2020年,MacBook Pro (13-inch, 2019, Two Thunderbolt 3 ports),Hexo。
迁移具体步骤
新计算机
下载
Git
下载Git(官网),直接下载地址:git-osx-installer
ssh-keygen -t rsa -C "youremail@example.com",将邮箱更换为你的邮箱。
由于是新计算机,之前未生成过SSH key,可以回车。直到出现:
Your identification has been saved in /Users/……/.ssh/id_rsa.
Your public key has been saved in /Users/……/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:
The key’s randomart image is:
即可。id_rsa.pub为公钥,在下方进行粘贴。id_rsa为私钥,暂时不用管。
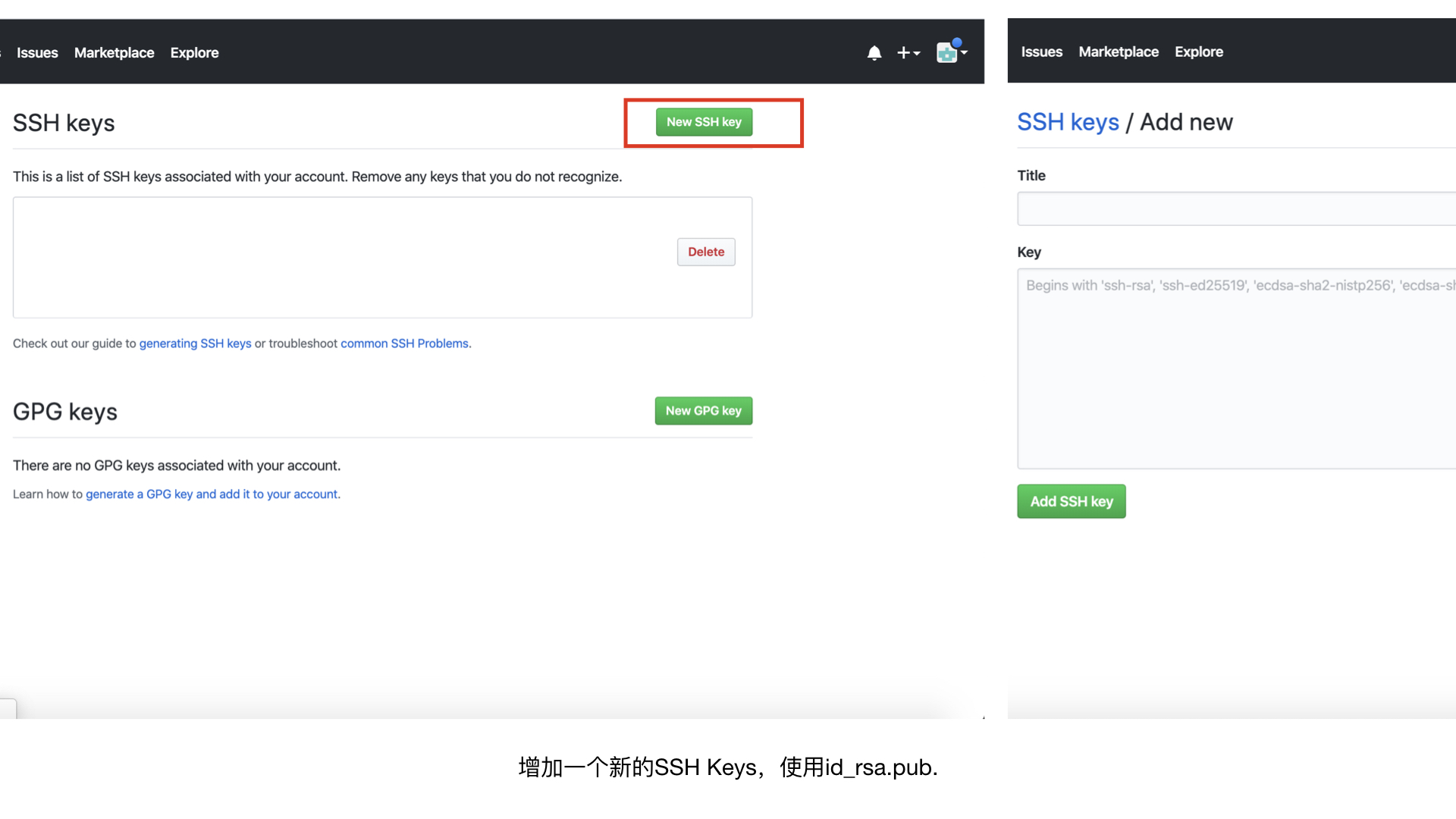
进入Github,Settings,SSH and GPG keys,new SSH key。

寻找id_rsa.pub
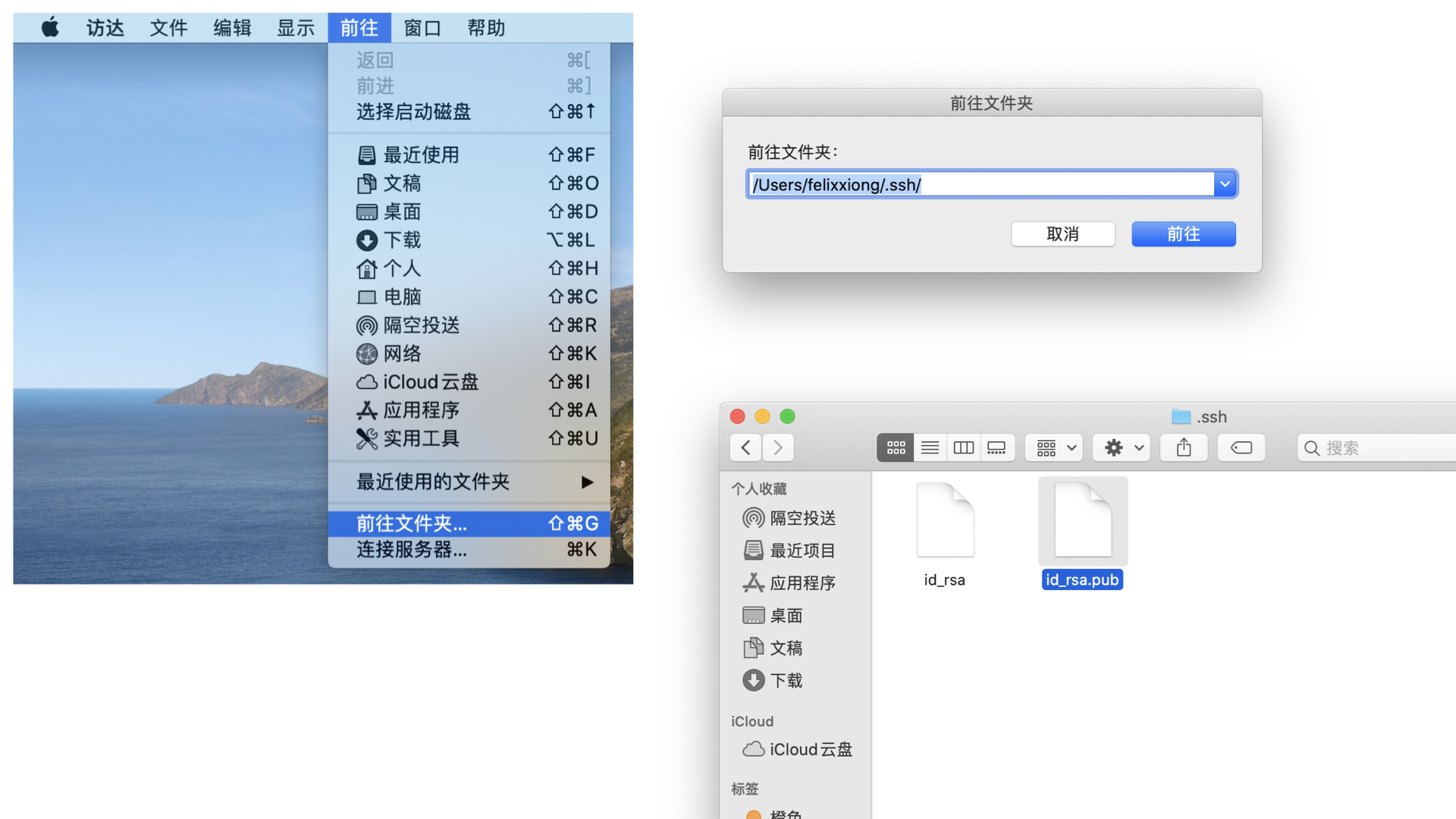
Finder-前往-文件夹,/Users/……/,出现id_rsa与id_rsa.pub两个文件,后者使用文本编辑[3]打开。

点击Add new提交,即可查看相应Key。
node.js
下载node.js安装。
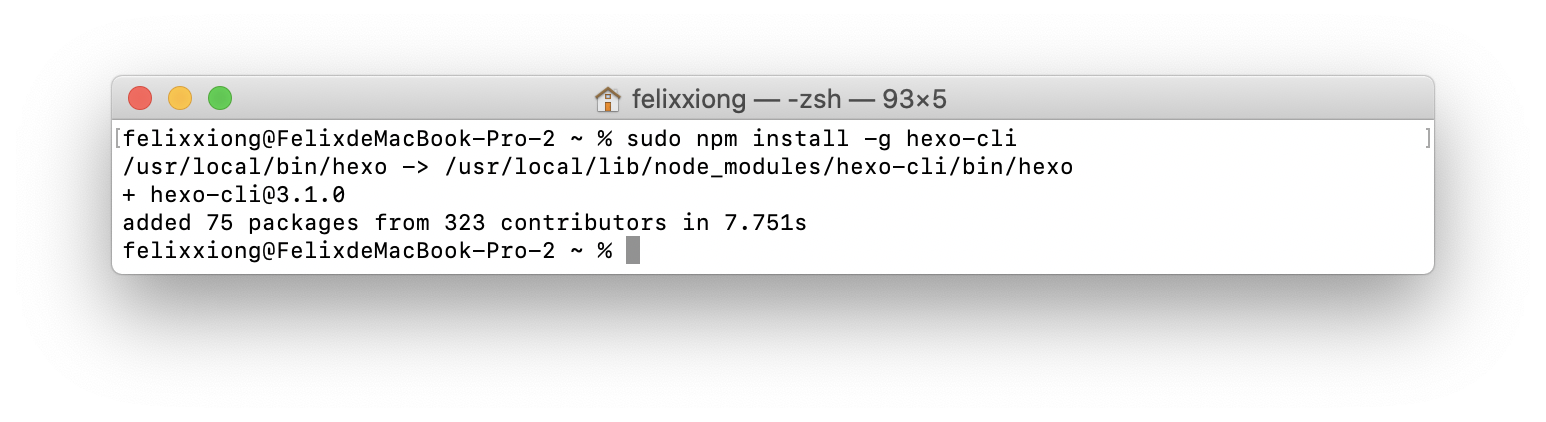
输入npm install hexo-cli -g安装hexo。
报错
使用以下代码,详细参考链接可参考我之前文章:[Mac下重新部署博客记录[3]](https://felixxiong.github.io/2018/09/26/Mac下重新部署博客记录/)相应段落。
可用:sudo npm install -g hexo-cli
不可用:npm install hexo-cli -g、sudo npm install hexo-cli -g,皆会报错。
旧计算机
拷贝_config.yml,theme/,source/,scaffolds/,package.json,.gitignore文件。
此处我在个人文件夹里新建了Hexo的文件夹。
新计算机
终端,cd到新建的hexo文件夹内,进行npm的所需模块安装。此处步骤均为Hexo文件夹内操作。
npm模块安装
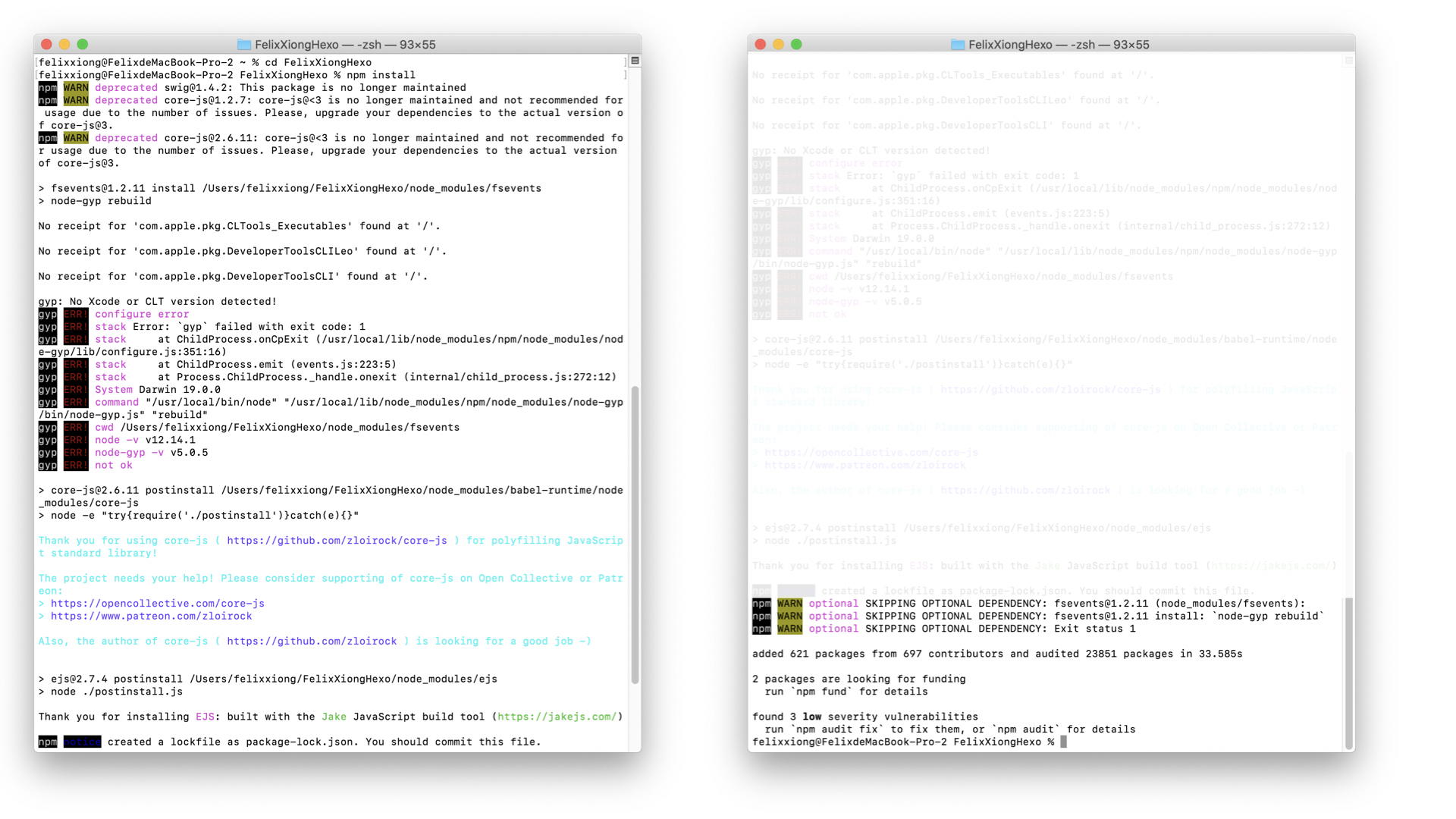
根据知乎的参考链接,使用npm install进行安装,此处过程中出现安装下载Xcodebuild命令行工具。
此时经历了一番波折(详见下面“问题”段落)且“洁癖发作”,使用命令进行卸载:sudo npm uninstall npm -g。

之后再次安装node.js(目的为安装全局node里的npm?[3:1])。
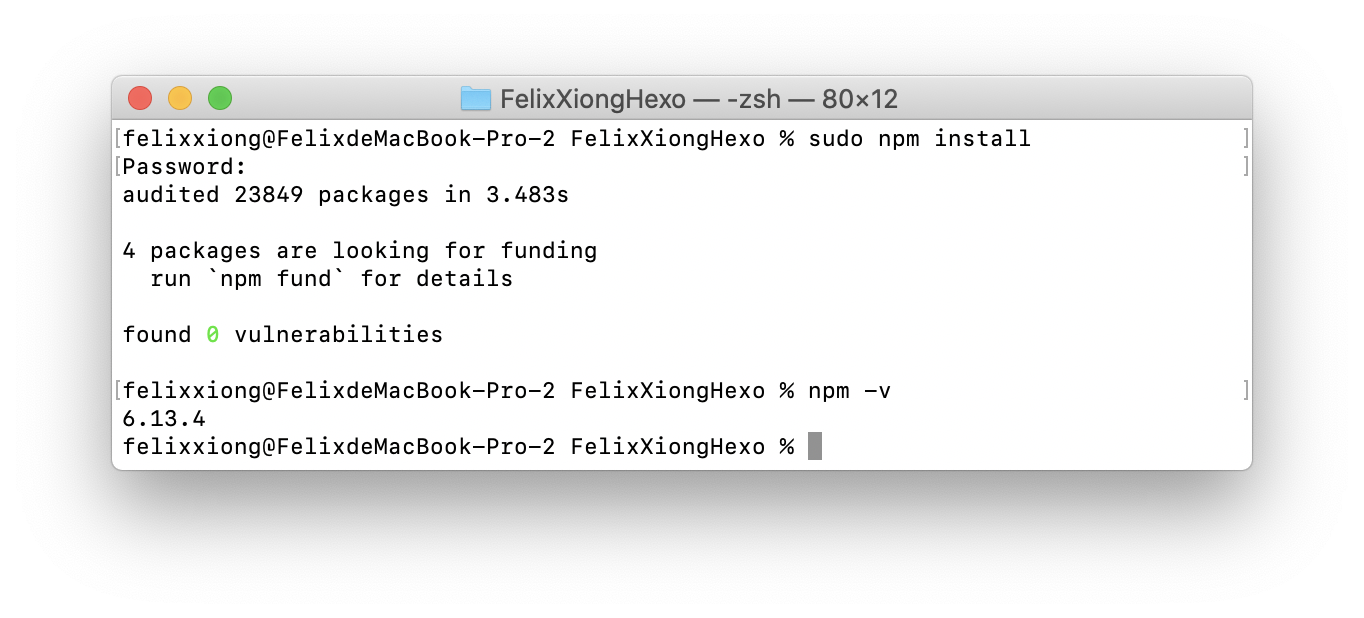
并进入Hexo文件夹,进行npm模块的安装:sudo npm install,后续确认npm版本,安装完毕。

安装必要组件
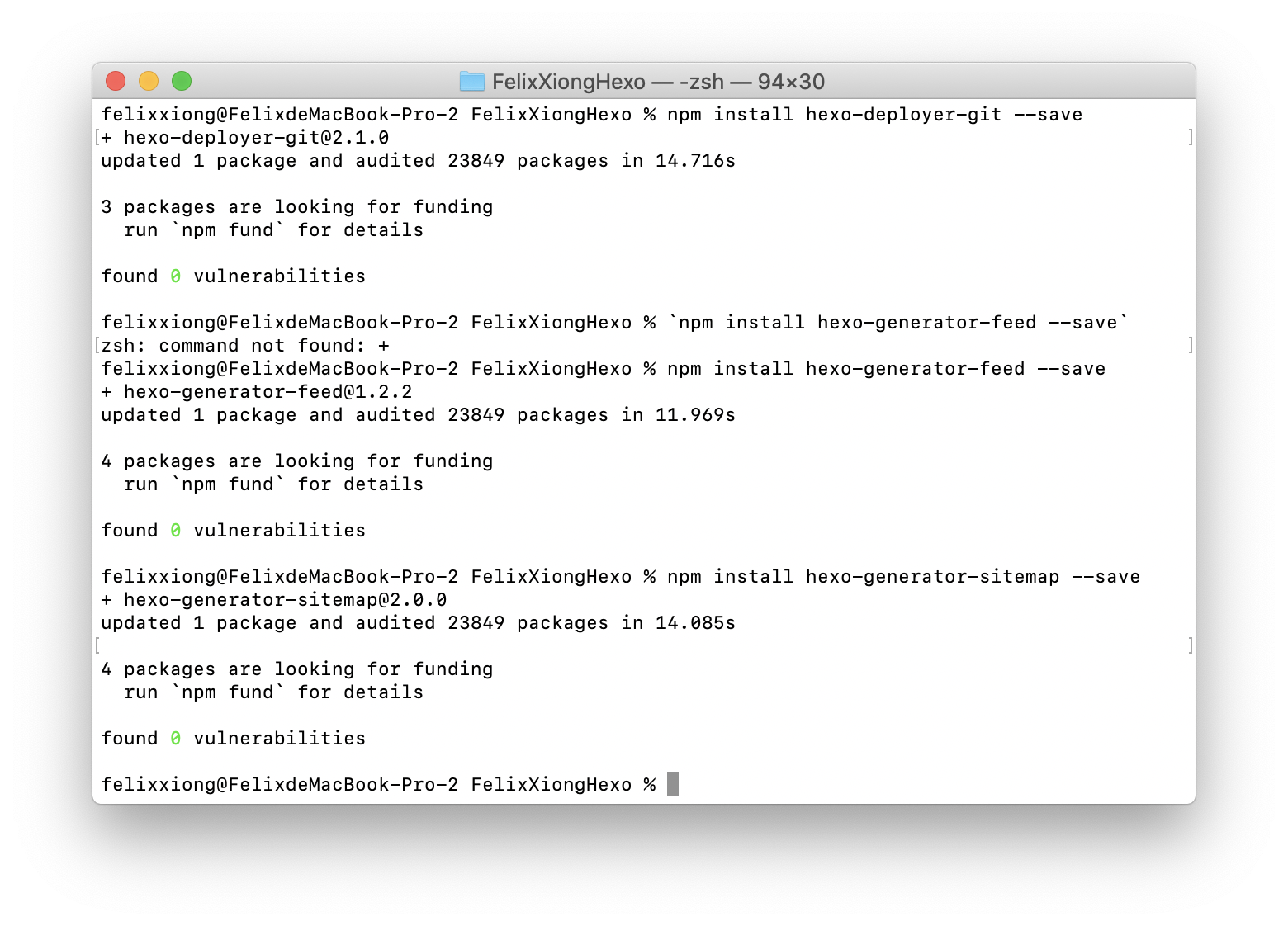
使用hexo d来部署到Git:npm install hexo-deployer-git --save,稍后进行部署。
使用RSS订阅:npm install hexo-generator-feed --save
建立站点地图:npm install hexo-generator-sitemap --save

配置组件相关,需要在GitHub上进行相应说明查找。
部署
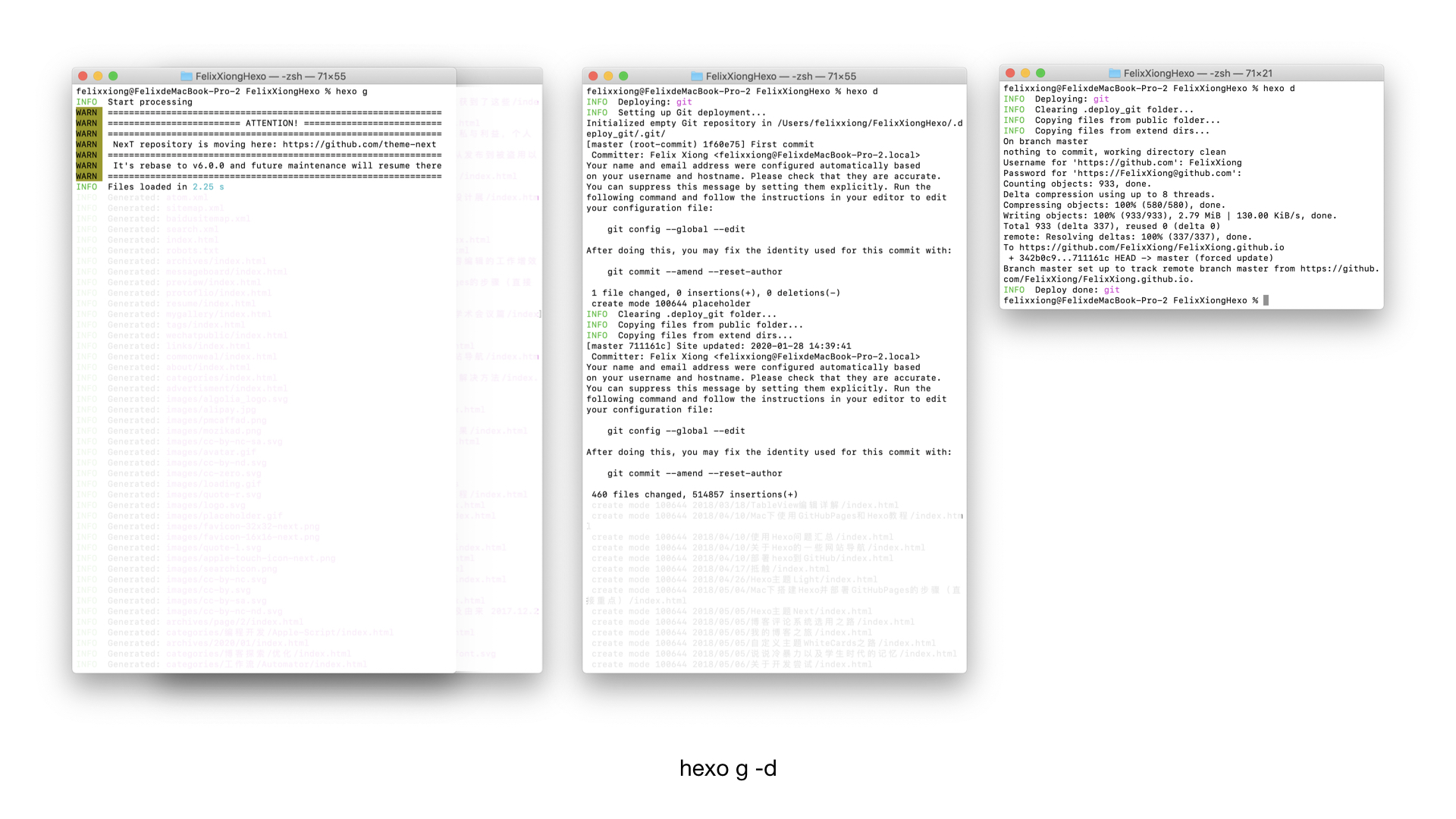
熟悉的hexo g -d,需最后要输入GitHub账号与密码。
若未开代理,相关错误详见下方段落。

问题
Hexo文件夹的npm安装与卸载
根据知乎的参考链接,使用npm install进行安装(我们称为第一次安装),此处过程中出现安装下载Xcodebuild命令行工具。
之后出现了一些问题,如下图所示。

在粘贴尝试fix时发现了手误多粘贴了“fix them”,之后我不知如何退出bquote[4],故重新打开终端进行修复。
此处经历三个命令:npm install、npm audit fix、npm audit fix —force。
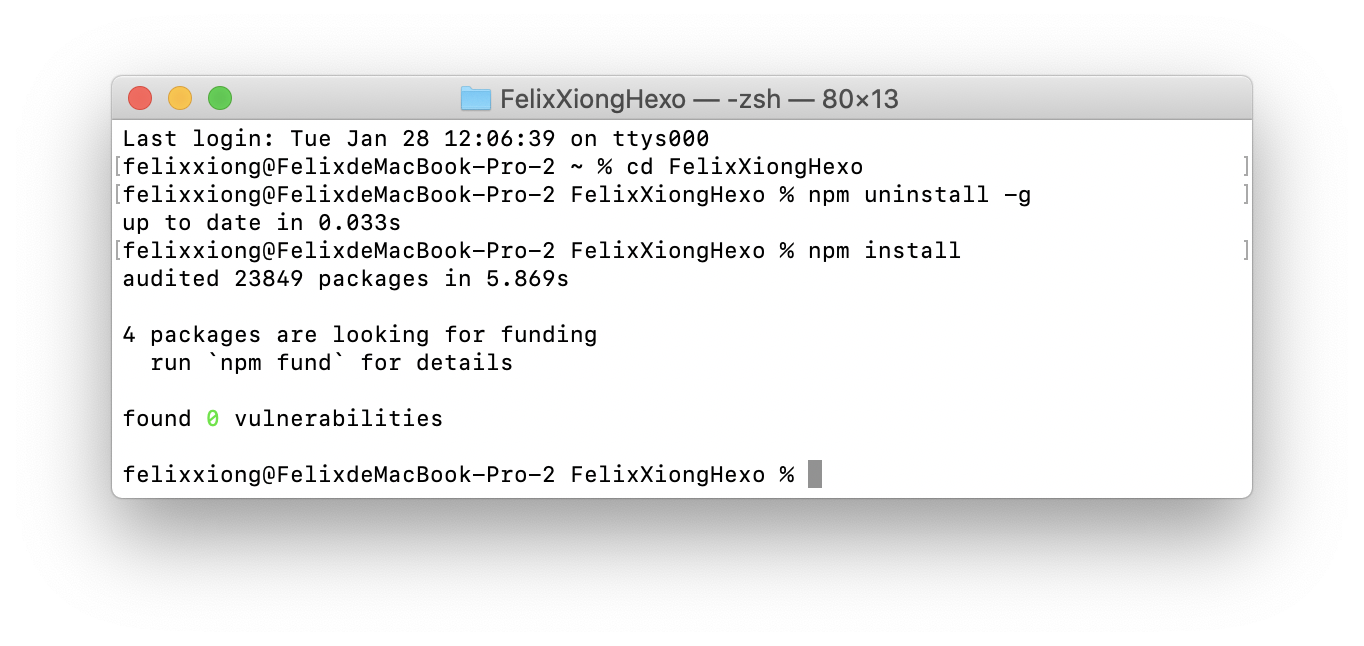
卸载:这里使用的一个命令:npm uninstall -g,卸载失败,命令来源:如何卸载全局安装的包

第二次安装:
此时应该就安装完毕,但查看Hexo文件夹路径内无npm文件夹,以及没有核实npm版本,准备再次卸载。
命令:npm install
最终卸载:
命令:sudo npm uninstall npm -g,详见参考链接。
此时进行sudo npm install,会出现sudo: npm: command not found,
解决方案:查看相应路径/重新安装node.js,我这里选择了后者。
再次安装node.js与npm:sudo npm install,之后检查npm版本,确认安装。
部署至GitHub
自动绑定的作者信息
部署时出现以下信息,暂未知需要在哪里进行设置。
Your name and email address were configured automatically based on your username and hostname. Please check that they are accurate.
You can suppress this message by setting them explicitly.
Run the following command and follow the instructions in your editor to edit your configuration file: git config --global --edit
After doing this, you may fix the identity used for this commit with:
git commit --amend --reset-author
问题
部署至GitHub时出现此错误,挂代理即可解决。
Username for 'https://github.com': FelixXiong
Password for 'https://FelixXiong@github.com':
remote: Invalid username or password.
fatal: Authentication failed for 'https://github.com/FelixXiong/FelixXiong.github.io/'
FATAL Something's wrong. Maybe you can find the solution here: https://hexo.io/docs/troubleshooting.html
Error: Spawn failed
at ChildProcess.<anonymous> (/Users/felixxiong/FelixXiongHexo/node_modules/hexo-deployer-git/node_modules/hexo-util/lib/spawn.js:51:21)
at ChildProcess.emit (events.js:223:5)
at Process.ChildProcess._handle.onexit (internal/child_process.js:272:12)
参考链接
hexo迁移与搭建
知乎:使用hexo,如果换了电脑怎么更新博客?-skycrown的回答
我的博客:博客探索分类
npm的卸载与安装
卸载npm-简书:卸载再重装了npm
安装npm-npm文档:如何安装 npm 并管理 npm 版本
Starkoverflow:sudo: npm: command not found
hexo部署至GitHub
CSDN:hexo d 部署报错求解决
Last login: Sun Jan 19 20:23:06 on console
example@ExampleMacBook-Pro-2 ~ %



