为打开限制网页的功能
复工第一天,使用屏幕使用时间对自己网站以及App的限制访问是严格的,但由于浏览器可以访问更多的东西,于是限制自己对某些网站的访问(似乎这就是防火墙的合理性,但学会了技术之后,便不存在了这个问题)。

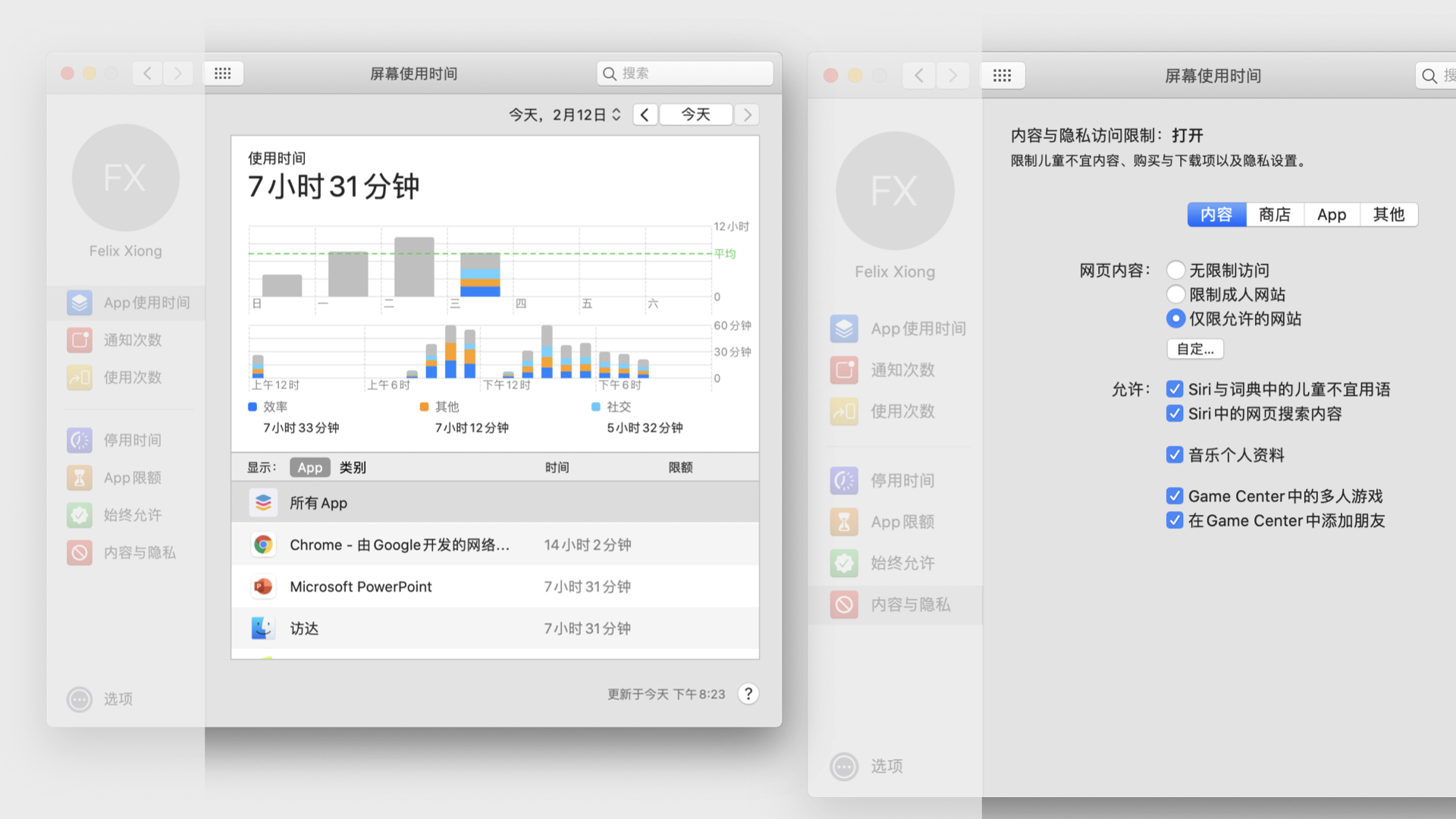
该设置路径:系统偏好设置-屏幕使用时间-内容与隐私
随着使用应用也会弹出需要访问的服务器,我发现,原来macOS对于访问的网页,也包括在应用内的服务器,这一点上macOS想得更加周全。
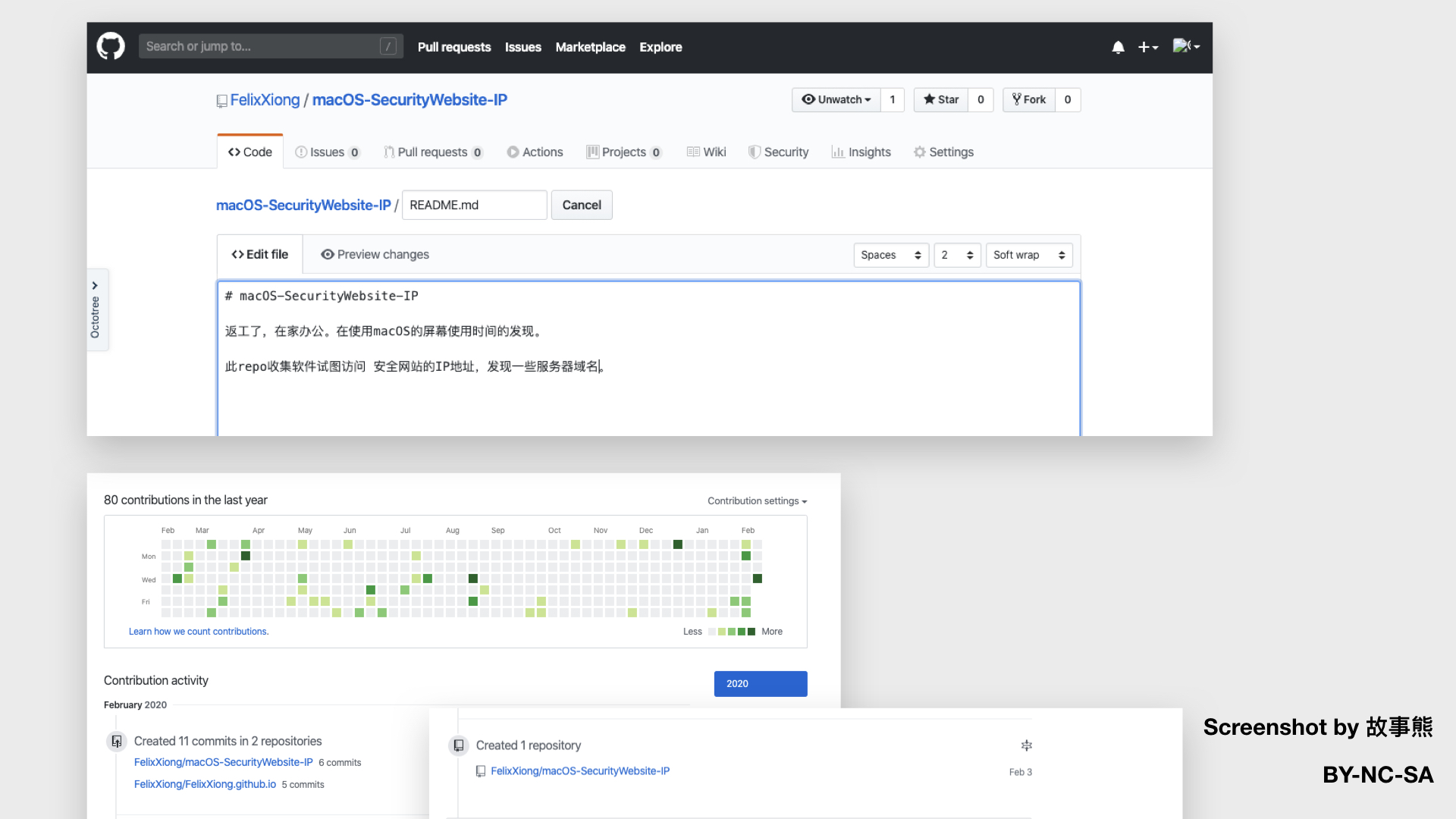
根据我的“敏感”的思维方式,在当天创建了一个repo[1],开始发现软件的一些交互服务器,这也是我创建这个Repo的原因。
一些弹窗截图,为之前保存的QQ尝试访问的一些服务器,可能是访问图床,可能是下载资源,再大胆猜想,可能是上传某些日志到某个服务器。
Repo
FelixXiong/macOS-SecurityWebsite-IP
撰写本文的时候,微信“想要访问安全网站”:https://::ffff:101.226.211.106。
所以在网页上就直接创建文件了,直接复制图片里的链接进行记录,网页也更加方便[2]。

好奇心害死猫
在一些站点,我是不敢进行公开这个repo的,担心害怕侵犯很多用户协议。
但即使我不说,当你开启了这个功能,也会有人说。
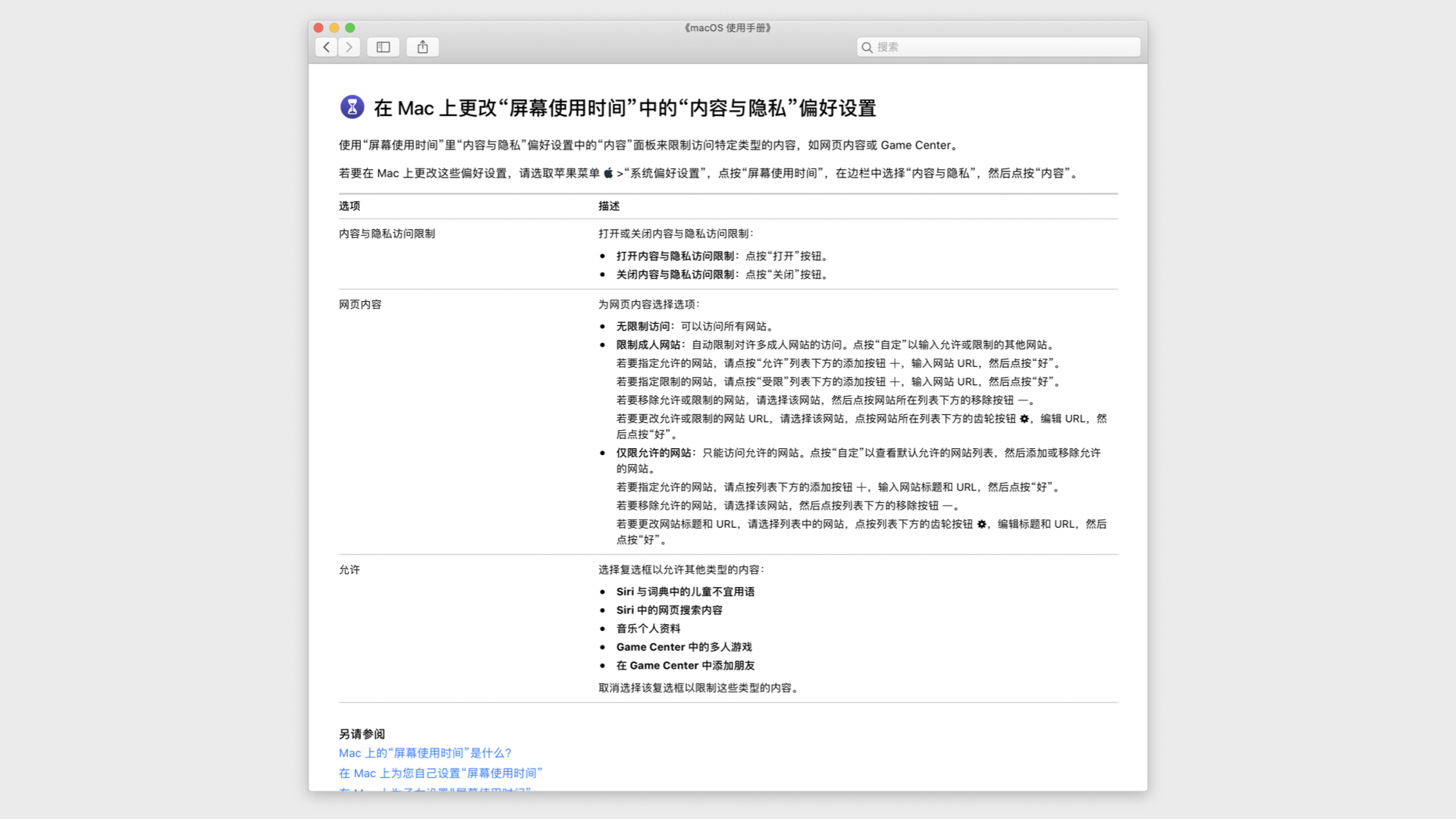
不知道macOS是否会对这一功能进行说明,于是我查阅了macOS的系统偏好设置里的帮助,发现是比较含糊的:

自我限制
通常在使用Mac的时候有许多的感想,例如自己刚刚看到了Dock栏就发现,我对自己有着很强的“自我约束”,在这里于是不谈所谓的“人际关系”[3]
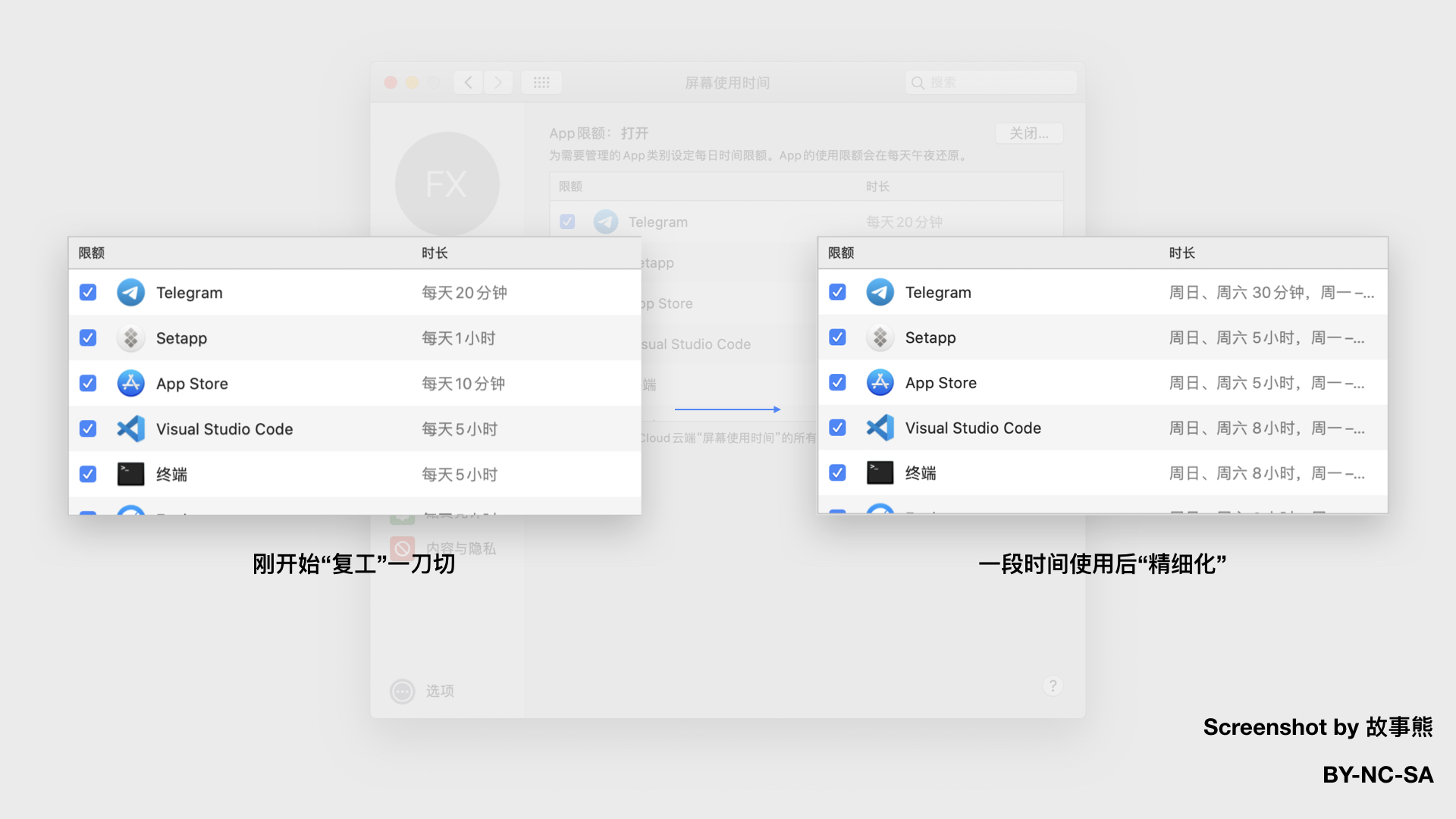
下图为第一次使用的有些“不成熟”的自我限制。

即使到目前浏览到一些阻止自己在工作中分心的一些产品,但仍然没有找到合适的,被生活逼着走[4]。
不是个人认为的不美观,就是感觉过于庞大(带着很多附属功能),直到我找到了Focus,巧的是也是SetApp的一员[5]。
发现并控制使用时间
在一些设置中,如何让你过两自己对于一些软件是否是真正的刚需,可以从这些设置的自我限制进行得出。
例如:停用时间、App限额、使用时间等,其中自己进行思考的功能,主要为后两者。
在昨天晚上,我不止一次的对自己所使用的应用进行思考,自己所处的时间。
App限额
此功能主要为自己在工作时间进行限制的应用,主要包含博客相关、工具类[6]以及其他。

博客相关
使用的软件:Typora(主要的写作工具)、VSCode(升级与修改博客功能)、GitHub desktop(进行部署),以及其他根据文章需要而进行不同程度的增加与时间的修改,相信如果有了机器学习的话,Mac自动使用时间会进行用户的使用习惯来控制,而不是和现在一样手动调节时间。
工具类
希望保留自己经常使用的工具软件,例如百度云等,但同时又不能一直进行关注,必须等下载完成后退出。
但是根据实际使用发现,一个软件会出现多种使用场景,例如Typora可以用来撰写博客,也可以用来进行工作中的会议记录,所以不能一概而论。
其他的一些应用
Eagle,在工作的过程中总会有着想整理的冲动以及欲望,但时将一些资料存放在这个资料库里确实是一个特别好的寻找方法,所以自然也是一个悖论。
发现习惯
自己的生活习惯
打开一个软件之后就一直开着,会被记录时间的软件进行记录——似乎这也是我自”在家返工“以来第一次对自己的时间进行监控,尽管之前也有过很多尝试[7]。
发现这些后可加以改进,避免的软件后台多导致电脑变得不是很流畅。
工作中习惯
由于自己很多撰写博客的时候大都是在工作时候,做一这里只能通过截图的方式进行留存而不耽误工作(我知道这完全是不可能的)。
截图
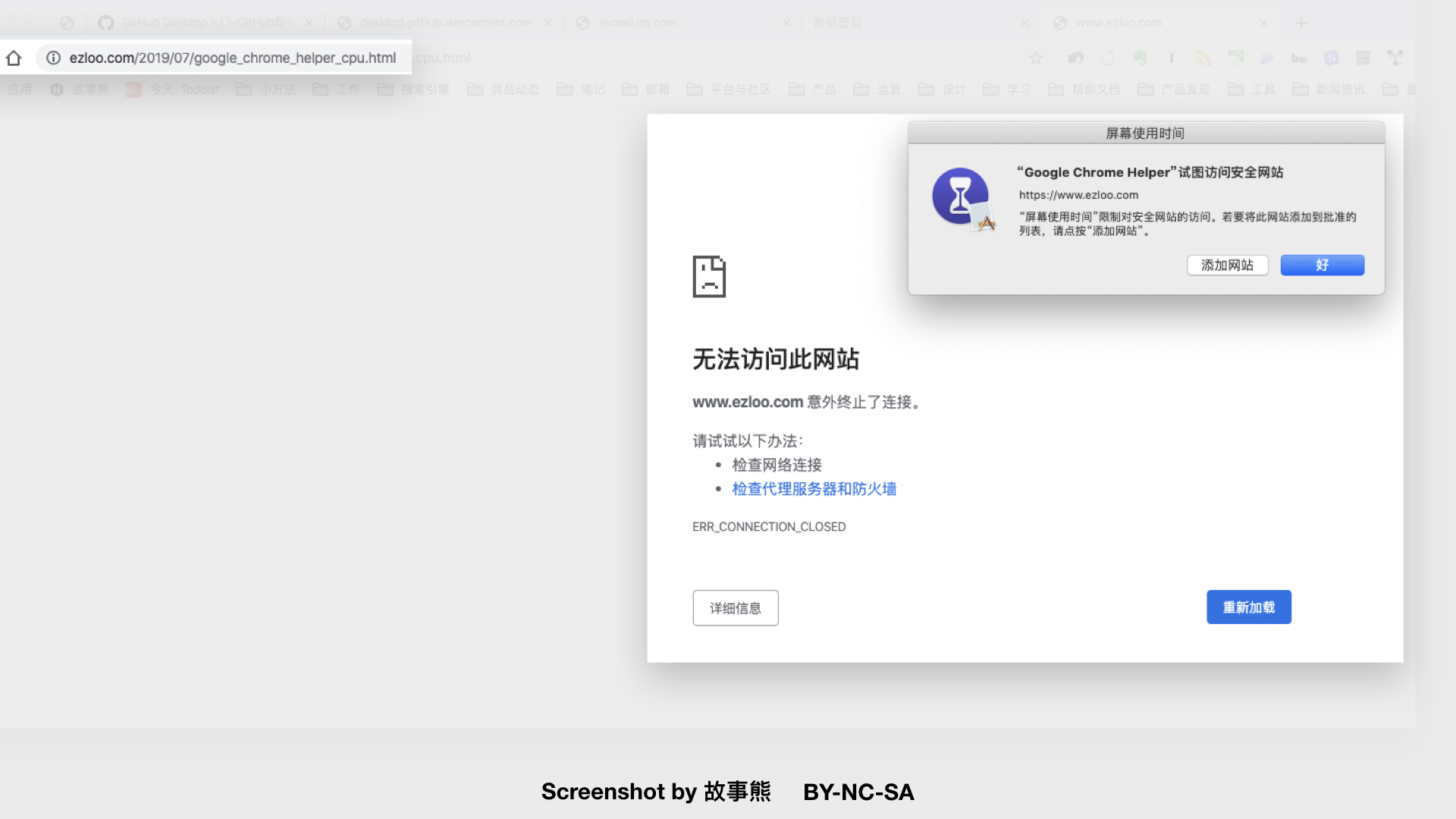
根据截图可知,你打开了某个应用,会出现相应弹窗,告知软件想访问某个网站或API接口,从而发现应用根据你的操作或者后台会进行什么样的网站访问,这也是无意中进行了”macOS上软件监测工程“的一点[8]。
此处发现Google Chrome Helper的截图出乎意料的多(除了Chrome是我默认浏览器的原因),那么这里就进行简述:
Helper是浏览器中的嵌入代码与远程服务器之间的接口,它设置为使用Chrome的默认设置自动运行。在许多情况下,它们正在处理的插件和进程没有按名称列出,因为API不允许这样做。
这是Wired网站中的一个帖子对于Helper功能的解释,但对于本地App,在macOS开发的过程中,这是可以进行设置的[^9 ]。
根据网络搜索结果,Helper也会占用系统内存,在自己之前查看系统内存的时候也发现了它,此处不多赘述。
这里关于更多Google Chrome Helper的设置将会在我即将撰写的另一篇文章中提到,叫《详细探讨Google Chrome Helper》。
发现与结论
-
Google Chrome Helper访问的其实是:你想访问的/插件所需获取资源相应网站的 域名/服务器,之后则以IP形式展示(可能会出现无法展示链接地址的情况?[9])。
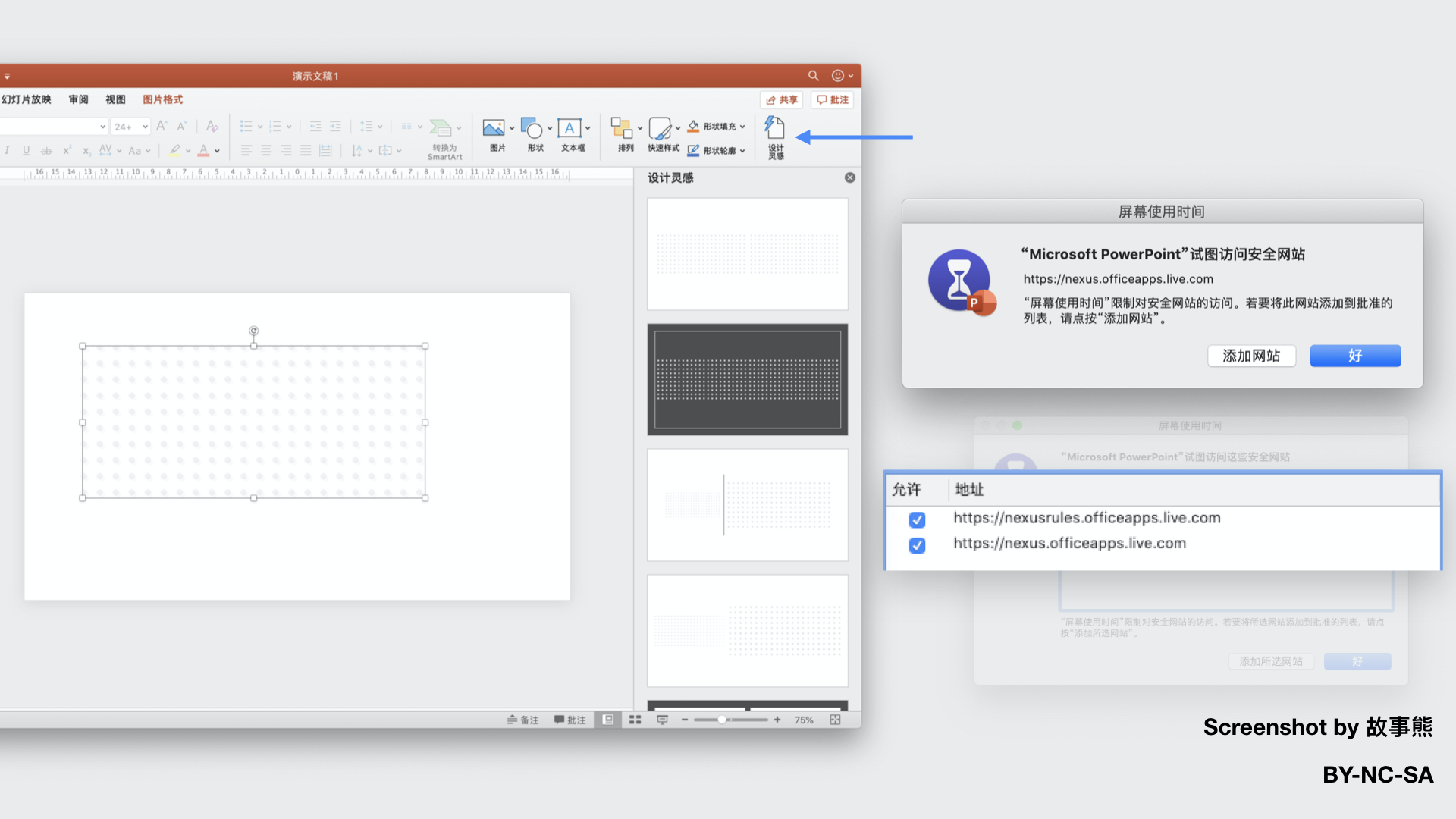
以上结论根据PowerPoint以及Here的访问来看,是成立的,详细图片可见“图片资源”一节。
当你遇到Google Chrome Helper,直接添加网站即可,因为我话了比较长的时间对这个进行研究。
-
想了解全部的Google Chrome Helper所需访问的网站显然不现实,因为会根据你所安装的插件进行相应的IP弹出,所以在我的Repo中仅列出了一些值得深挖的App(主要是以本地app为主)以及已知的一些插件链接。
-
如果想了解全部软件的联网控制,则可以进行相应macOS流量监控与软件的安装,并不必要和我一样创建一个Repo进行记录,自己这个行为纯属好奇,且在GitHub上进行创作面临着风险。
-
如果想深入了解一个App(尤其是国内监管环境下)的交互服务器,最好从软件打开之日起就开启屏幕使用时间的设置,毕竟有的软件会自第一次就上传机器的序列号,而你之前并不会知道。
一些图片资源
这里是一些图片资源,文章中觉得图片很多的时候我会进行这类图片资源的呈现。
下图为Google Chrome Helper禁止访问一些网页的实际效果。

下图为PPT想要访问的一些网站,可能是在“设计灵感”功能中需要进行回传计算。

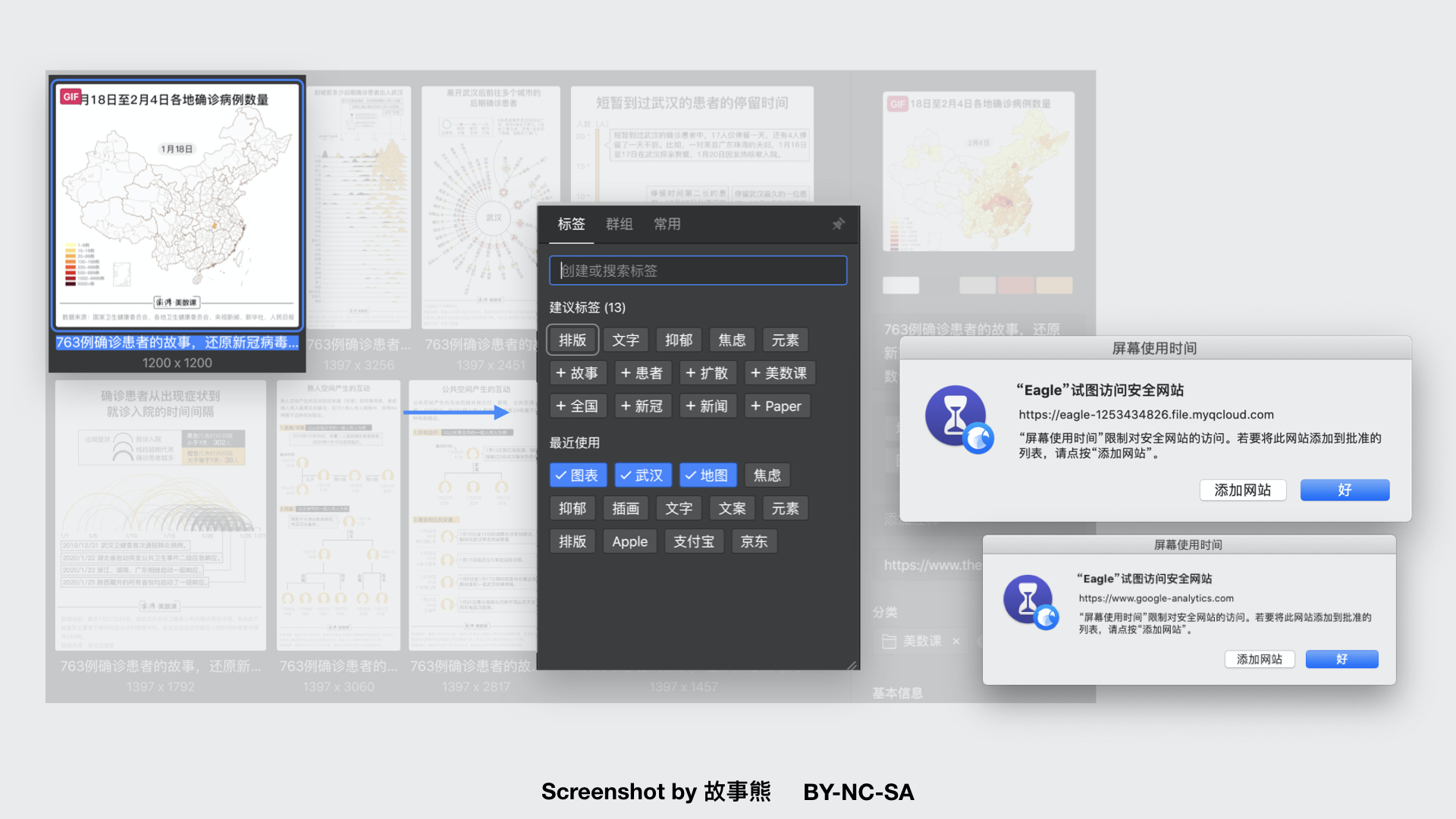
以及Eagle的部分功能(这是根据他想访问的一些地址,不知是否因为要对文件进行的识别,从而“建议标签“)

后记
上午的时候就想写后记,但是灵感说来就来,说走就走。
那么现在可以看看我之前打算写这篇文章的时候想说的一些东西吧。
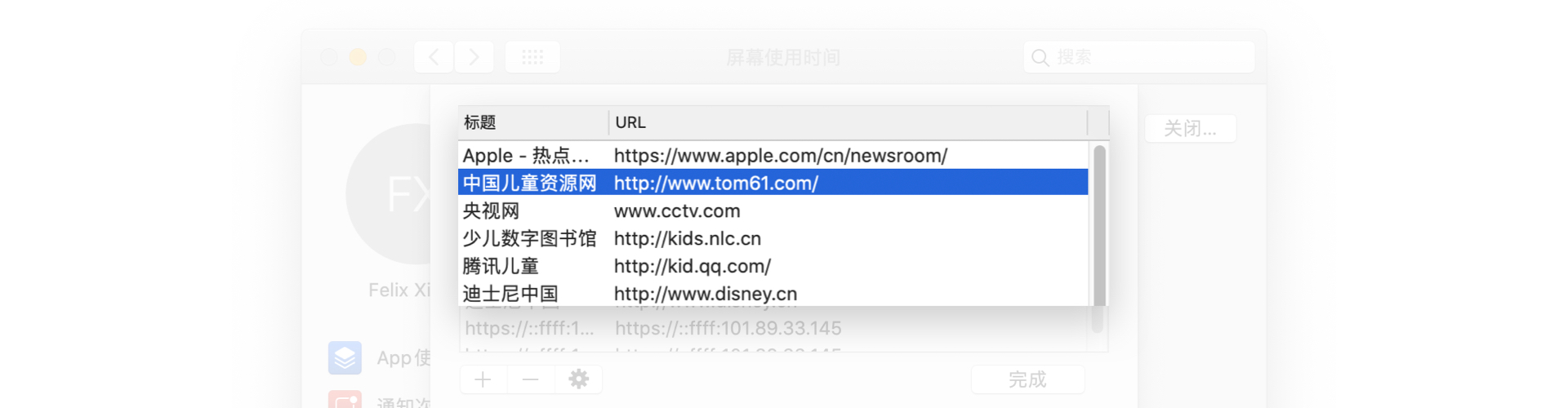
初次打开的时候
是一些少儿网站,哈哈。