此篇文章为我主要做的毕业设计的详细思考过程以及制作的想法,此为第二篇确立。
在之前的选题制作中,一些设计的手稿的最终都是在为这个最后的设计做准备。
其中包括几个想法:在路上、梧桐树下、TravelNanking、LiveRoute以及最终的LiveOS。
我是如何从旅游应用扩展到平台化的,并却在这个设计过程里中从产品和开发层面考虑导致的设计感的缺失以及设计的结果,在数个制作的过程中,最紧迫的是时间,以及心理上的压力。将在文中阐述。
如果您对最终的想法有意,欢迎联系我或者在下方评论留言。
制作一个毕业设计,经历了很多,同时也修改了很多。
在制作这个毕业设计中,起初根据一位同学的建议,为“毕业设计中制作这个民宿非常适合出效果”。
图片中的聊天记录使用截图的形式是为了保障个人的思考权益以及证明,文字的形式可以极为方便的进行复制粘贴,可能会与其他人进行沟通。
OS的产生
由于在城市以及景点应用上的研究以及总担心开发以及设计方面,并却总是在设计方面没有任何显著的结果,决定转变题材。
在时间非常急迫的前提下,保留之前文章第三周内的健康模块LOGO,直接食用sketch进行描边制作,运用在LiveOS的“健康”功能中。
因为之前考虑的很多关于软件功能以及调研上的想法,决定制作一个OS。
在某一天,我将现有的应用进行了重构,深知将以上的界面进行毕业设计作品的提交,是不可能过去的。
因为之前其实都是草稿,都是思考过程。
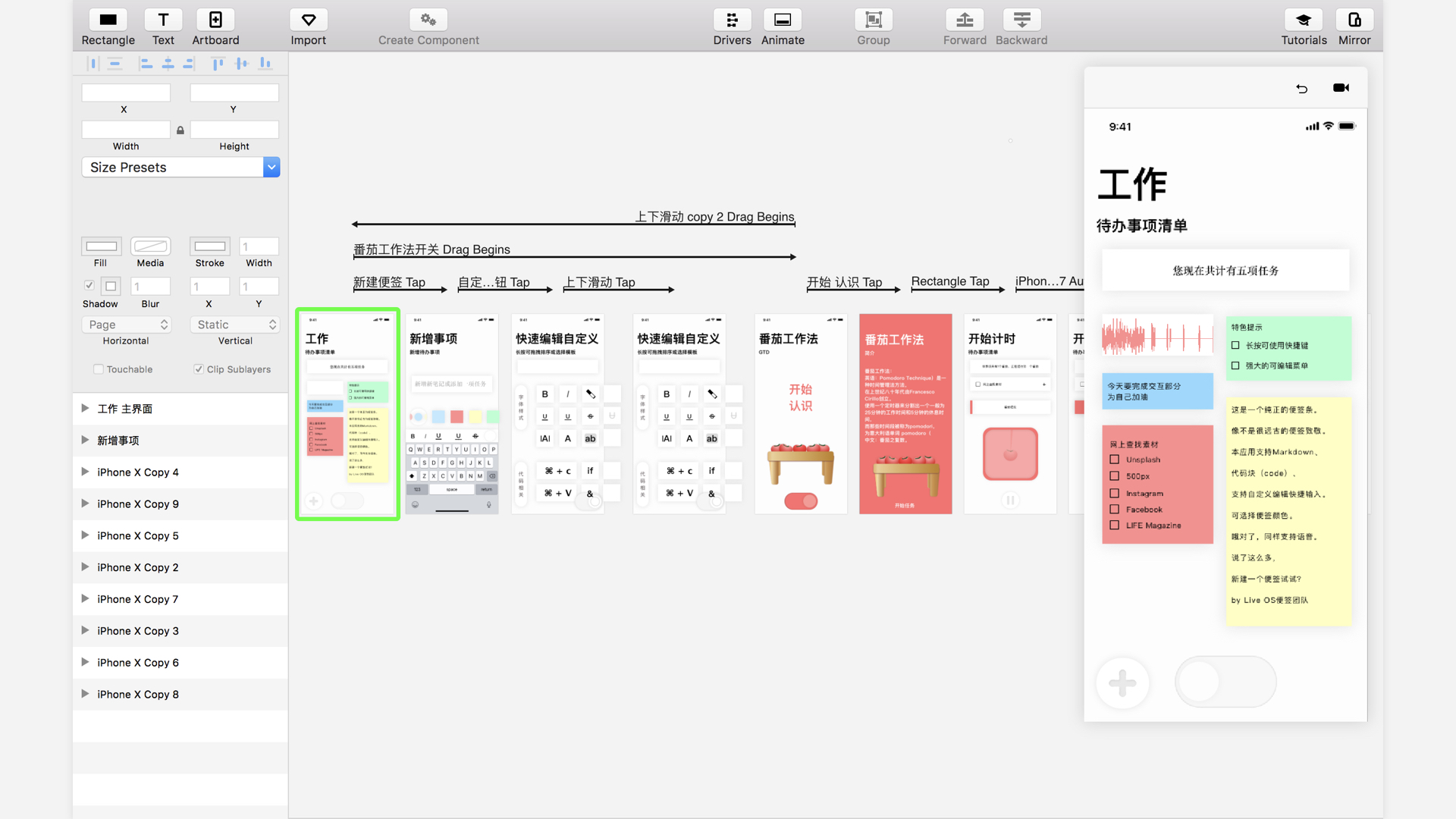
从OS开始,便直接开始用户操作上面的考量,所以直接使用sketch进行模拟的操作。
本篇文章由于和上一篇不同,每一个时间段也许没有几个版本,同时根据群里的设计师的建议,进行每个功能进行对比展现,在此感谢优秀网页设计的小安以及Vivian。
LiveOS生活平台信息应用 2018.4.4-2018.4.22
关于平台化软件,所有内容以及我制作的一览表(迭代次数不算草稿)
| 功能全部名称 | 页面数量(最终) | 是否有交互 |
|---|---|---|
| 引导页 | 3 | 是 |
| 首页 | 2 | 是 |
| 工作 | 7 | 是 |
| 音乐 | 5 | |
| 健康 | 4 | 是 |
| 语音助手 | 2 | |
| 快递 | 5 | |
| 动态 | 9 | 是 |
| 优惠 | 5 | 是 |
小的PRD文档 4.8
在路上的时候,使用锤子便签进行制作小的产品文档。
产品心态死心不改。

参考的链接是在知乎创建了了一个收藏夹。
在后面专门需要撰写产品文档的时候同样会有一篇文章出来。
UI:对比呈现
固定顺序:上方为4.11版本,下方为4.22版本,以下简称为初版和最终版。
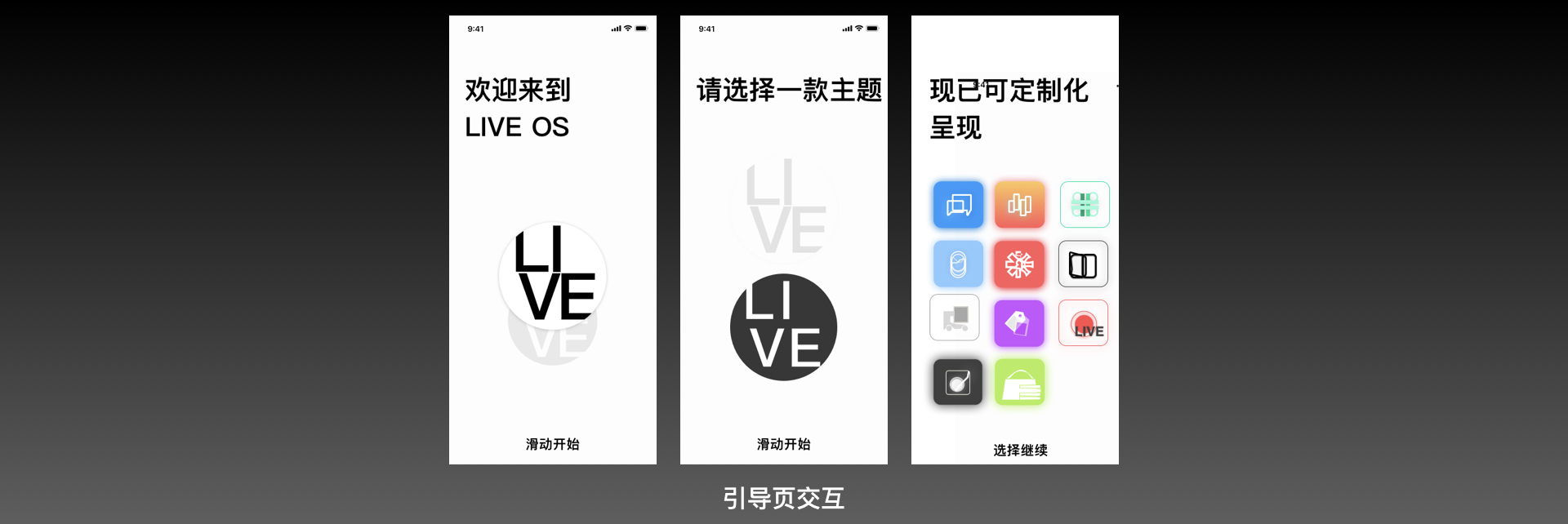
引导
对于一个OS页面引导的设置,刚开始想的是使用两个主题,借用了之前的黑色想法,夜间模式以及日间模式。

用户可以根据系统预置的功能进行选择,选择的功能越多,主页功能越多。
其实这里的button,当时都准备进行重新设计,由于时间原因居然就保留了下来。
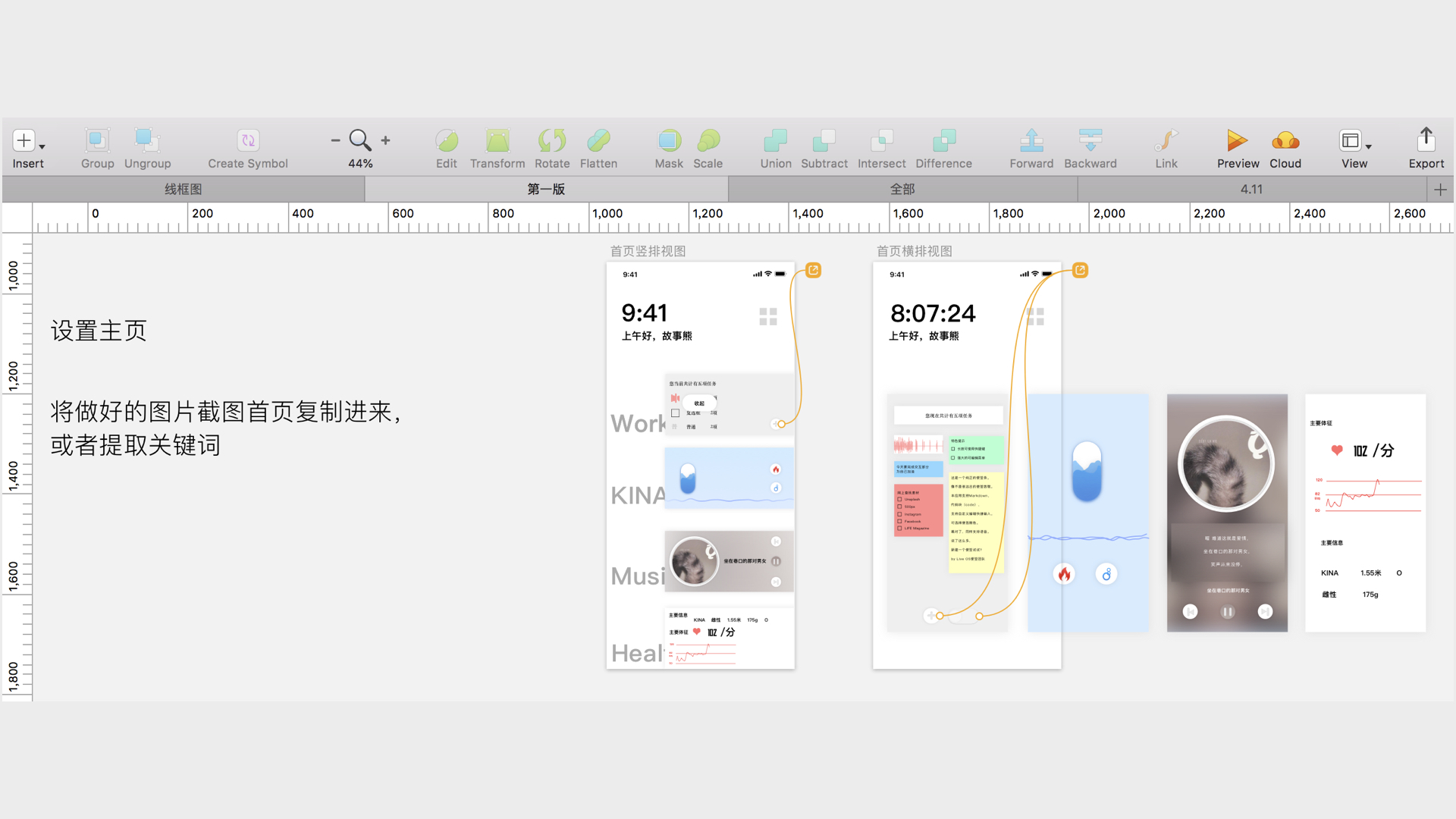
首页

为增加页数,制作了一个切换视图的按钮,进行视图的切换。
交互上使用上下或左右滑动。
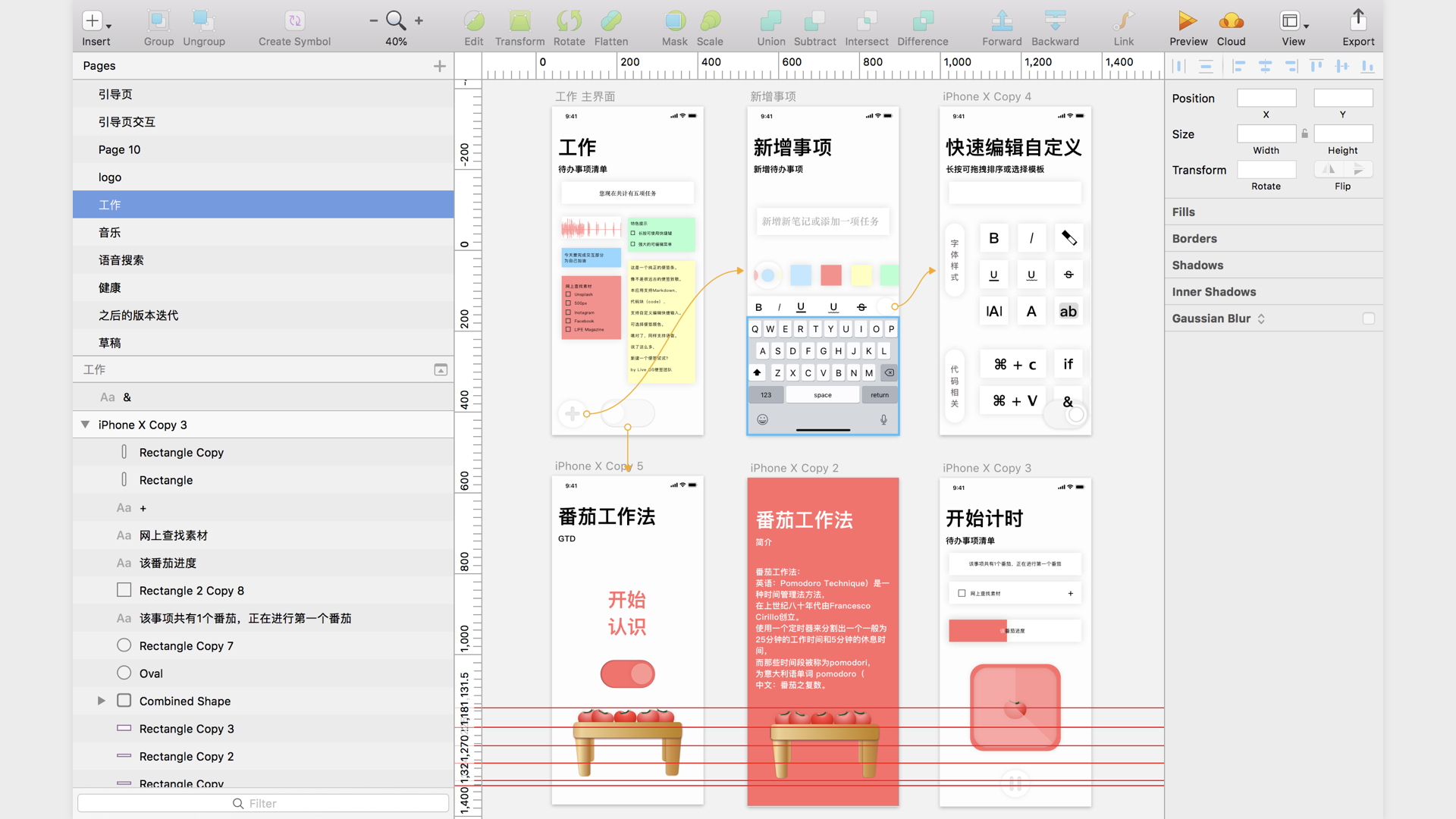
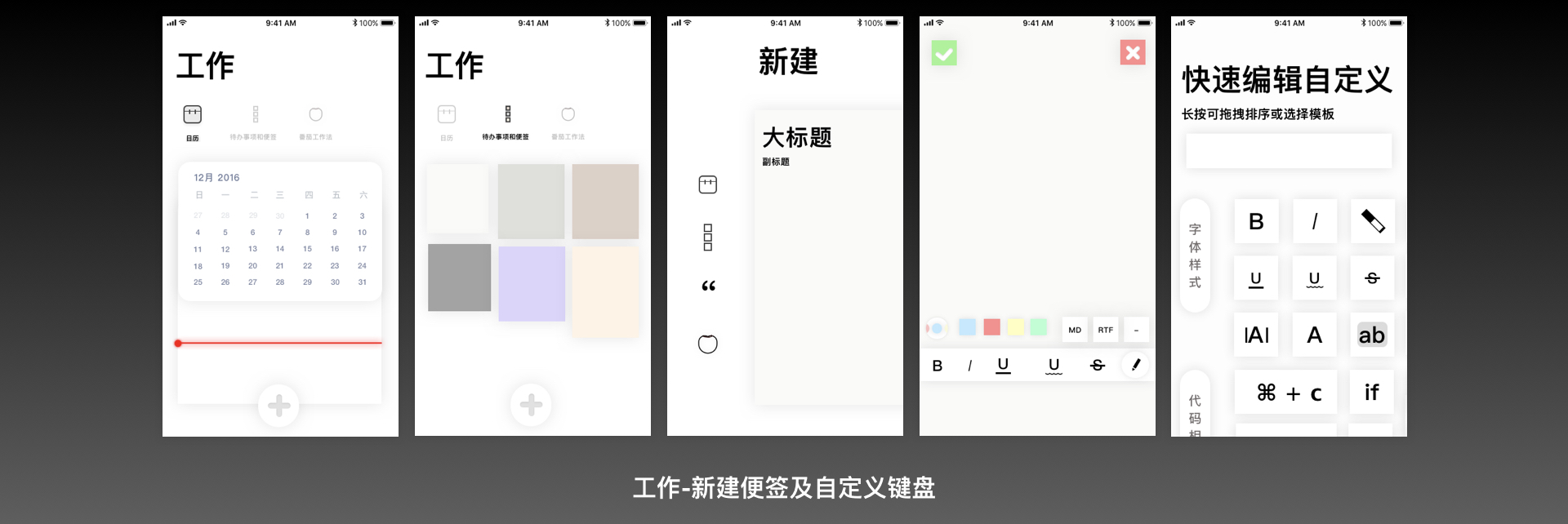
工作
平台化的软件当然也是需要生产力的,引入高效的番茄工作法,
特色点:自定义键盘。

不难看出,首先的版本非常乱,用色也不够完美。
在最终版里增加了(可以说是)全局的button,控制底部为白色。
自定义键盘:
由于当今笔记类软件众多,以及他们的各个(快捷)菜单有着不同的习惯:有markdown的,有rich text(富文本)的,有快速添加To do(待办事项列表)的,以及最常用的Microsoft Word,我在这个软件中设置了自定义菜单,快速添加自己常用功能,确保每个人的需求。
下面的长图中还预置的模板可供用户直接选择。


工作使用了可以滑动且点击的统一的按钮栏进行切换。
新增:
日历界面,任意更改便签颜色(来源于Google Keep)
新建界面尝试从下方划出,最终确定使用这种页面交互,左方为可以选择的添加的待办事项以及添加番茄等。
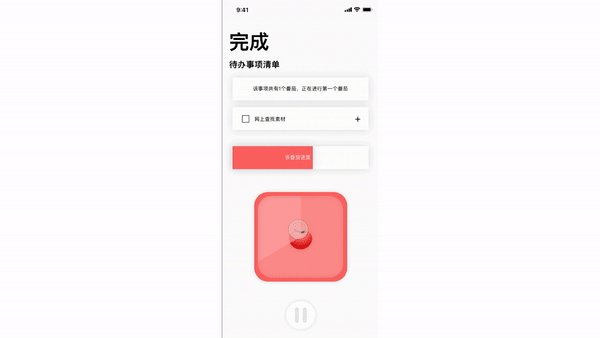
番茄工作法:使用红色进度条以及番茄的横截面展现。
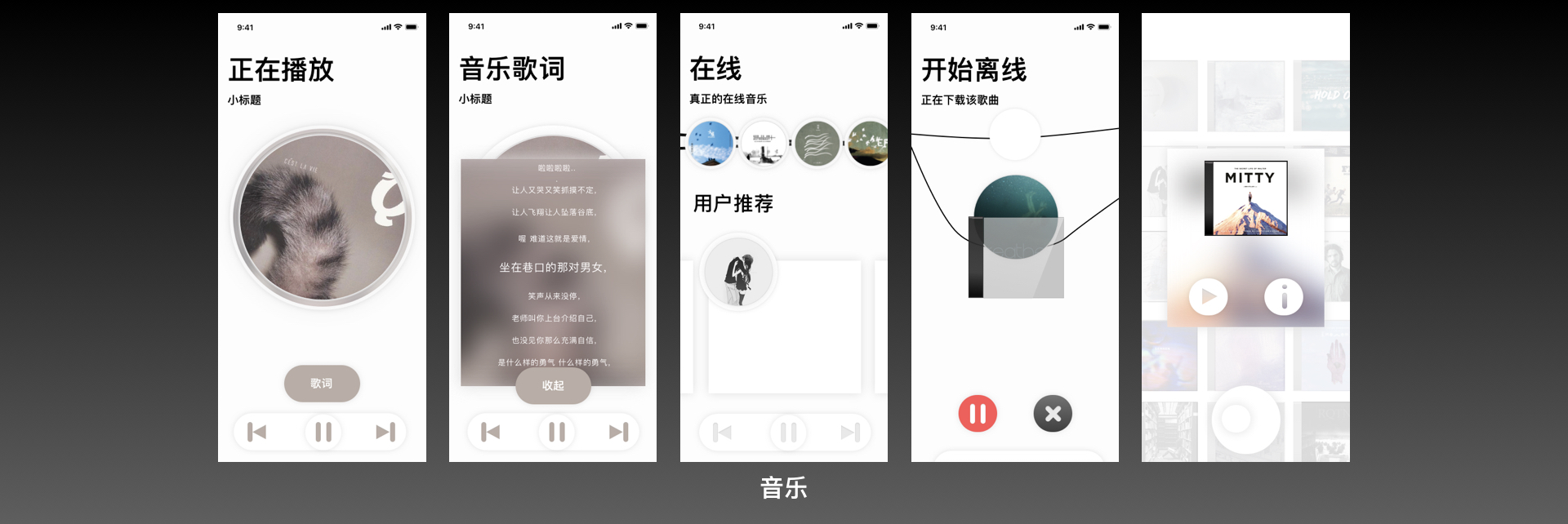
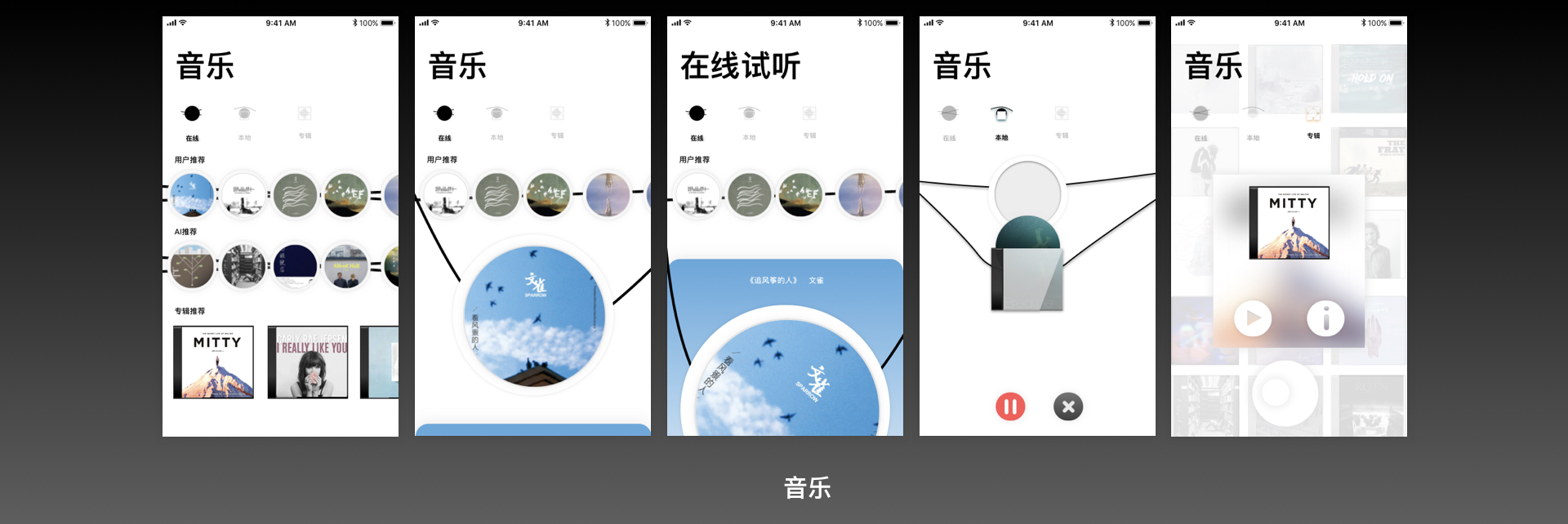
音乐
实话关于界面设计其实很绞尽脑汁去设计了。
特色点:突出“在线”“离线下载”的概念,以及滑动查看专辑。

第一版本包含了最基础的播放功能界面,在线与离线和查看专辑是我想的突出的设计,点击出现卡片式歌词。
专辑底盘尝试过拟物化,但为了突出轻盈简约而并没有采用。
在线与离线查看专辑:
由于当今很多软件仅仅是使用简单的button进行设计。
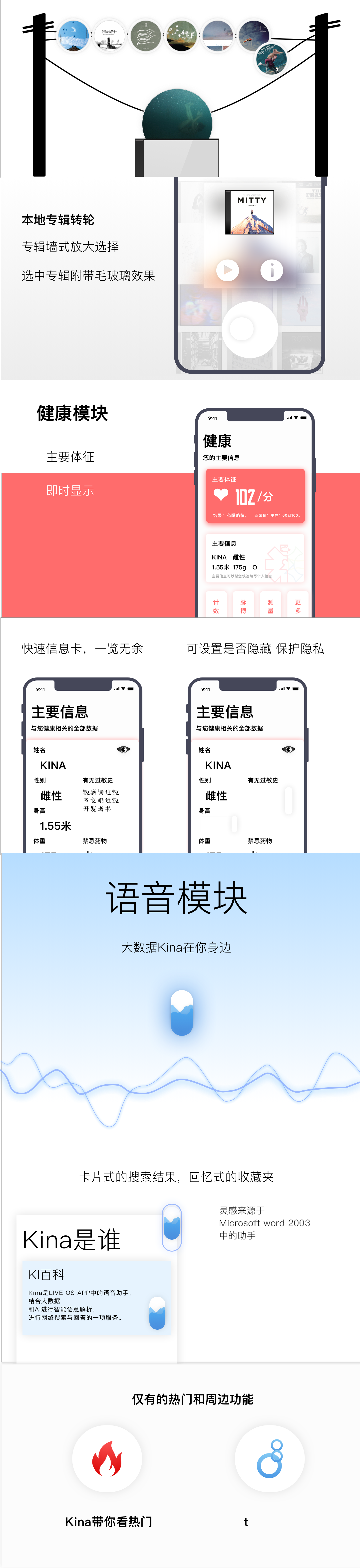
滑动查看专辑(本地专辑滚轮)、快捷播放和专辑信息:
突出显示选中的专辑其余用降低透明度弱化的方式突出。

最终版本:
首页:增加了音乐的首页和专辑的快速排布。
用户推荐与在线试听:长拉出现拖拽至方形留声机唱盘动画,需要学习交互。
下载和滑动查看专辑方式不变。
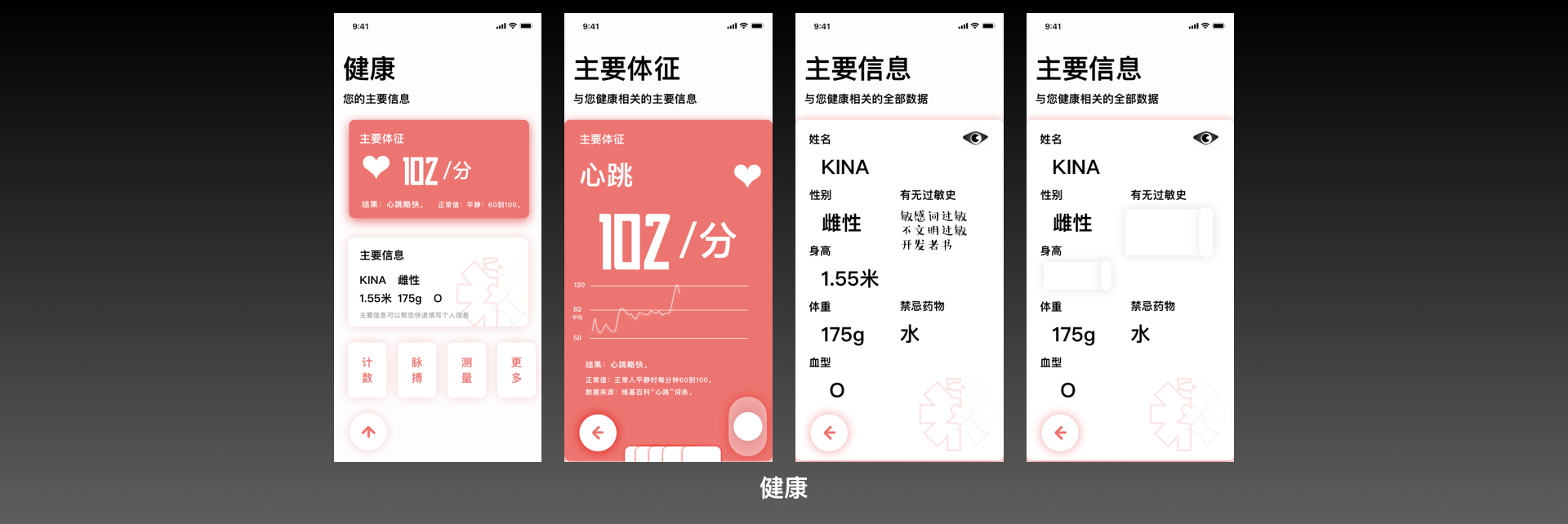
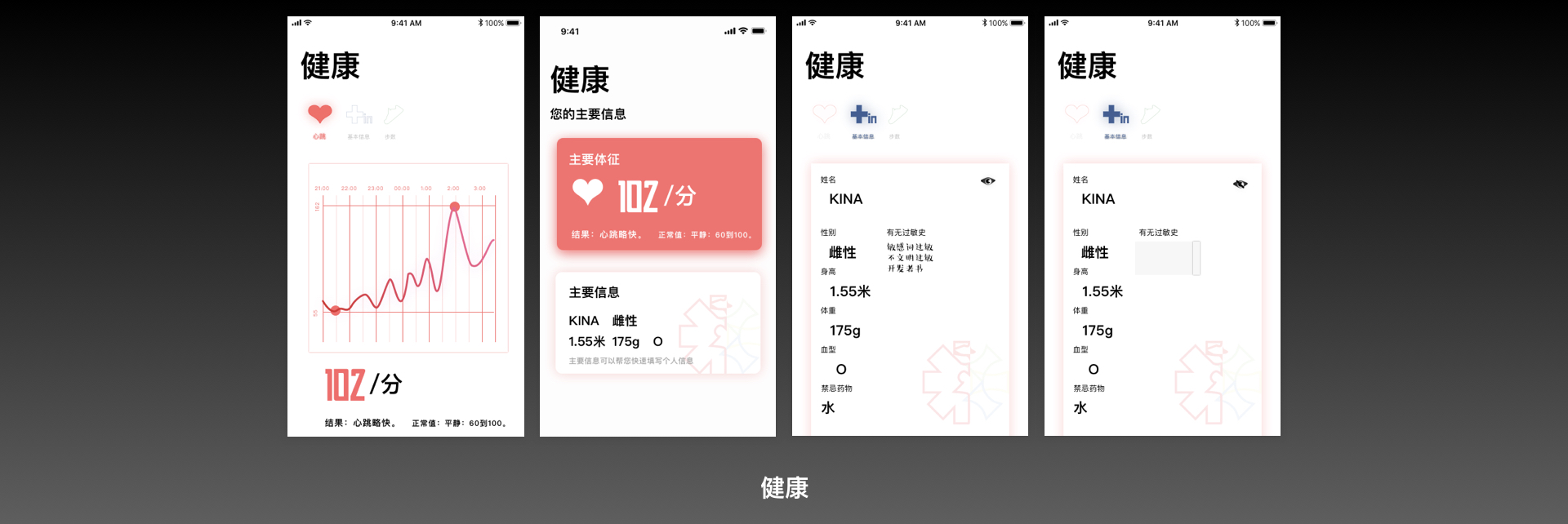
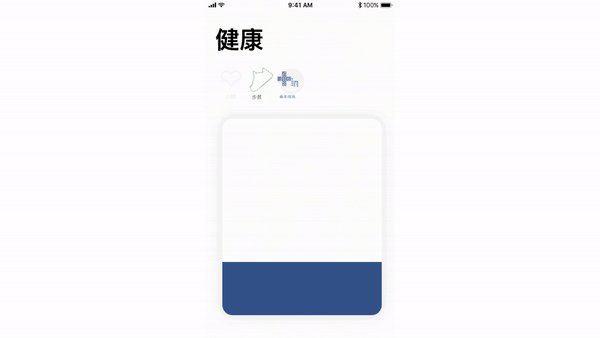
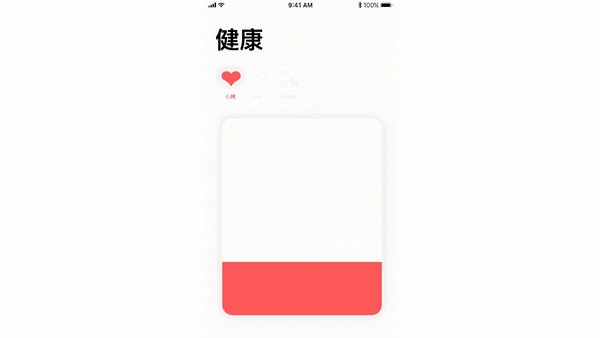
健康
健康其实是延续了之前的设计的一些稿子进行保留,延续了LOGO而保留了线。
关于此LOGO是我的毕业设计选题之一:Behance链接:
Sensory Visual Design Based on Hospital System

直接使用之前的健康LOGO,并且使用sketch进行描边。

首先在进行制作的时候,就开始考虑到可以使用更棒的曲线图进行展示,或许是由于想象的过于美好,不得不参考现有的图片模板。
其实考虑小的进行icon的制作,主要体征这使用了红色为背景。
主要信息:
信息可隐藏,使用场景主要为在入职或者其他(例如医院)中,能够清晰地查找自己需要的各种健康信息。

使用了统一的tab栏之后,背景统一为白色。
这里的手稿图以及想象的设计的icon非常的多,以及可切换的统一的Tab为自定义是否可增加,延续主要增加自定义栏。
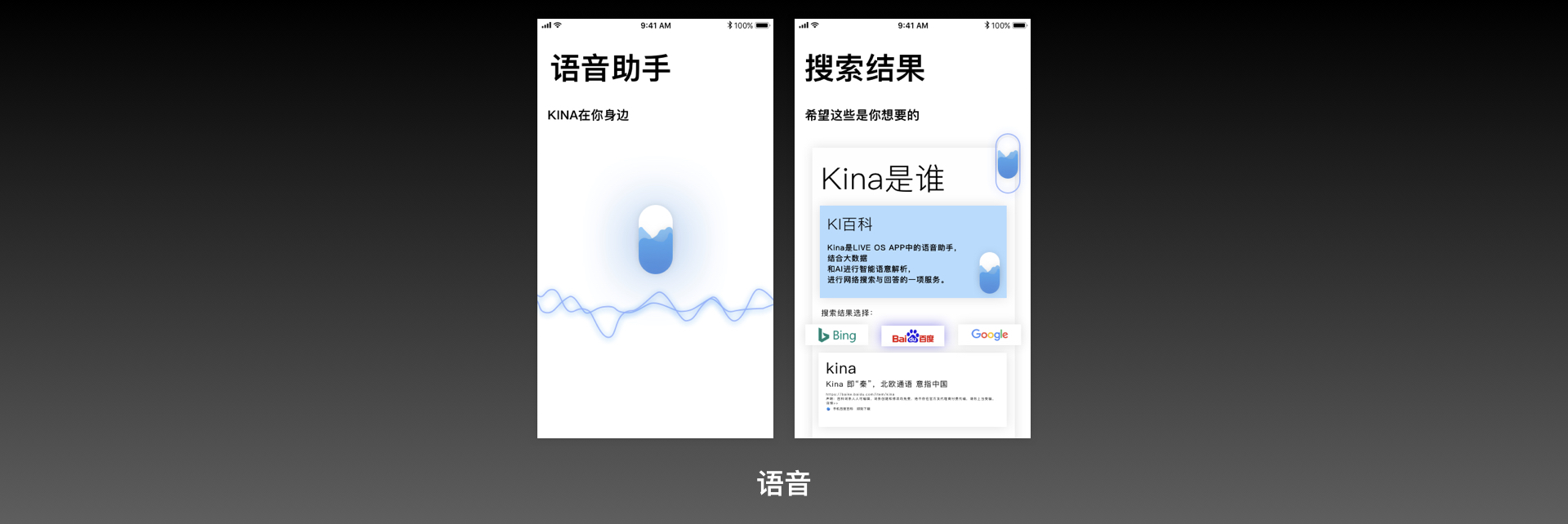
语音助手

这个助手的名字是随便起的,后来发现特别巧的是居然是一个国家中的中国的读音。
搜索结果:
右上角的书签的形式借鉴的是Microsoft Word 2003的小书签。
热门详情:
制作了两种样式,第二种参考了Tinder/陌陌。探探的滑动交互,这也非常的像网易哒哒中根据用户选择是否推向更多的用户。

最后仅仅保留了这两个页面。
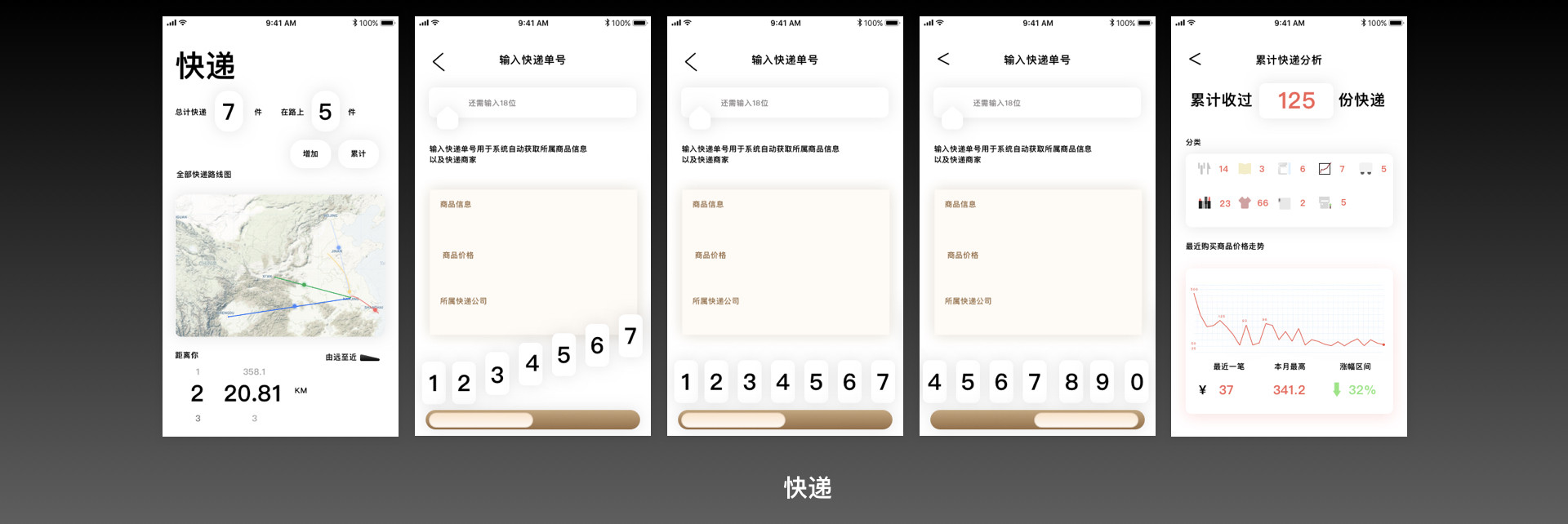
快递
让快递管理出现在这个软件中。

首页:
累计快递X件,在路上X件,以及可视化地图。
手动输入编号:
机器自动识别商品信息、价格以及快递物流公司。
累计商品分析:
分析最近一笔快递价格,本月消费最高,所有涨幅区间的价格。
###最终版增加
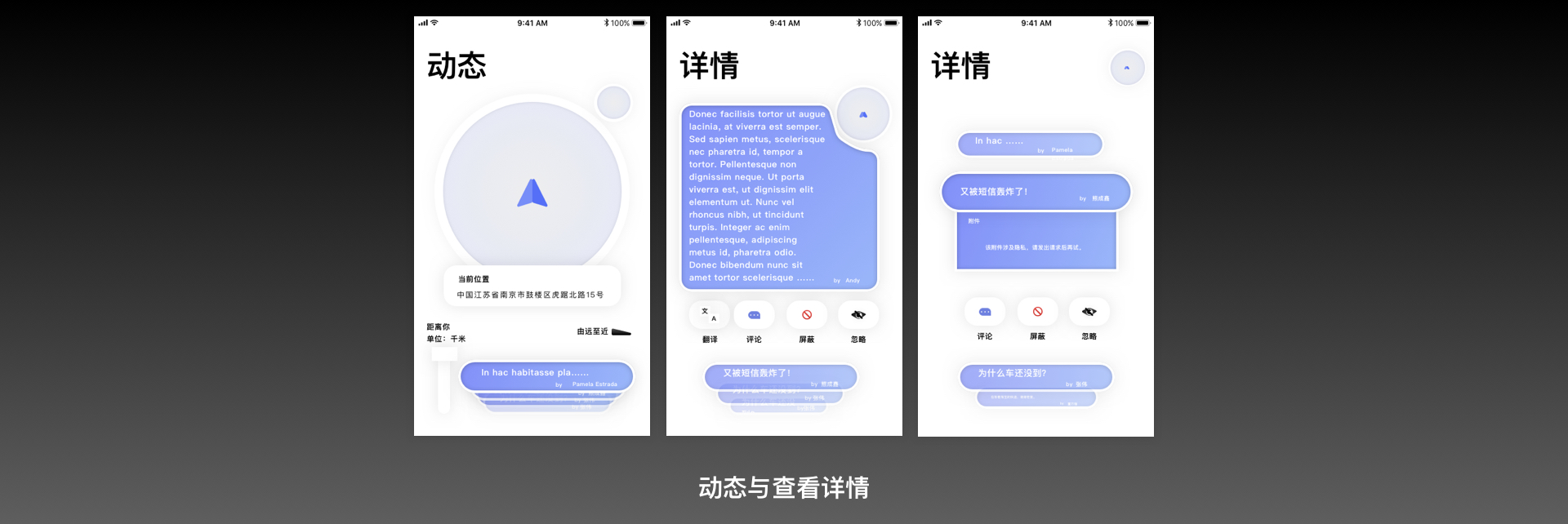
动态

动态按距离上下交互滑动浏览,若遇到外文动态可长按翻译。
简短详情出现评论抽屉,若字数较多的详情,则以图二完全显示。
更多操作有评论、屏蔽以及忽略,在下方有三种状态的介绍。
三种状态

关于点击一条动态的三种不同评论。
快捷回复以及弹幕评论、屏蔽出现红色,动态出现灰色,上下滑动可进行更多操作。
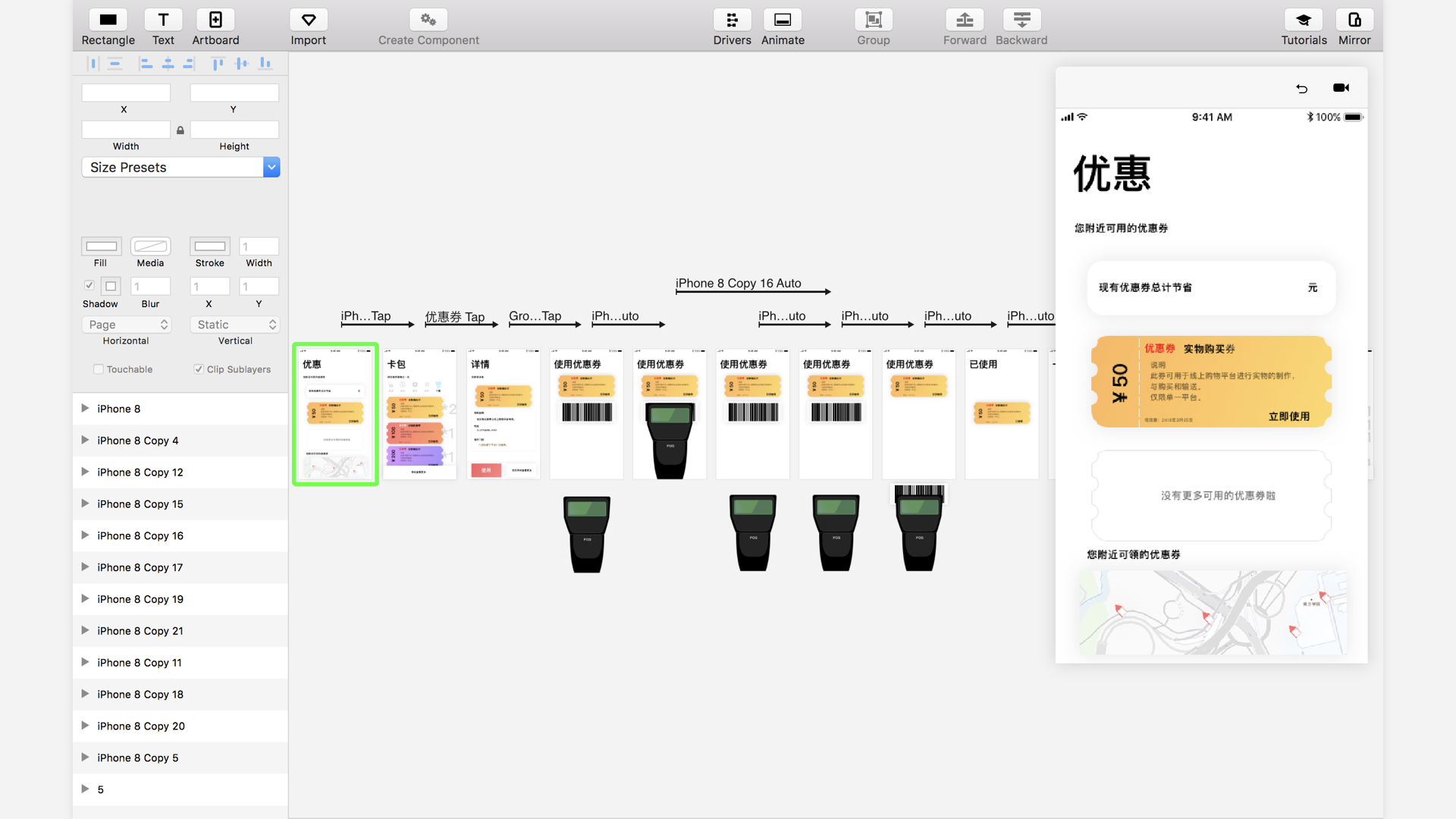
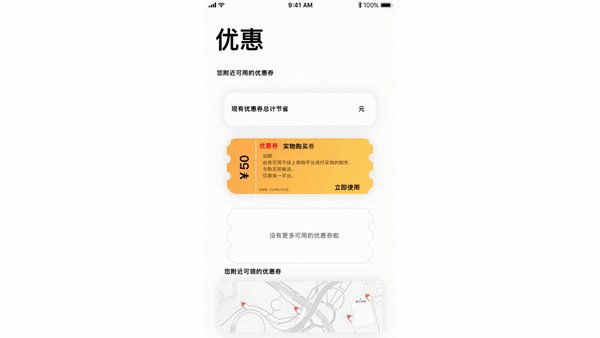
优惠

优惠界面使用了彩色进行,以及POS机的真实拟物制作。
后面的交互也选出这个进行制作。
最终版本统一大标题下的简介以及切换按钮,全部底色为白色。
长图的制作
第一版制作为最初的想法版本,可能也是最终的展板上的展示版本。


之后的版本迭代
说实话在第一版里我是比较担心之后没有什么东西可以说,以及想要做的赶不上了时间,这里作为版本迭代进行展示,有时间的时候还是尝试去做的。
其实现在也仅仅是想法而已啦。
这里也有文案。

现场:可能是创新的周边气泡,发现身边朋友,进行多样状态表达
健康,链接到本文之前。
城市:第一手城市信息,了解城市基本动态变化 ,方便你的城市生活
周边:仅显示你附近的信息,去除陈杂冗余信息

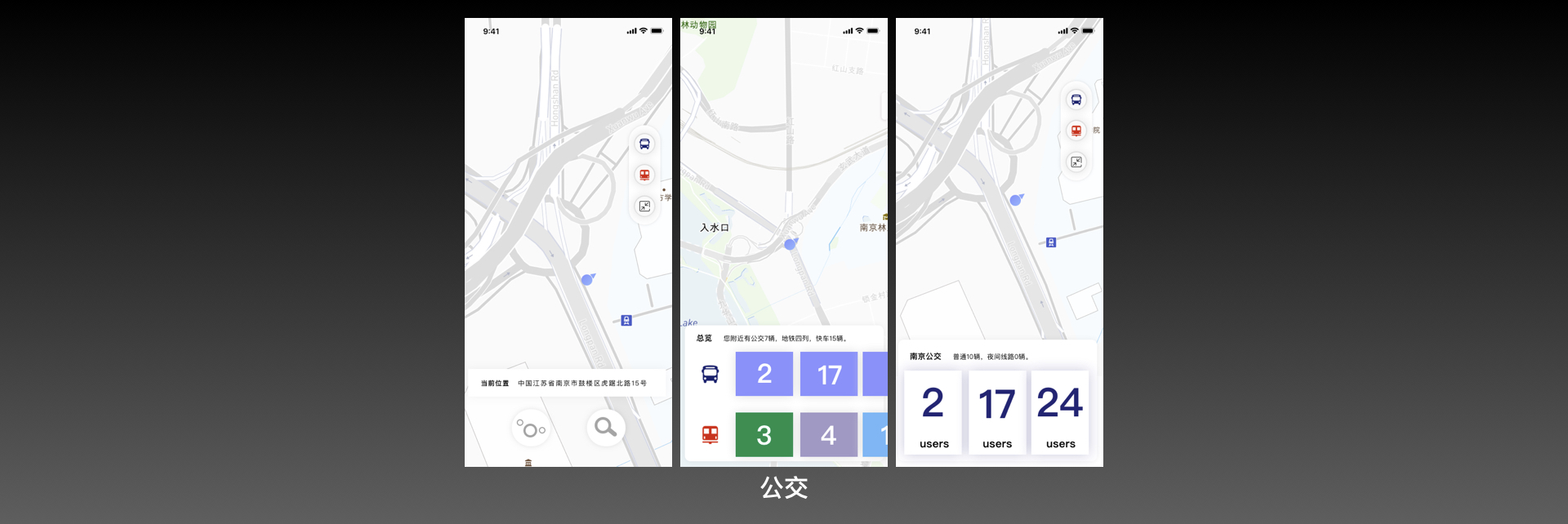
公交:南京的朋友不难看出这个是新庄立交。

阅读界面就显得很普通了。

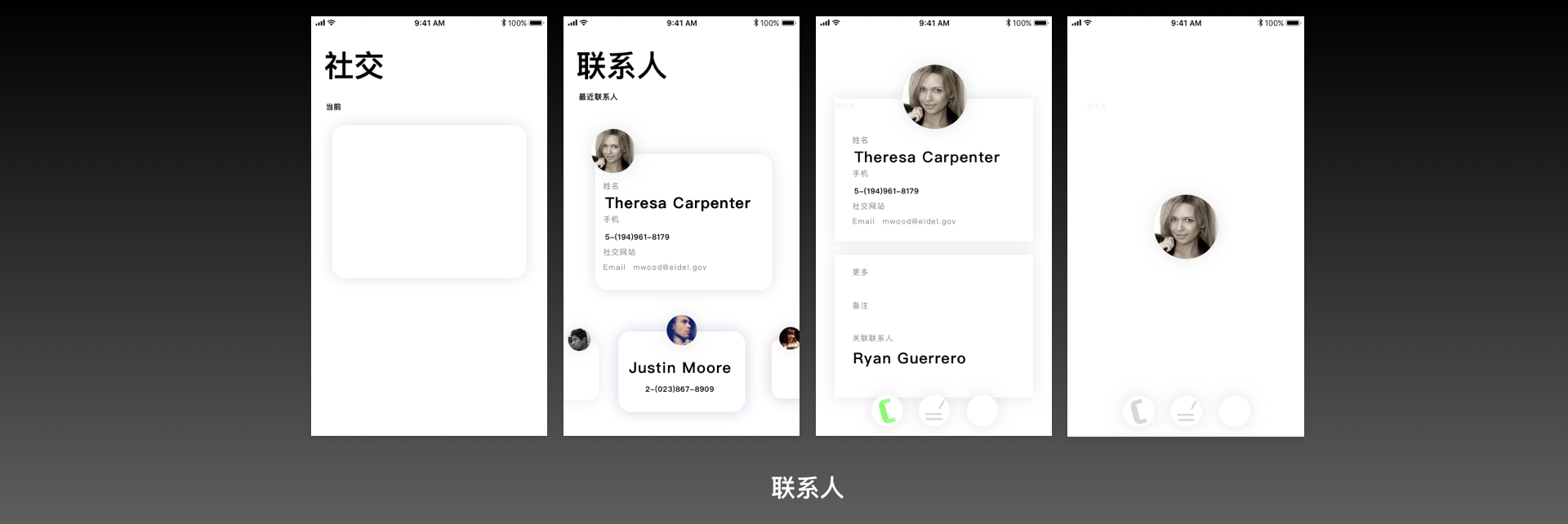
联系人:这个界面在制作的时候有大学生创新项目,于是这个设计搬到那篇文章里去说。
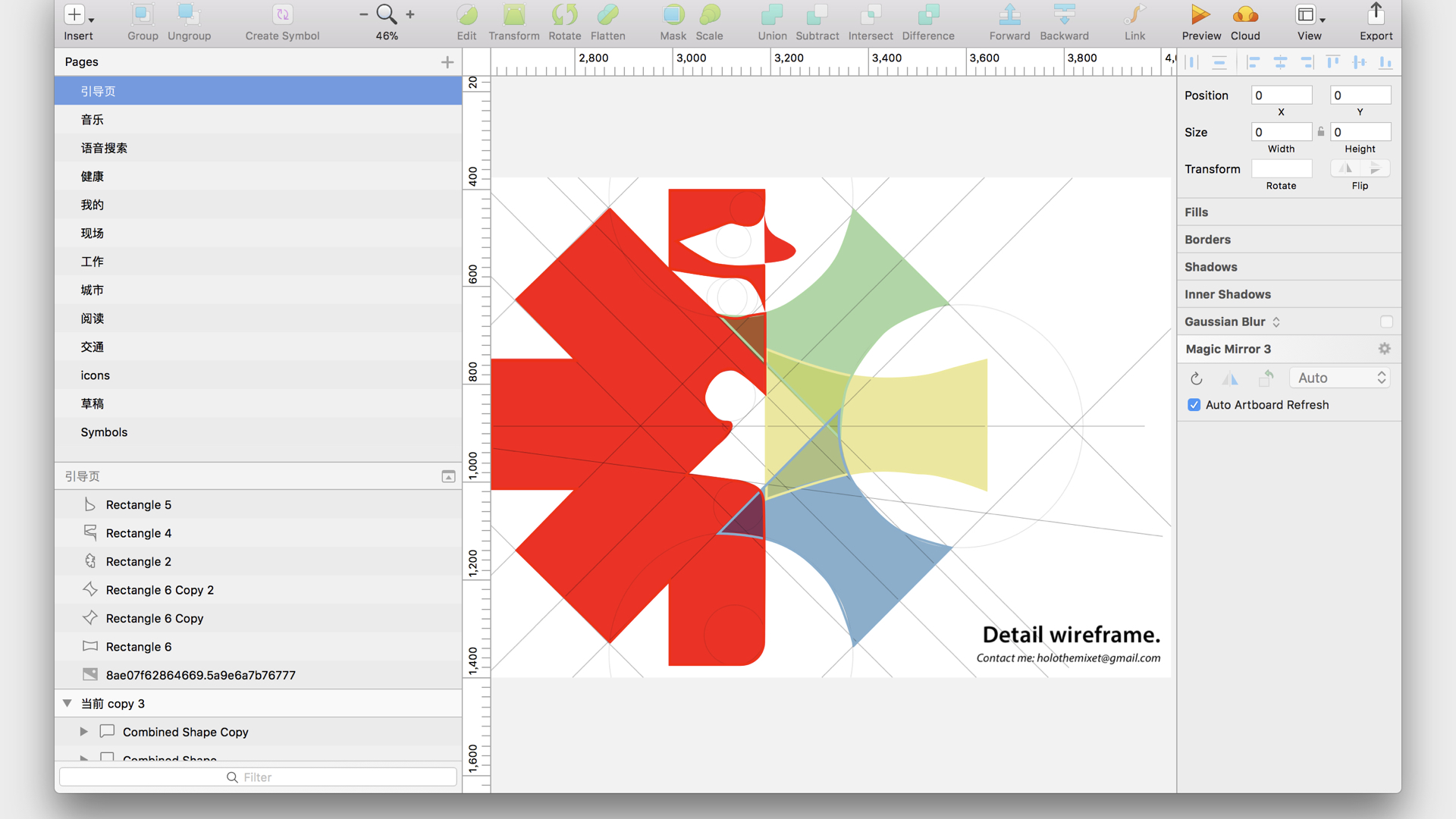
辅助图形一览表 4.18
在进行重构的时候想像非常美好,需要设计一系列的icon,进行展板的展示。
其实设计icon的想法很早就有了。
手绘稿的截图
最终的截图
交互设计
既然是制作概念性的UI,交互设计必不可少。
当时甚至考虑在时间来得及的情况下进行交互的制作,否则仅仅只有一个界面,并没有交互。或许仅仅是担心毕业制作概念的UI连一个交互设计都没有,或许也算不上是UI设计吧。
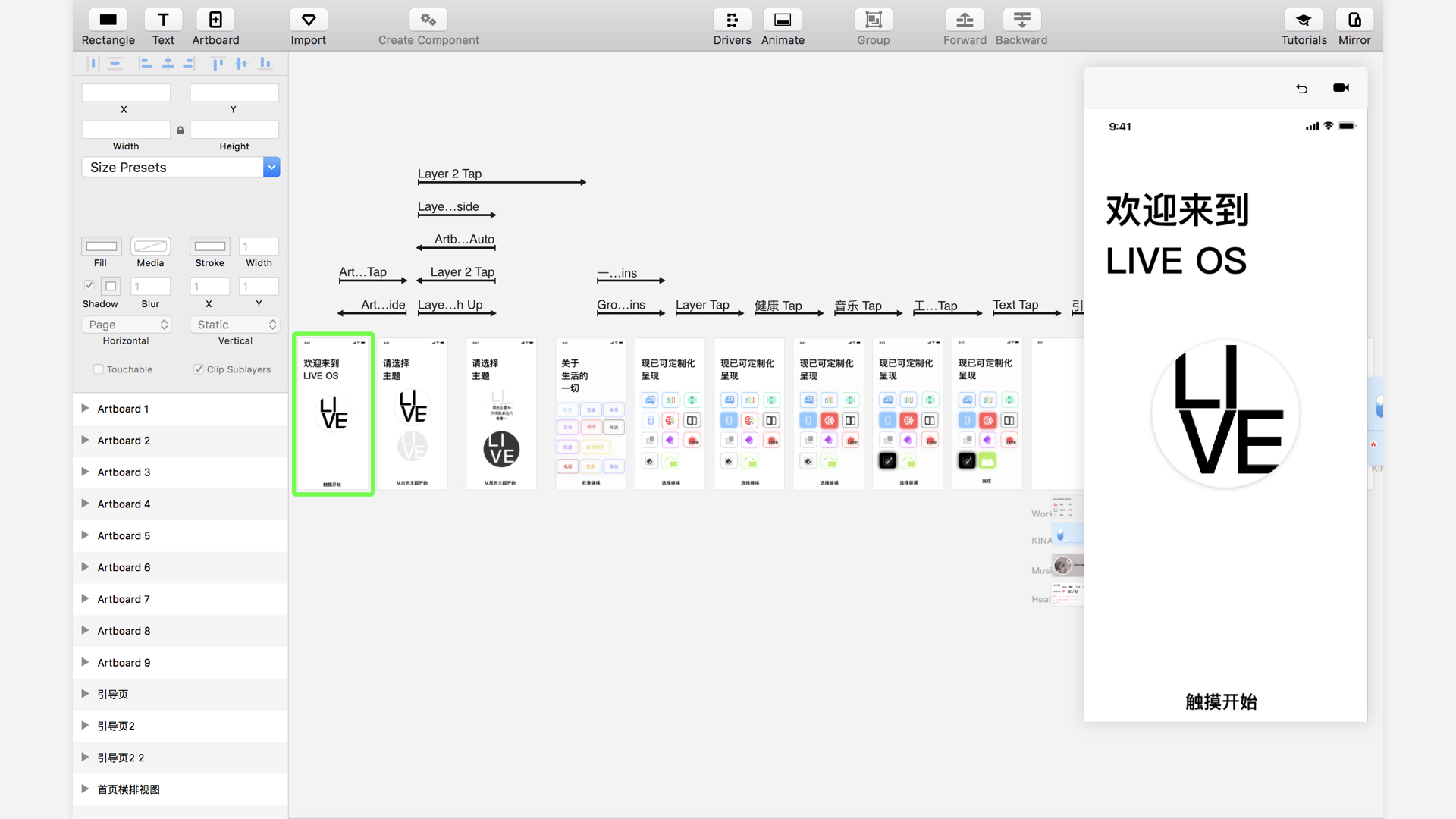
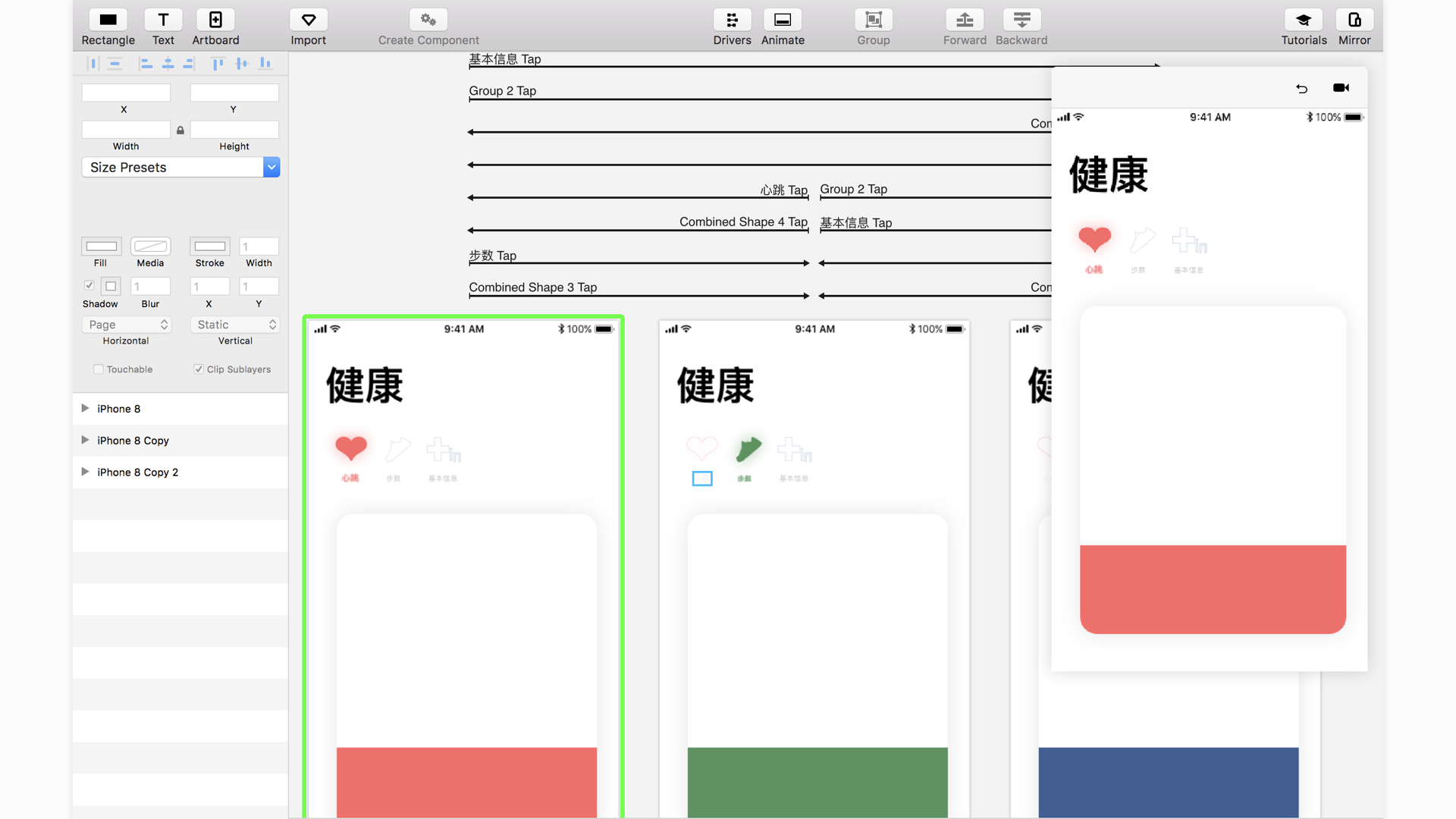
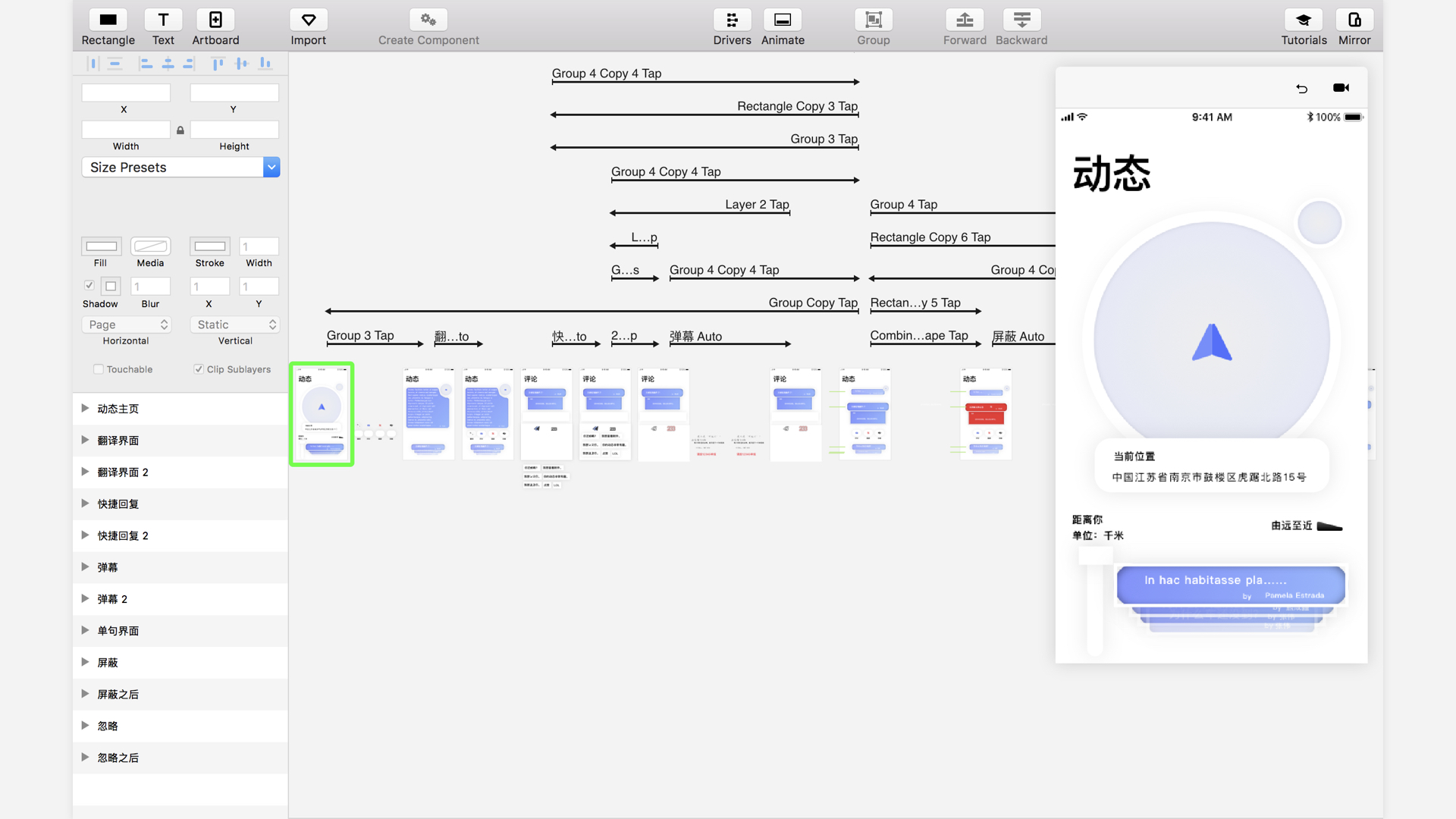
制作交互前的步骤

使用sketch制作交互前的不同状态的界面,之后再导入Principle。
在导入的过程中:
必须将需要导入的窗口保留在最顶层,其他sketch界面关闭或最小化,使得Principle识别出最顶层的Sketch界面。
根据展览效果决定选择性制作如下交互
- 主界面及其引导:引导页的设计,主界面的小动画设计
- 工作 使用交互:新建便签以及番茄工作法
- 健康 切换交互:点击icon功能切换
- 优惠券使用交互:从用户卡包直至使用之后
交互制作截图与GIF展示与优酷链接
所有的效果图一览,全部版本全部上传至我的优酷自频道里的播单:毕业设计(接本)交互视频
主界面及其引导
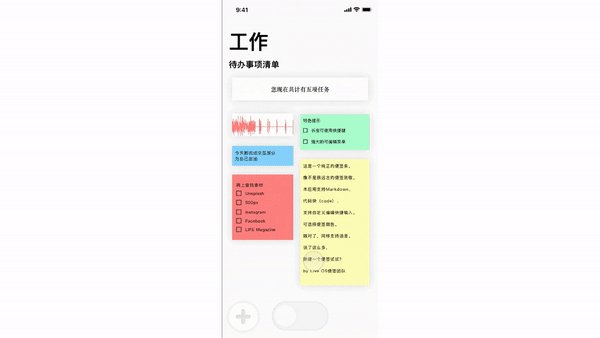
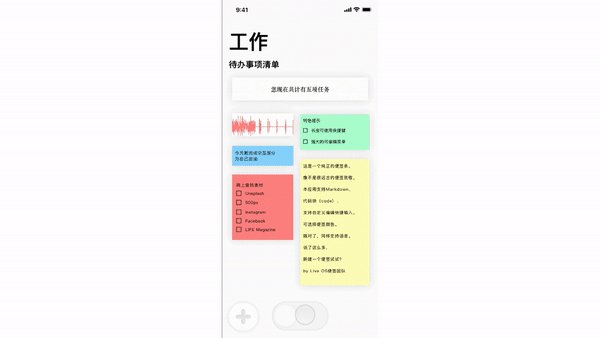
截图:

优酷链接: LiveRoute引导页与主界面交互测试
GIF:

工作使用交互
截图:

优酷链接:
GIF:

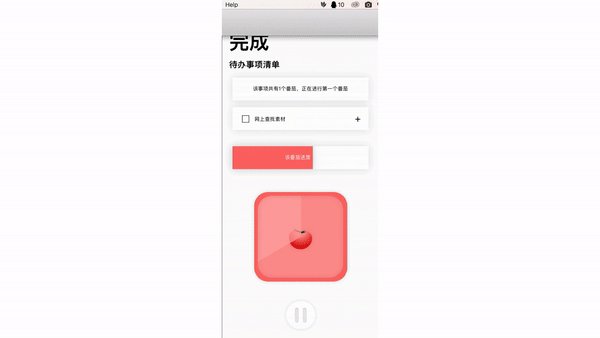
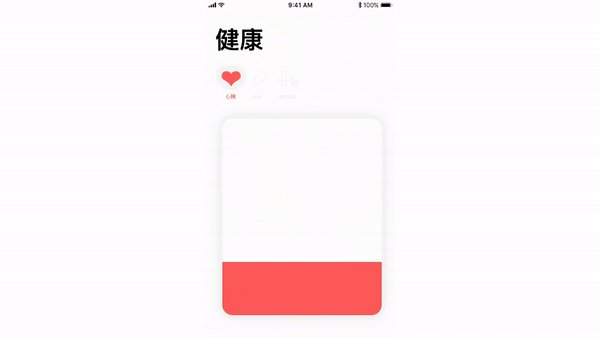
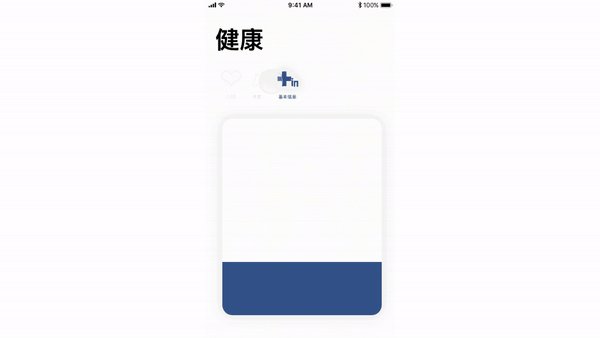
健康切换交互
截图:

GIF:

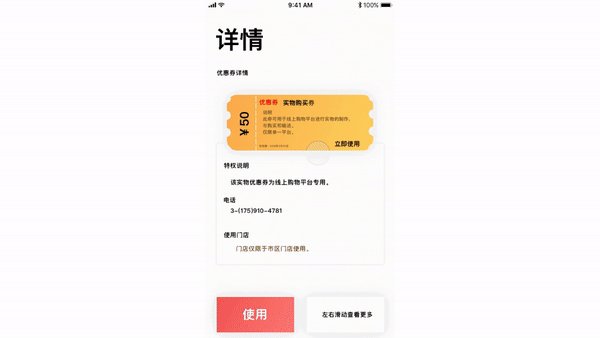
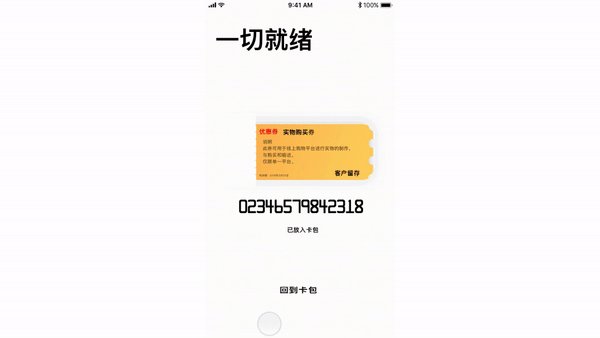
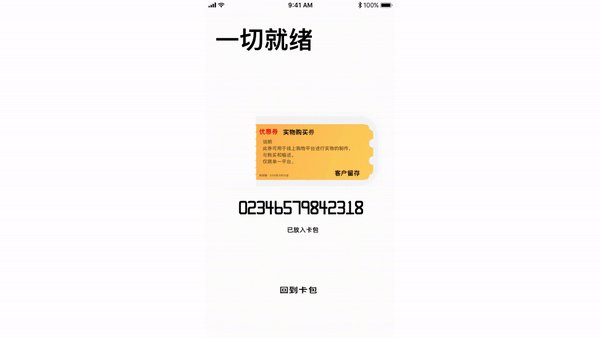
优惠券 使用交互
截图:

GIF:

动态 使用交互
由于压缩文件超过5m,故仅有截图以及优酷链接。

在这几个特色的交互当中,重点为“优惠券的界面设计”,这个在制作的过程中为模拟POS机进行的设计与制作。
毕业展览
在毕业展览的时候,使用手机进行交互展览的展示。
Principle手机展示
使用Principle在手机中保存以及展示。
关于手机展示,Z老师说:
毕业设计主要就是在界面上的设计,不需要偏向在手机上编程的感觉。
我回答:
可以展示界面以及交互的展示。
当时依然准备将之前的框架的导入也进行尝试,后来并没有展示,因为并没有内容,即使是在路上,里面的标志也没有添加,直接是系统的,担心会给人一种不完成的感觉。
使用机器:iPhone6s,Principle软件。
总结
仍需要学习的:交互:
- 折线图的交互(健康界面)
- 数字卡片自上而下与碰撞的交互(快递界面)
- 让交互动画更加自然
- 在制作交互的过程中第一个元素和第二个元素制作的动画以及所在位置需要考量


