Mac下搭建Hexo并部署GitHubPages的步骤(直接重点)
在已经完成nodeJs以及图形化git的前提下,本步骤请看:Mac下搭建GitHubPages和Hexo教程
开始安装
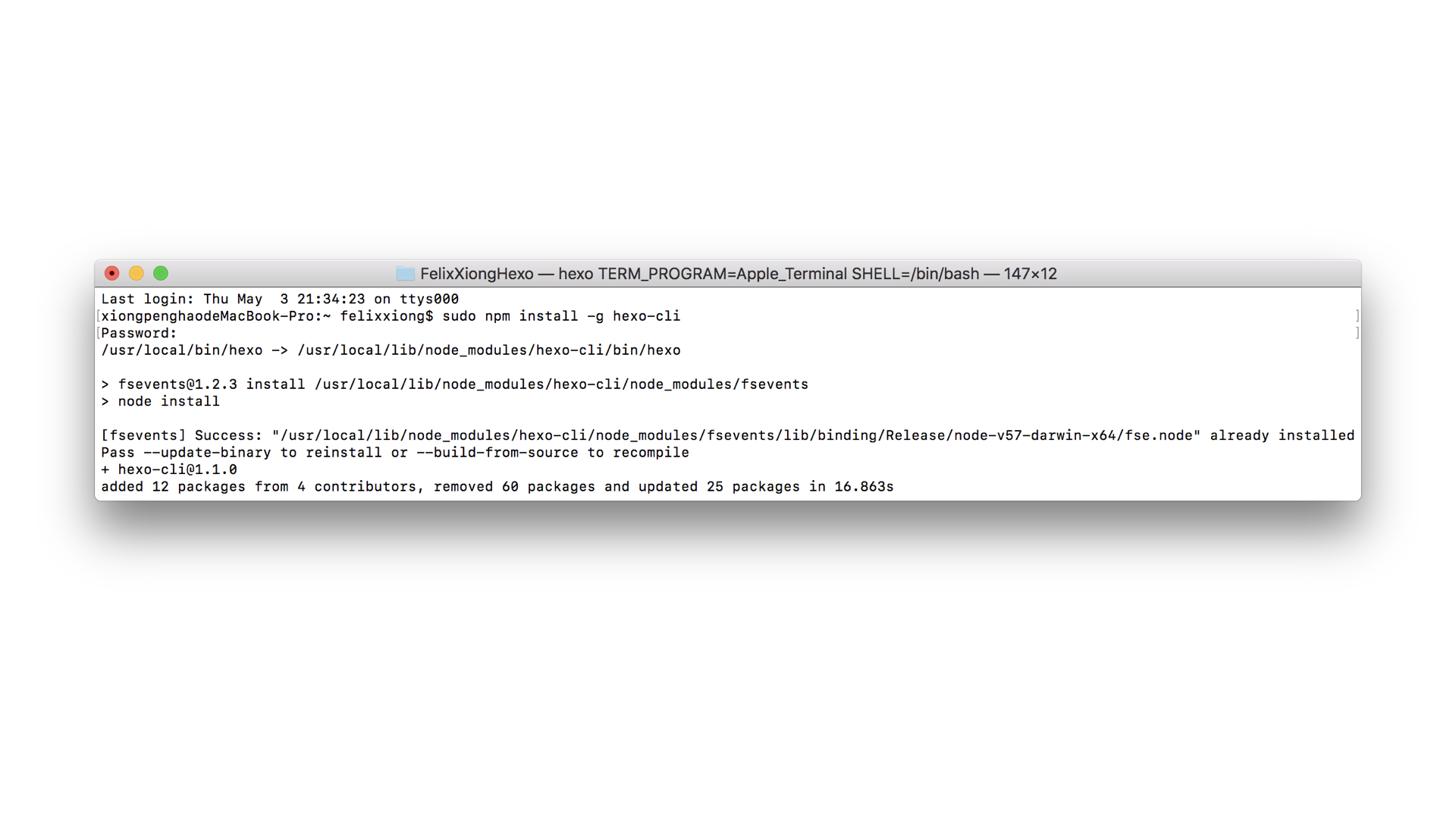
安装Hexo
sudo npm install -g hexo-cli

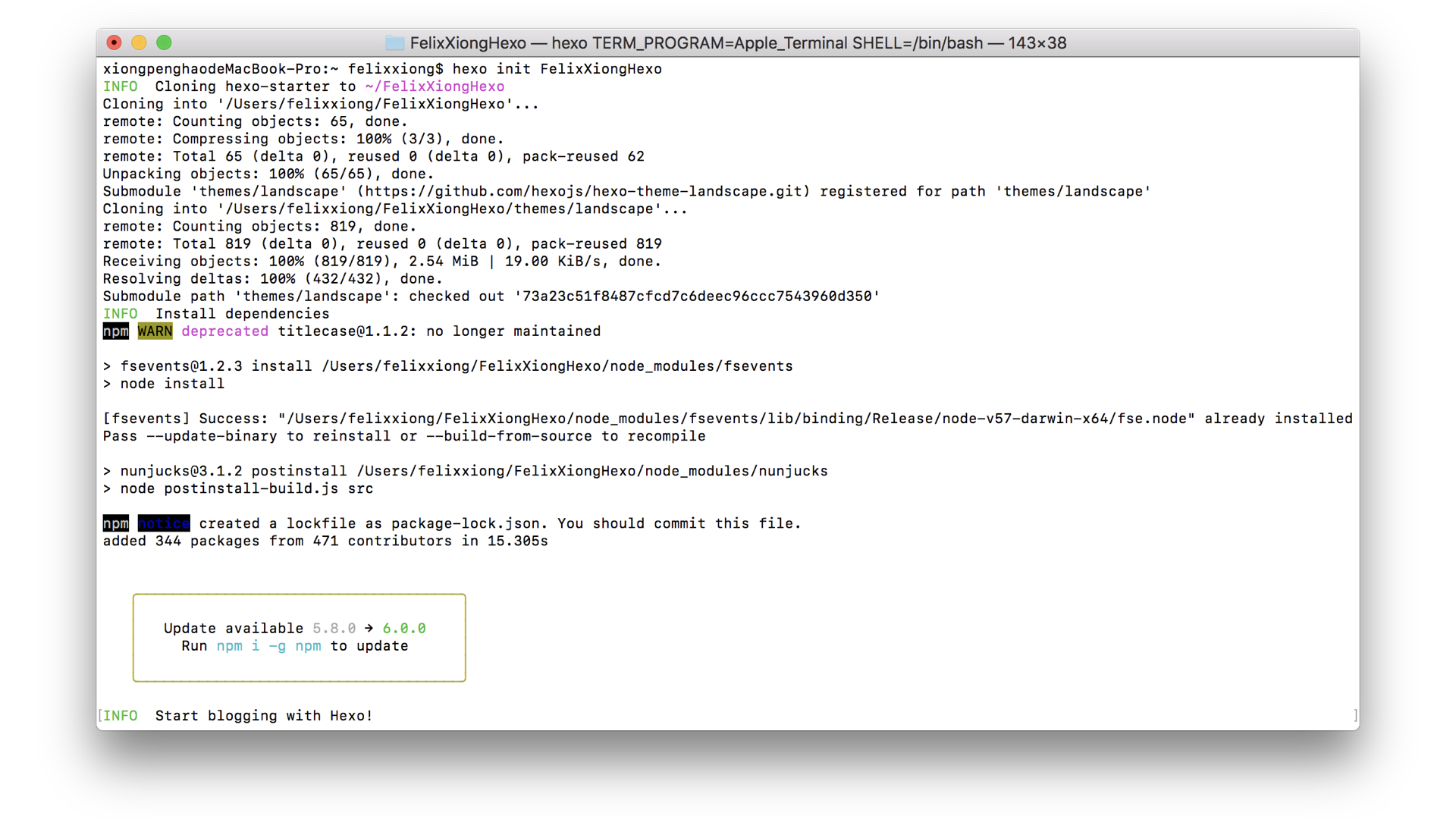
建站
hexo init folder(folder为自己重新创建的文件夹)

cd (folder为自己重新创建的文件夹)
npm install

生成静态文件
hexo g

启动服务器/预览
hexo s

在安装中可能会遇到的问题请看:
开始部署
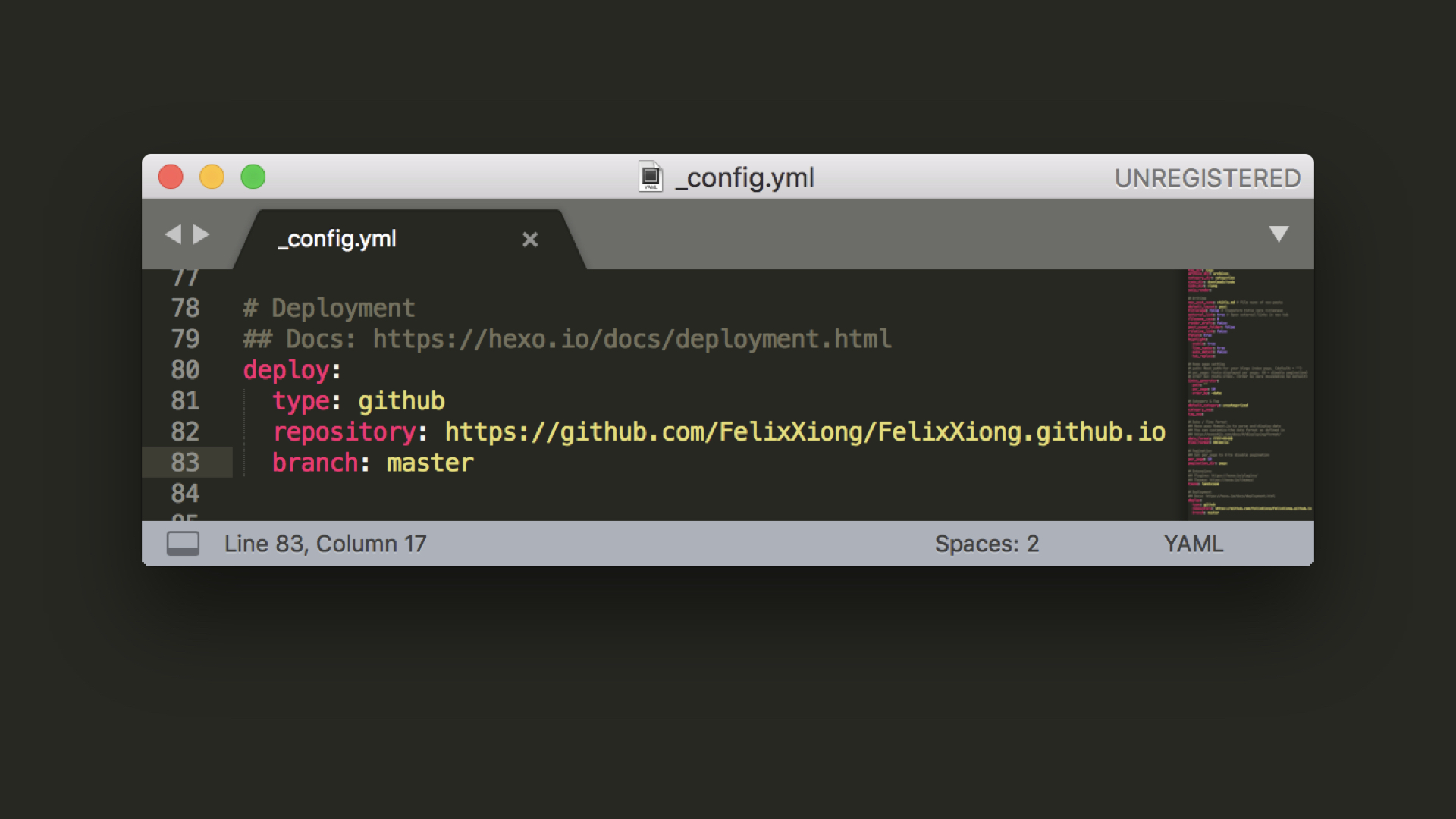
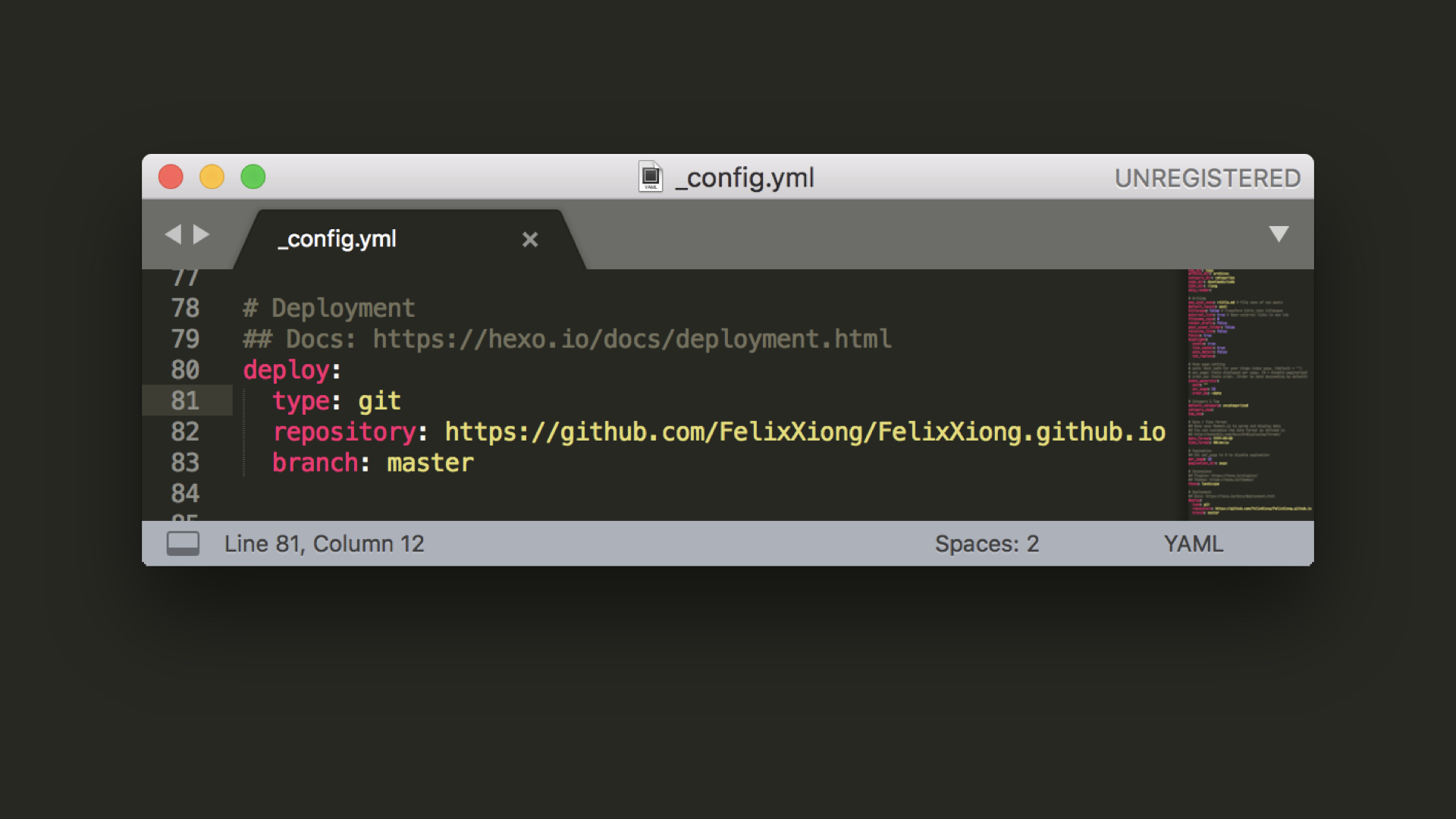
修改_config.yml
repository://这里是你新建的托管博客代码的仓库的地址。
master://这里需要写你的分支

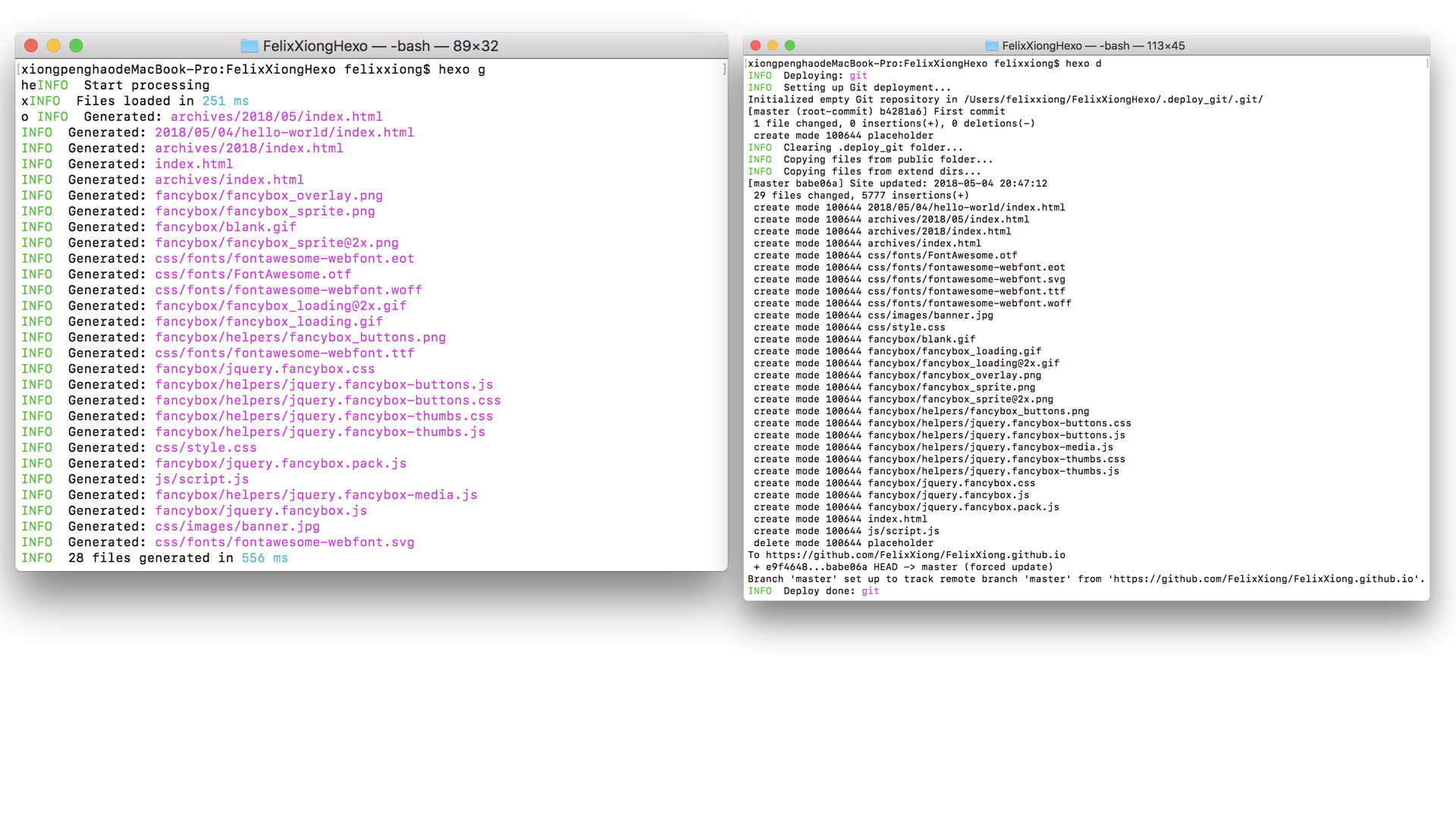
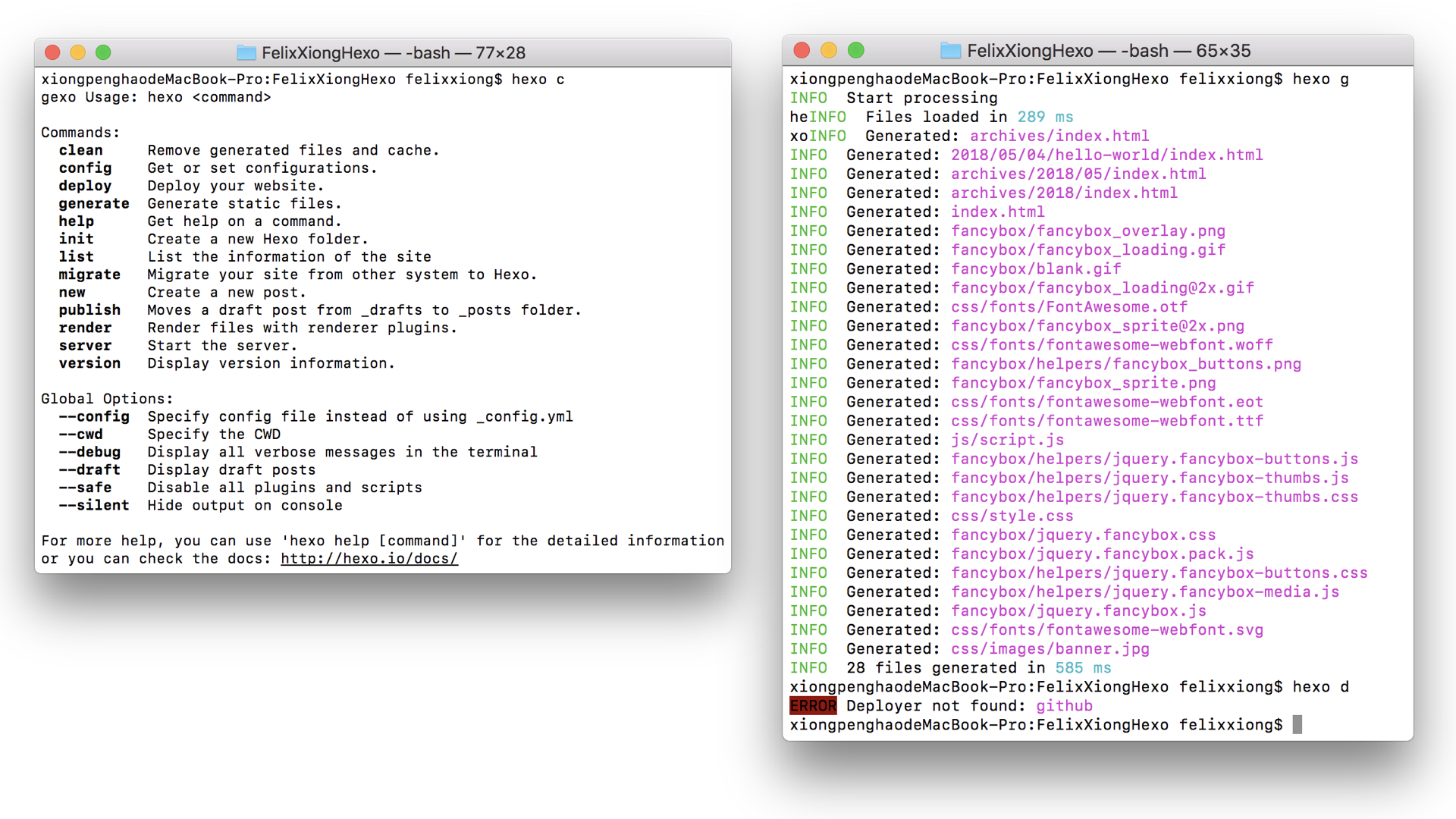
depoly到仓库
hexo clean
hexo generate
hexo deploy

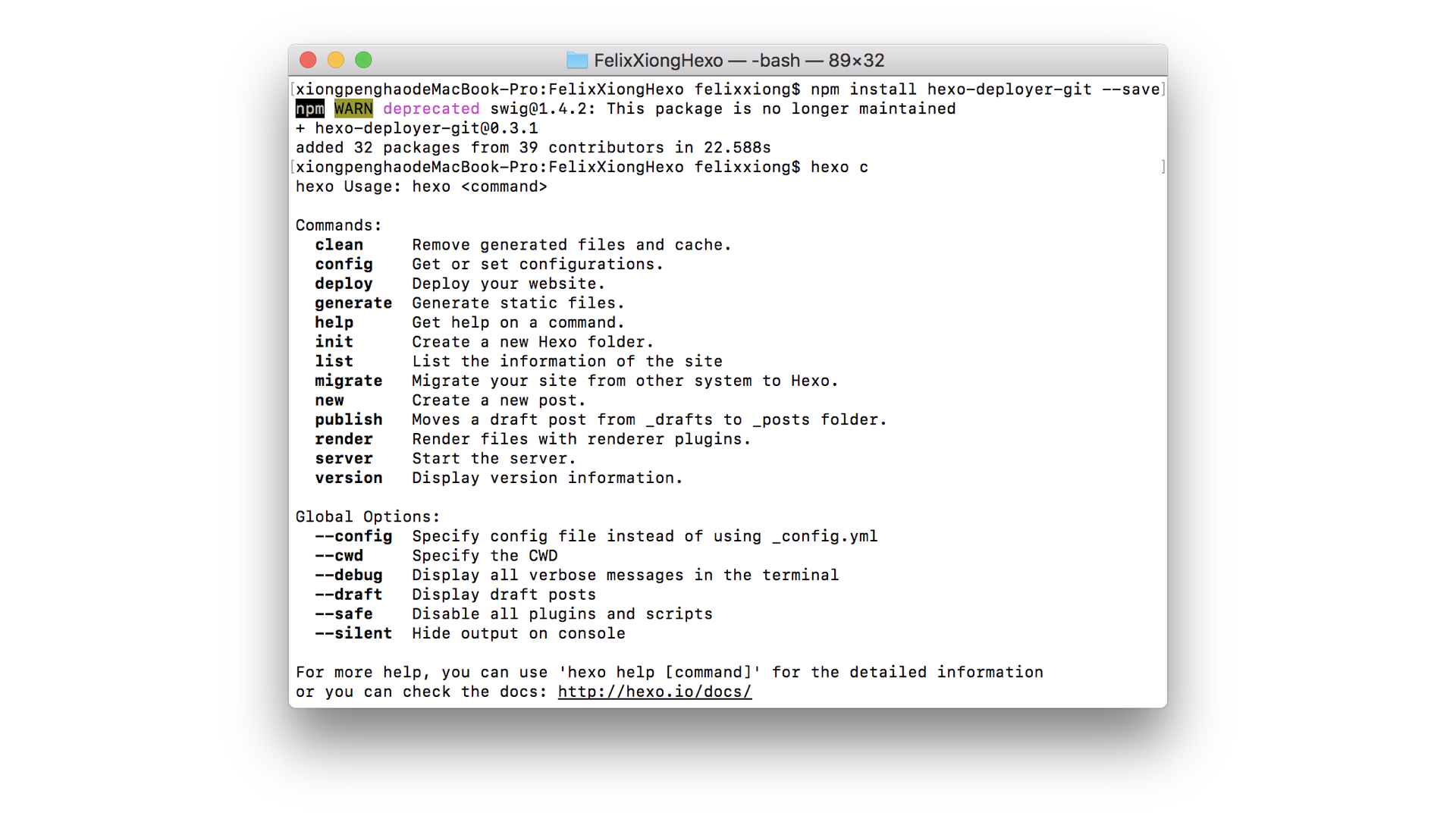
修改GitHub-git:

npm install hexo-deployer-git --save
hexo clean
hexo generate
hexo deploy