这是用Mac下部署GitHubPages的教程以及我的步骤与遇到的问题。
参考教程
知乎专栏:
ipreacher的V.GitHub + Hexo (2):部署博客及更新博文
如果你要了解更加详细的包含SSH key的文章:
一些需要了解的命令
部署至仓库
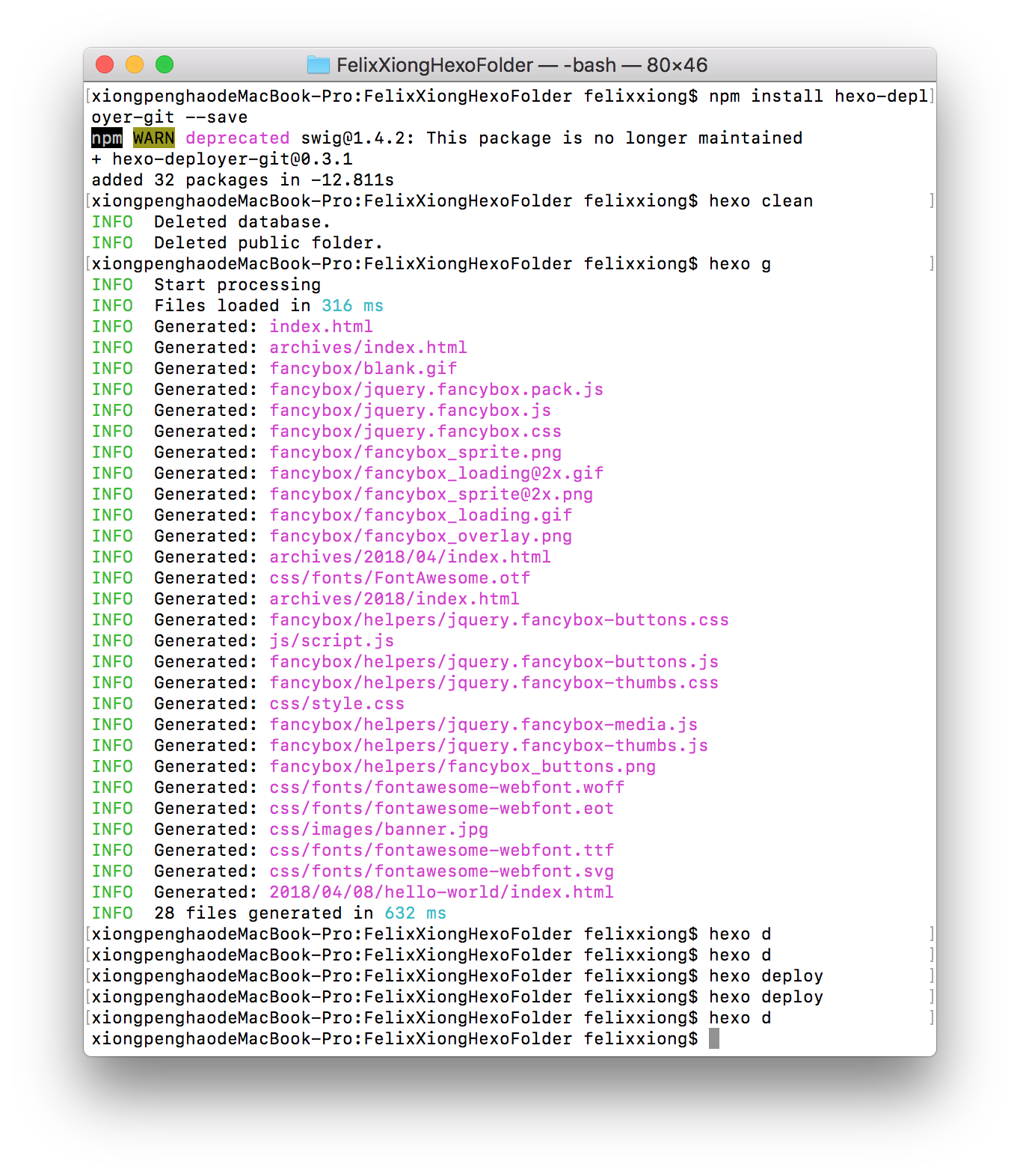
npm install hexo-deployer-git --save
hexo clean
hexo generate
hexo deploy
修改你创建的文件夹中_config.yml 文件
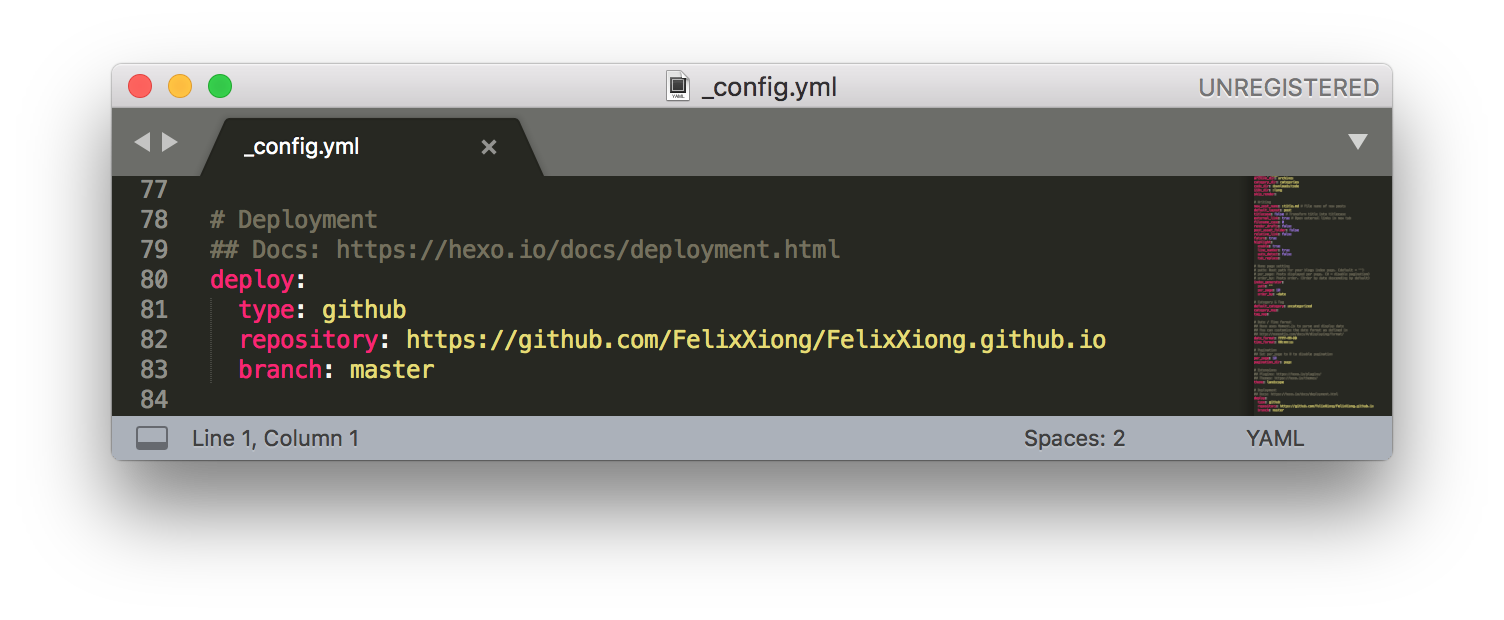
在文件夹中找到 _config.yml 文件,我用Sublime Text打开。
下载网站:https://www.sublimetext.com/
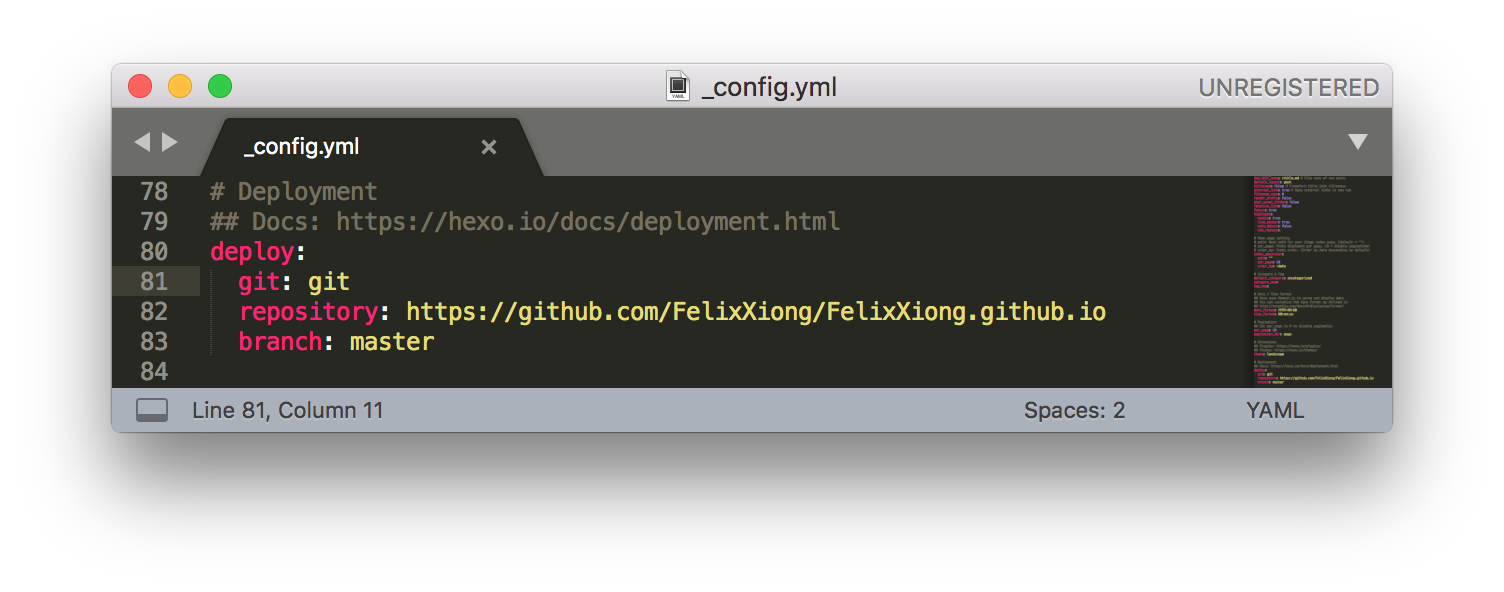
修改找deploy 标签,改成下图所示形式并保存。
修改方法:command+f进行搜索。
repository这里你需要自己创建,我参考的文章:。
冒号后面需要加一个空格。
开始部署
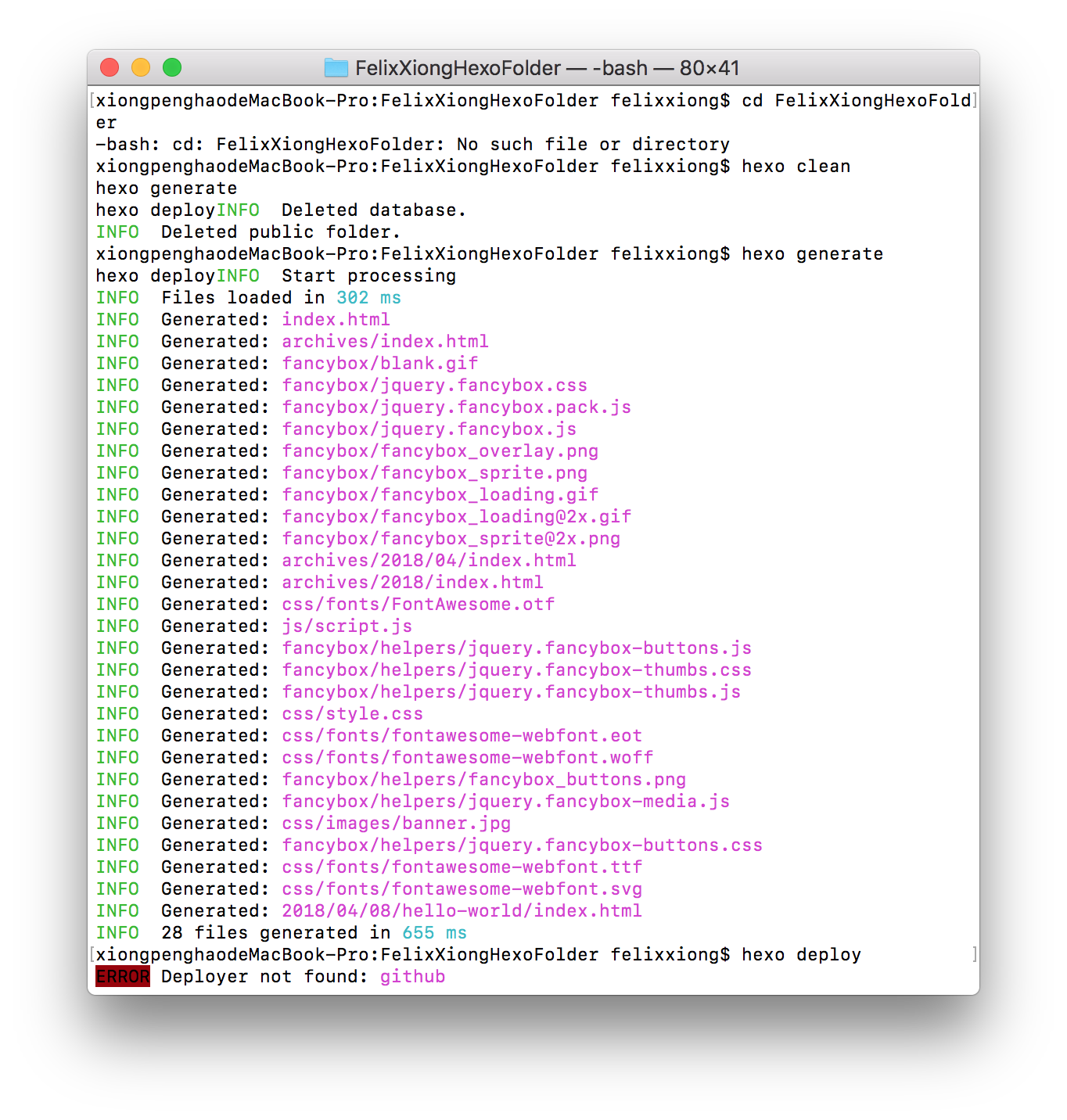
依次输入三行命令,记得cd到本地文件夹,cd之后如下图所示。
hexo clean
hexo generate
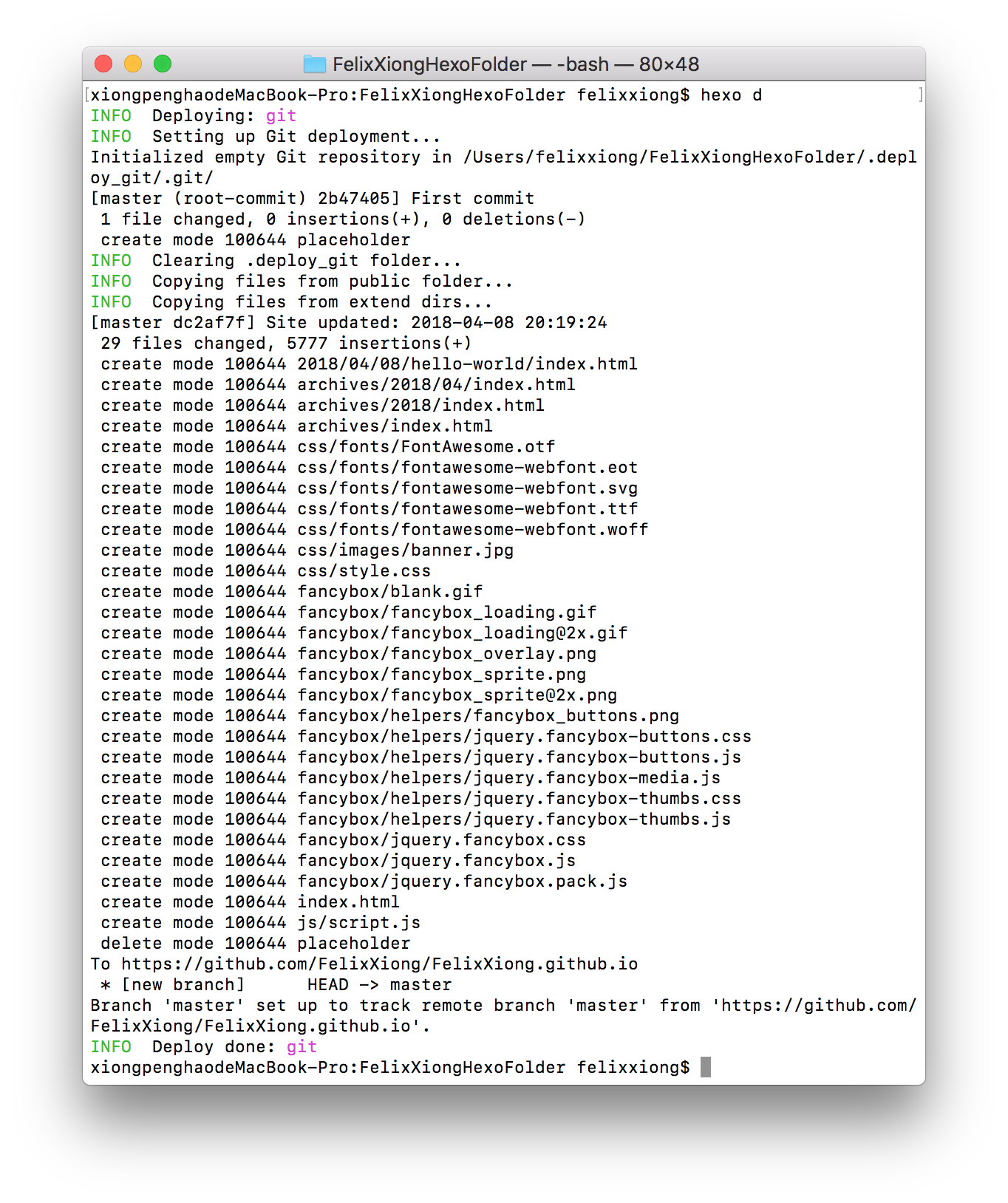
hexo deploy

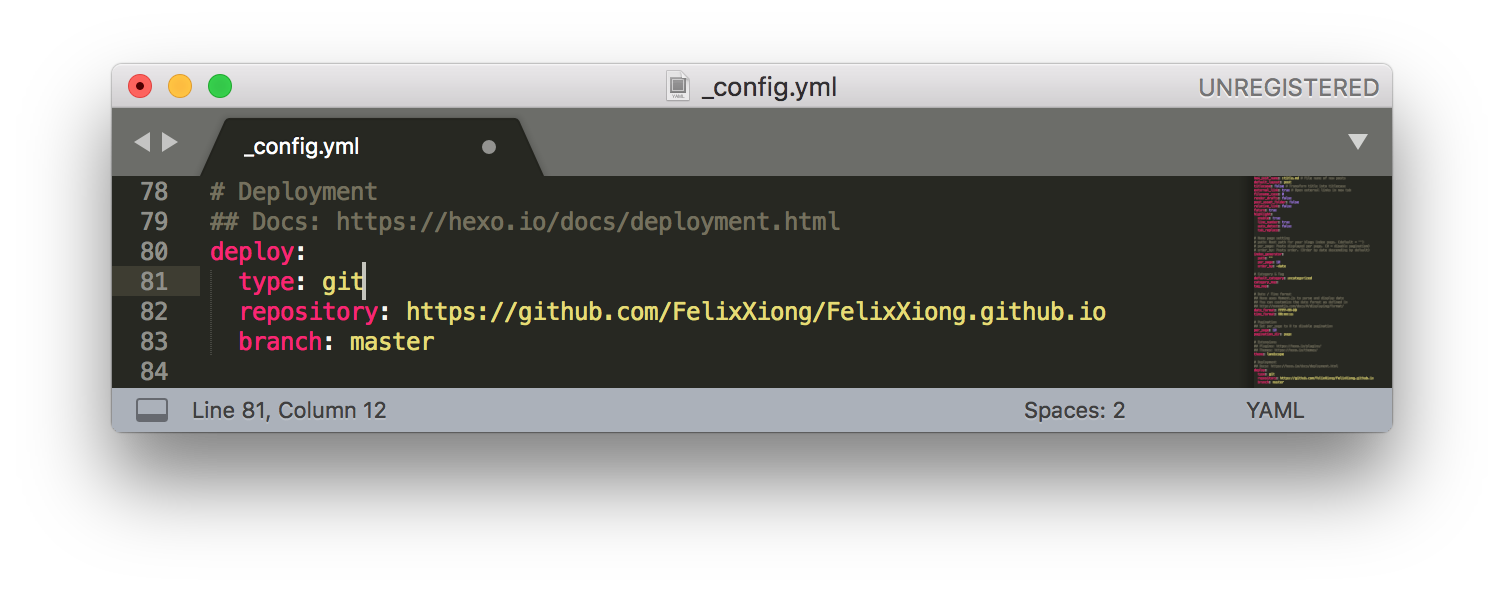
打开_config.yml 文件将deploy 的 type 改成 git:

修改为

继续输入
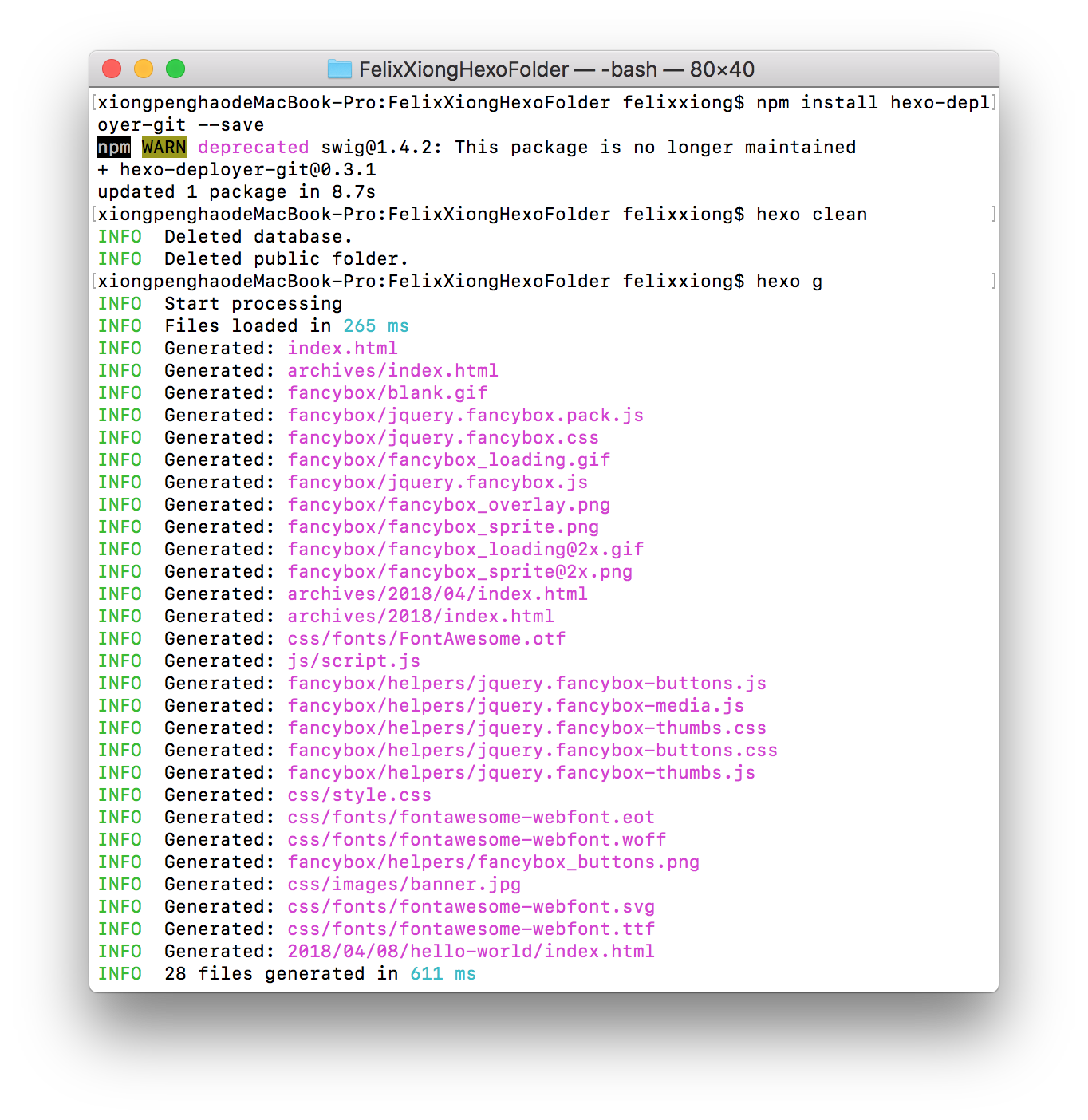
npm install hexo-deployer-git --save
hexo clean
hexo generate
hexo deploy

在最后需要你输入密码,我这里是需要输入我macOS登陆时候的密码,而不是GitHub的密码。
(第一次需要)



部署时遇到的问题
若下图中没有修改GitHub为git,或者把type四个字母改成了git,出现结果为hexo d时无反应,其他都有反应。

注意最下的不断尝试