这是用Mac下搭建Hexo并部署GitHubPages的教程以及我的步骤与遇到的问题。
简易更新版本请参考: Mac下搭建Hexo并部署GitHubPages的步骤(直接重点)/
参考文档
hexo官方文档:文档
一些需要了解的命令
使用 npm 完成 Hexo 的安装
$ npm install -g hexo-cli
建站
$ hexo init folder
$ cd folder
$ npm install
开始
安装需要的程序
- Xcode
- Git,此处使用图形化客户端安装。
- Node.js,此处使用图形化客户端安装。
完成截图(这里推荐LTS版本,不推荐下方新版本,当前时间2018年4月8日)

安装hexo
此步骤详细请看安装过程中遇到的问题
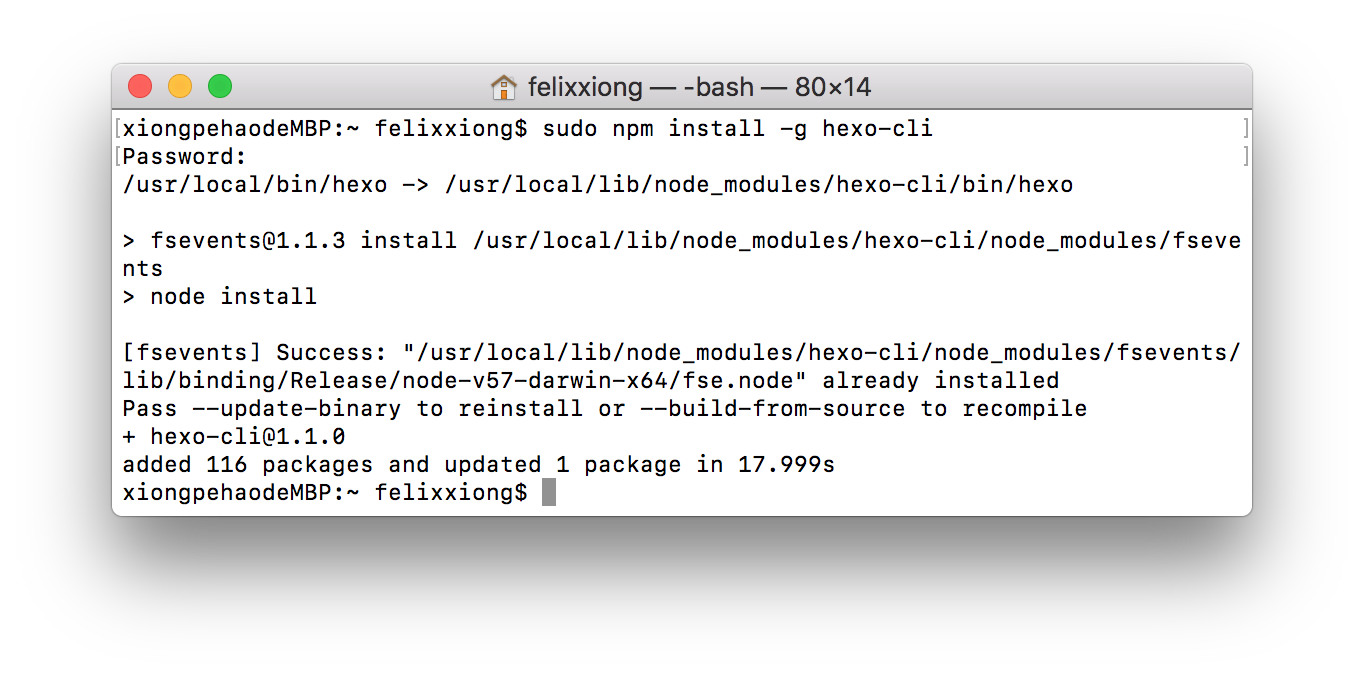
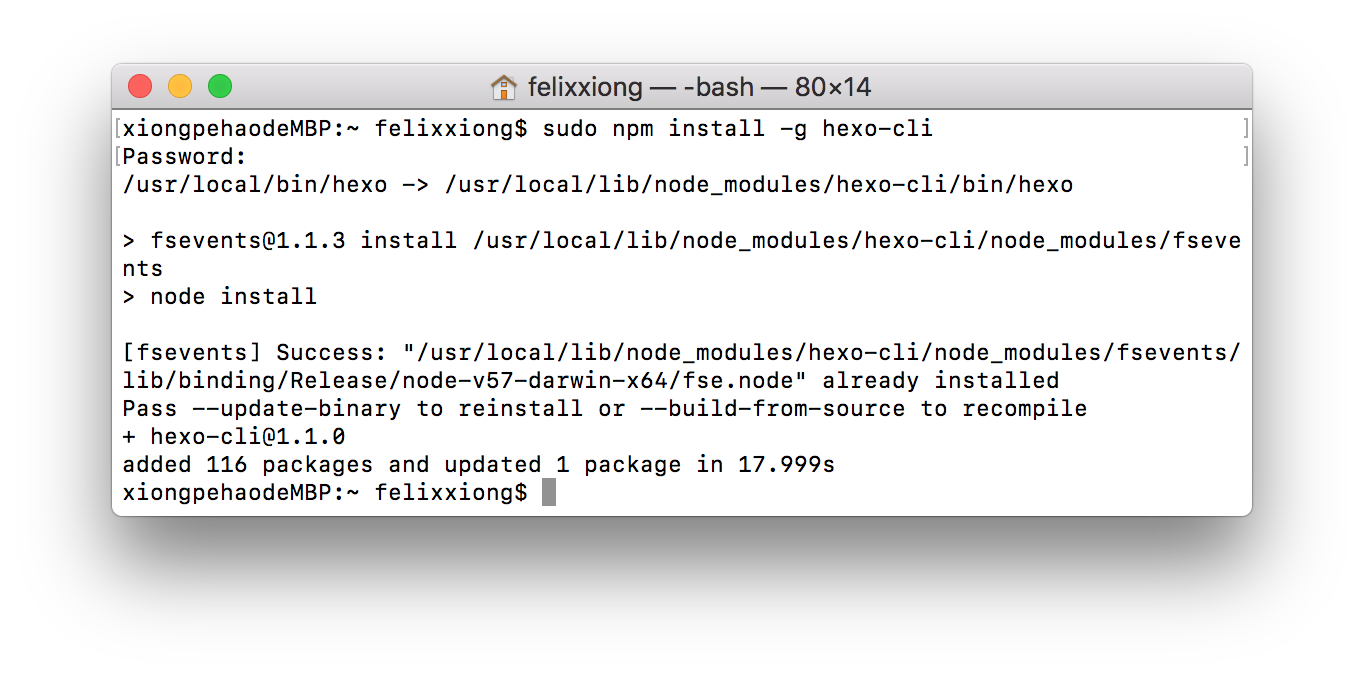
输入sudo npm install -g hexo-cli

建站
在自己想安装的位置创建文件夹,我这里为用户下。
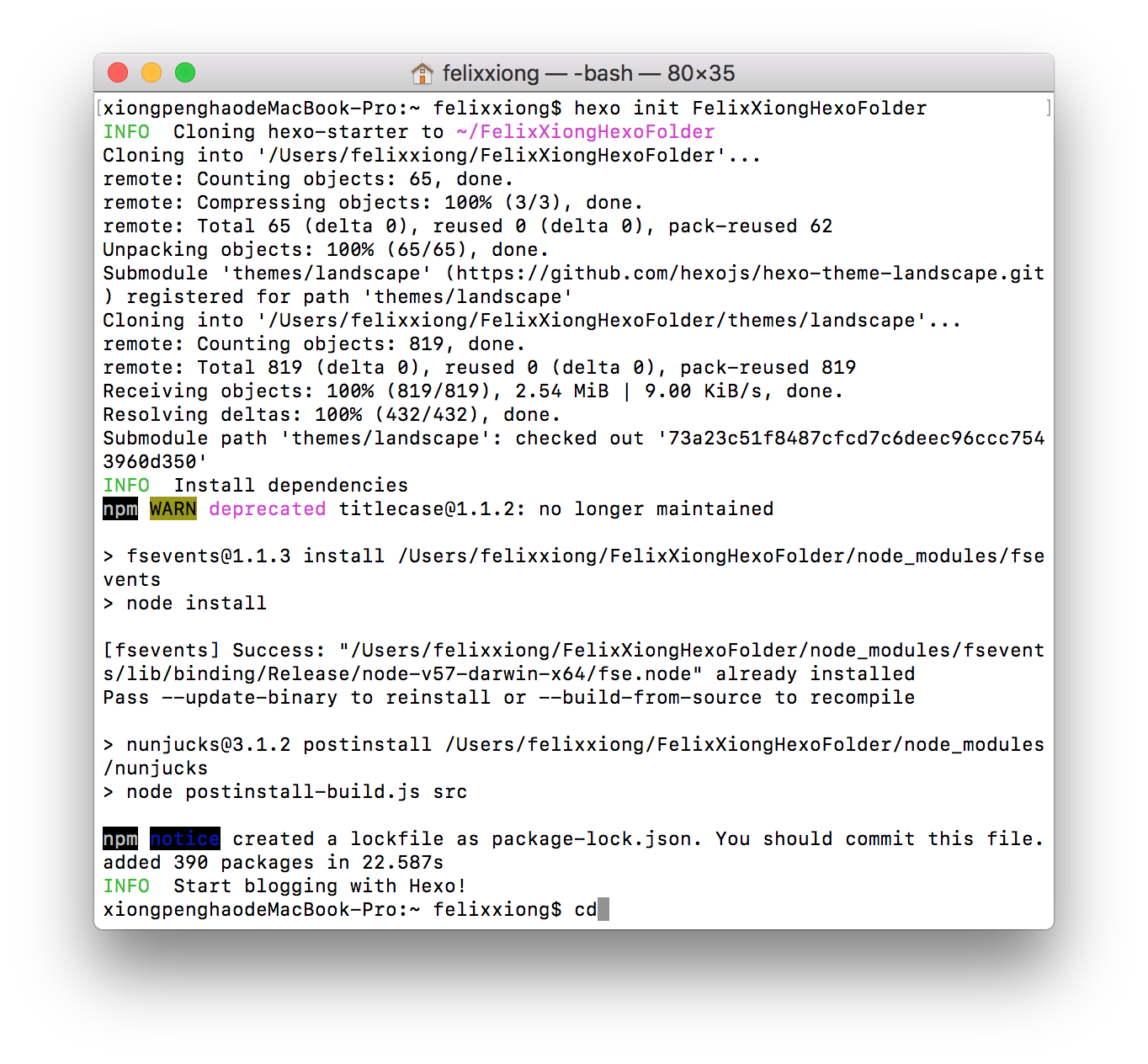
输入hexo init folder(folder为自己重新创建的文件夹)

输入cd (folder为自己重新创建的文件夹)
输入npm install

生成静态文件
输入$ hexo generate

启动服务器
输入$ hexo server

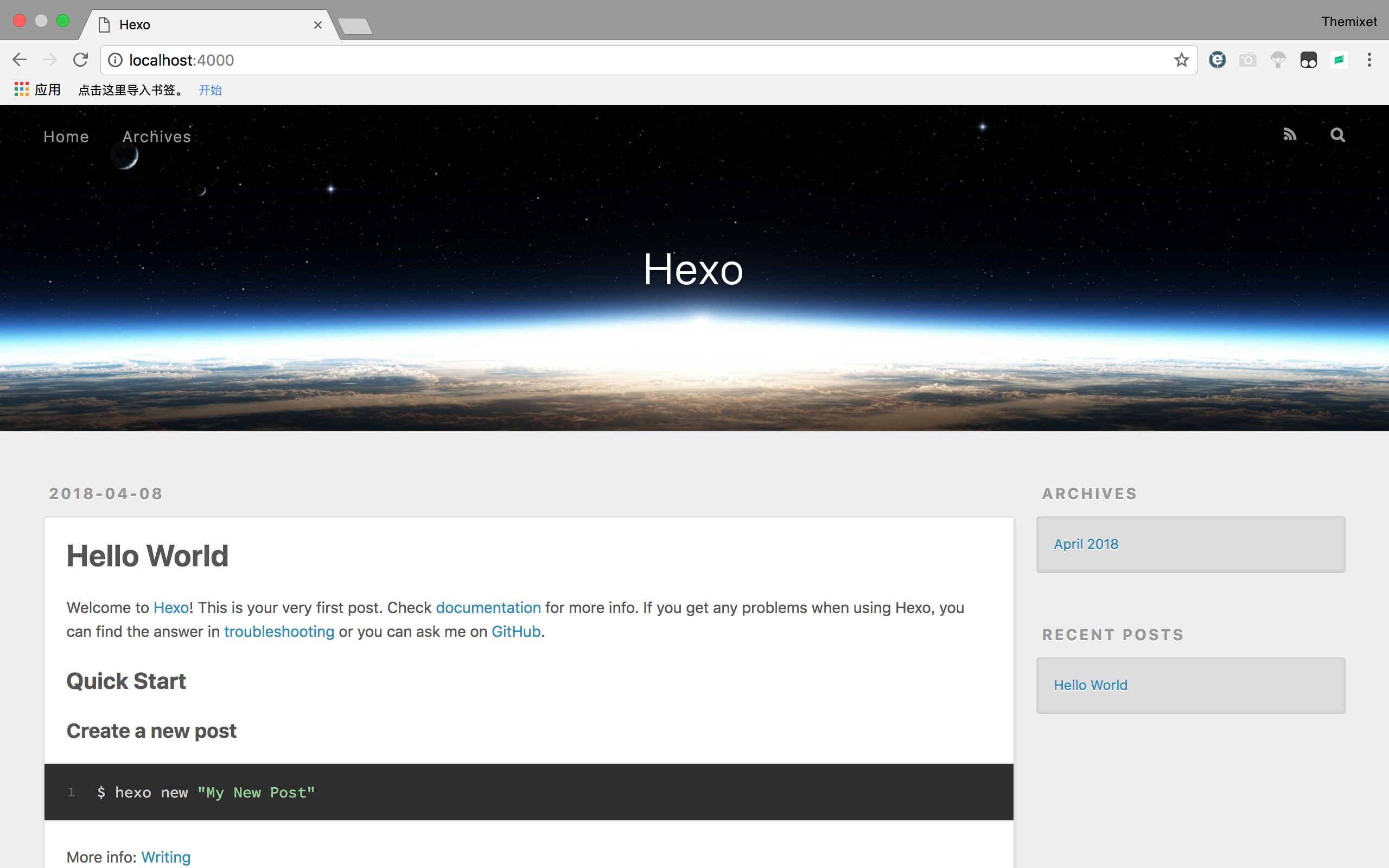
预览


安装过程中遇到的问题
安装hexo
1和3为权限问题,应该加
undo。
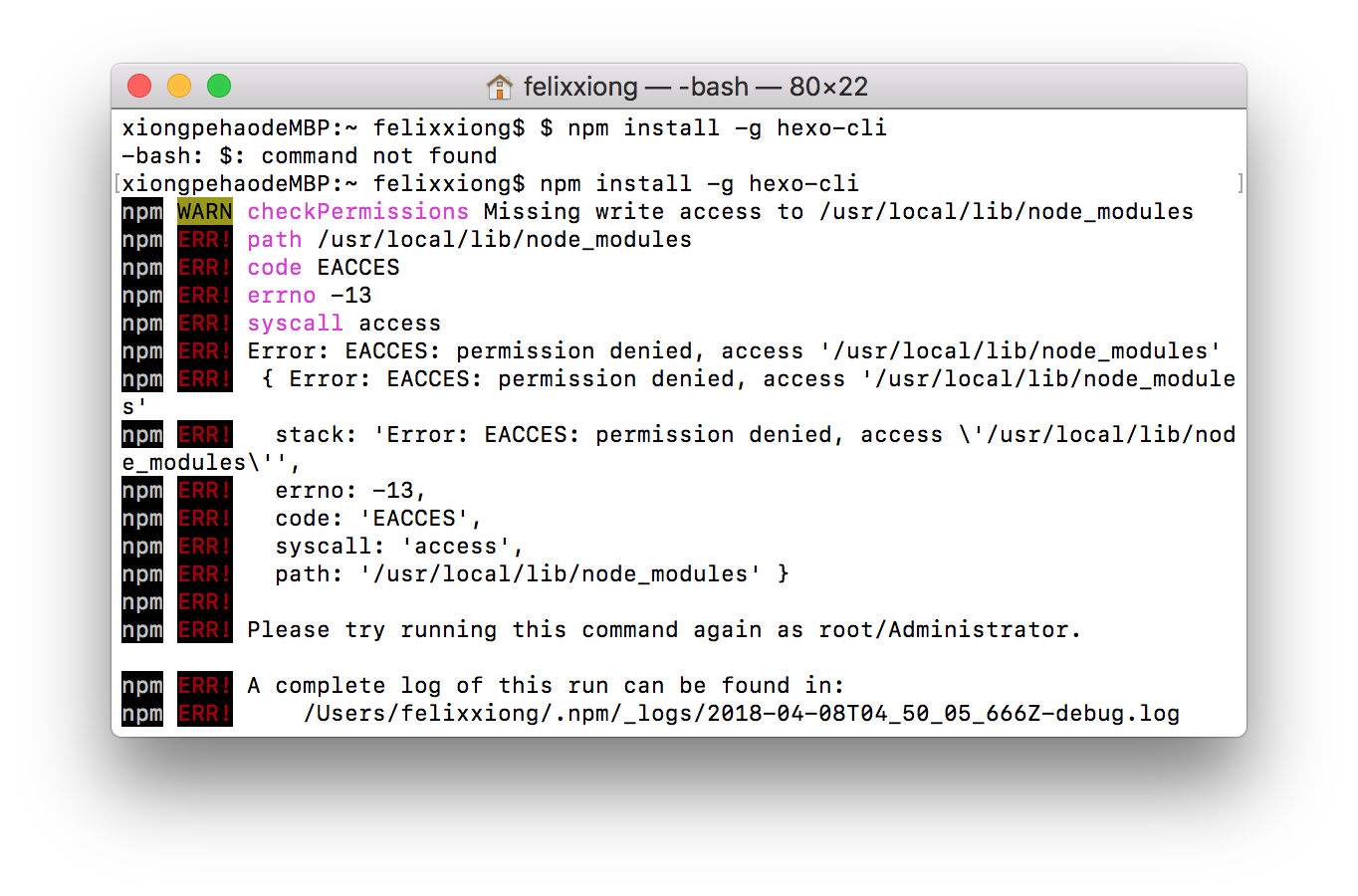
1:npm install -g hexo-cli

Error: EACCES: permission denied, access ‘/usr/local/lib/node_modules’ npm ERR! at Error (native)
使用命令行保持类似以下错误: Error: EACCES: permission denied, access ‘/usr/local/lib/node_modules’ npm ERR! at Error (native)
原因: 执行命令行命令时没有获得管理员权限
解决办法: 在命令前面加上sudo即可.然后输入电脑的管理员密码操作即可完成.
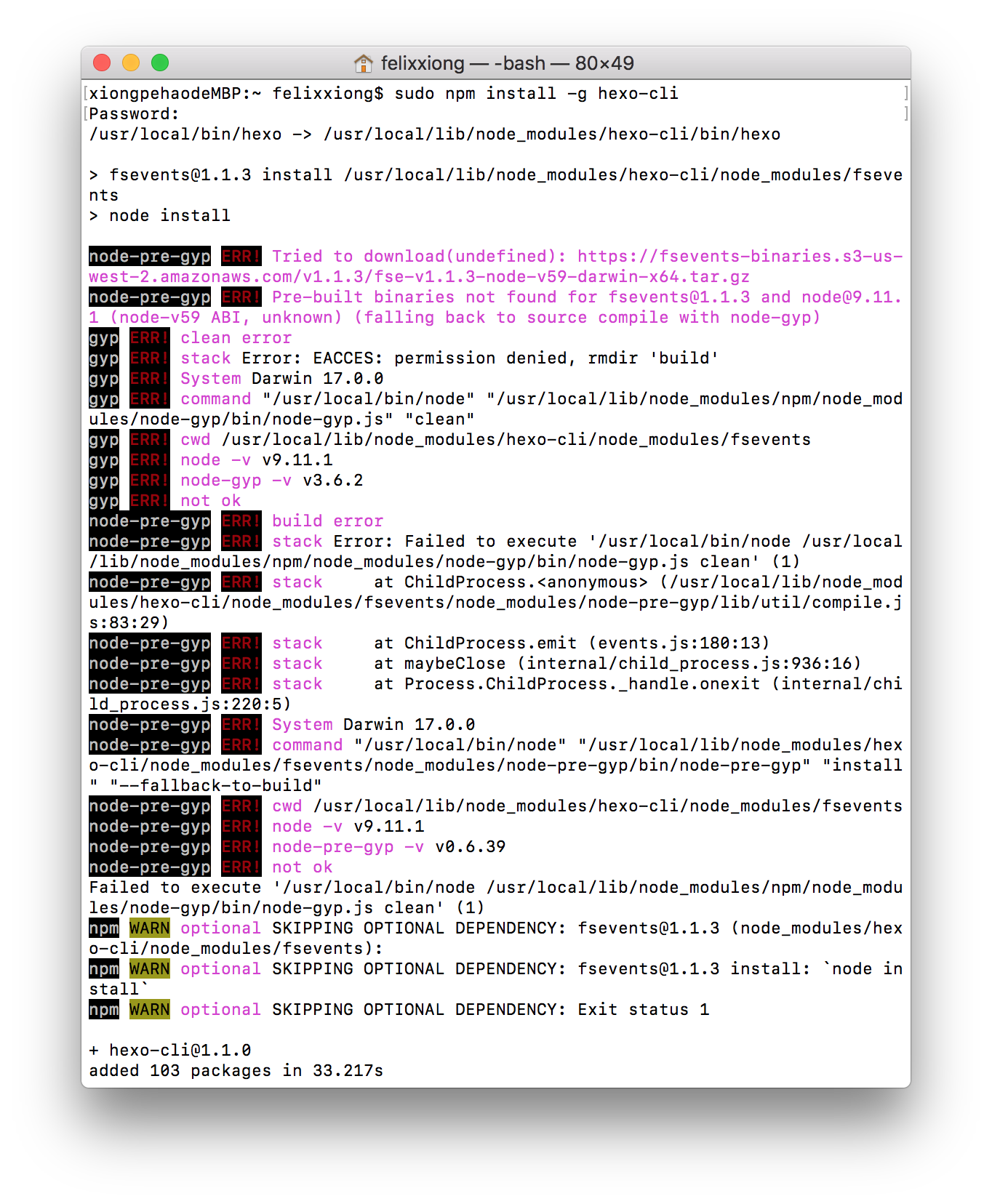
2:sudo npm install -g hexo-cli

Error on npm install after update to Node 8 #30
try running
npm install -g node-gyp, fixed it for me!
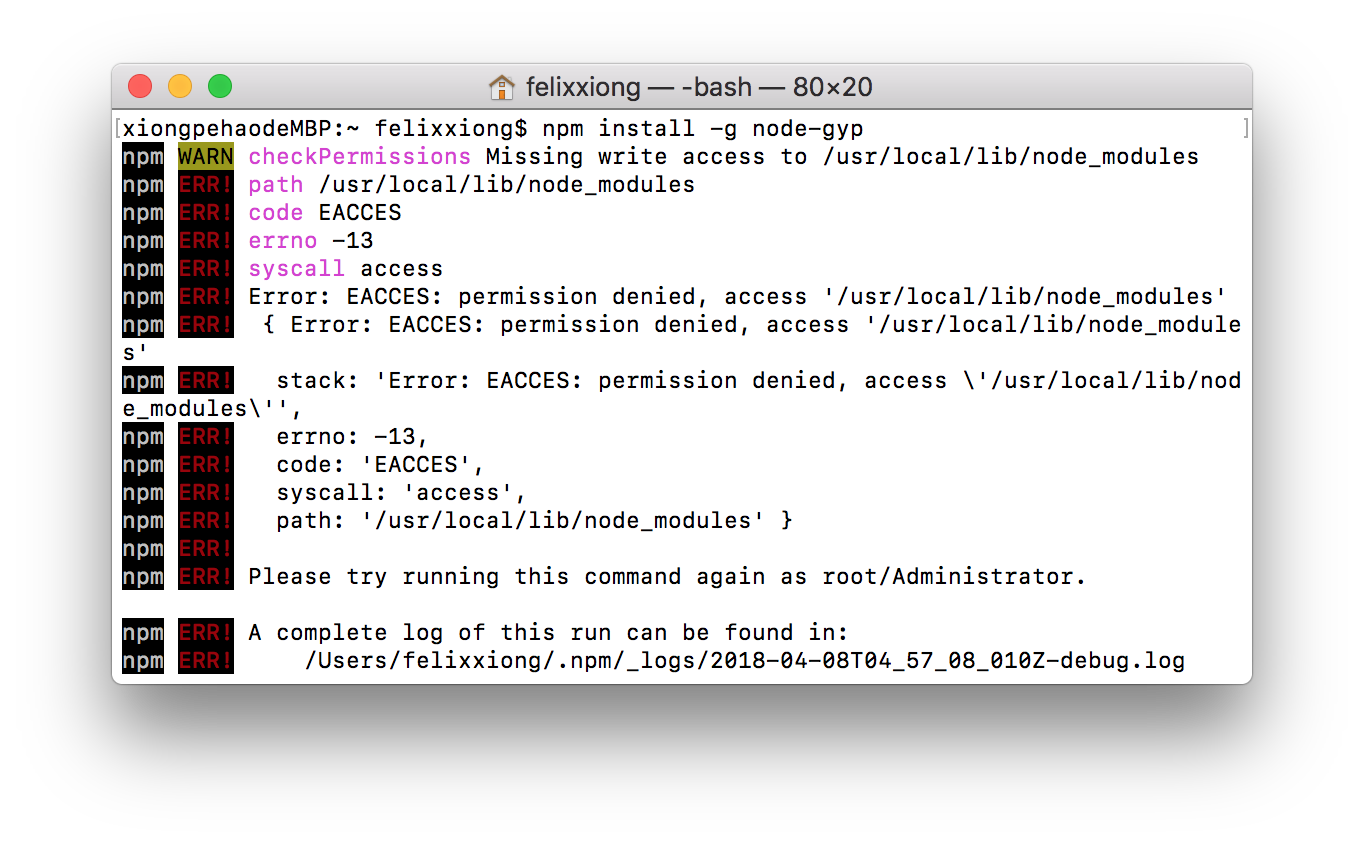
3:npm install -g node-gyp

重新安装LTS版本,出现之前的问题。
解决方法:添加“sudo”
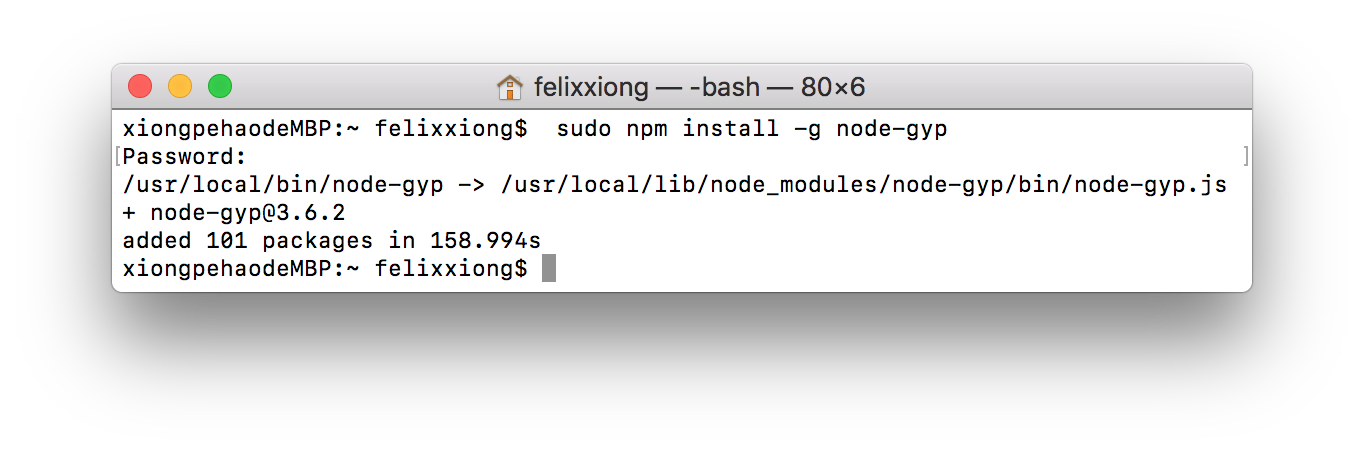
4:sudo npm install -g node-gyp(完成)

5:sudo npm install -g hexo-cli(完成)

建站

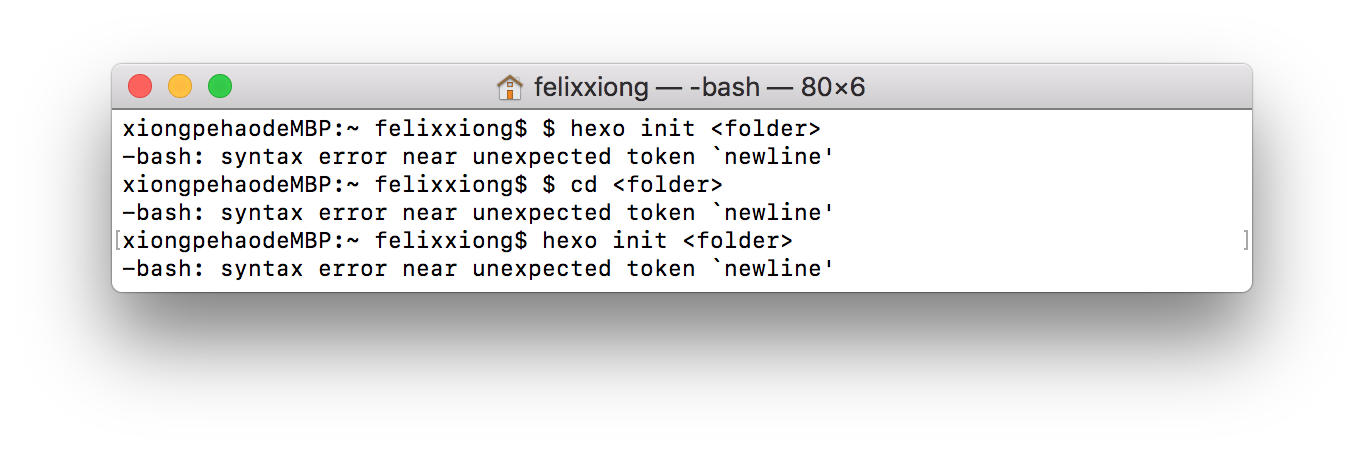
报错:syntax error near unexpected token newline
bash-syntax-error-near-unexpected-token-newline
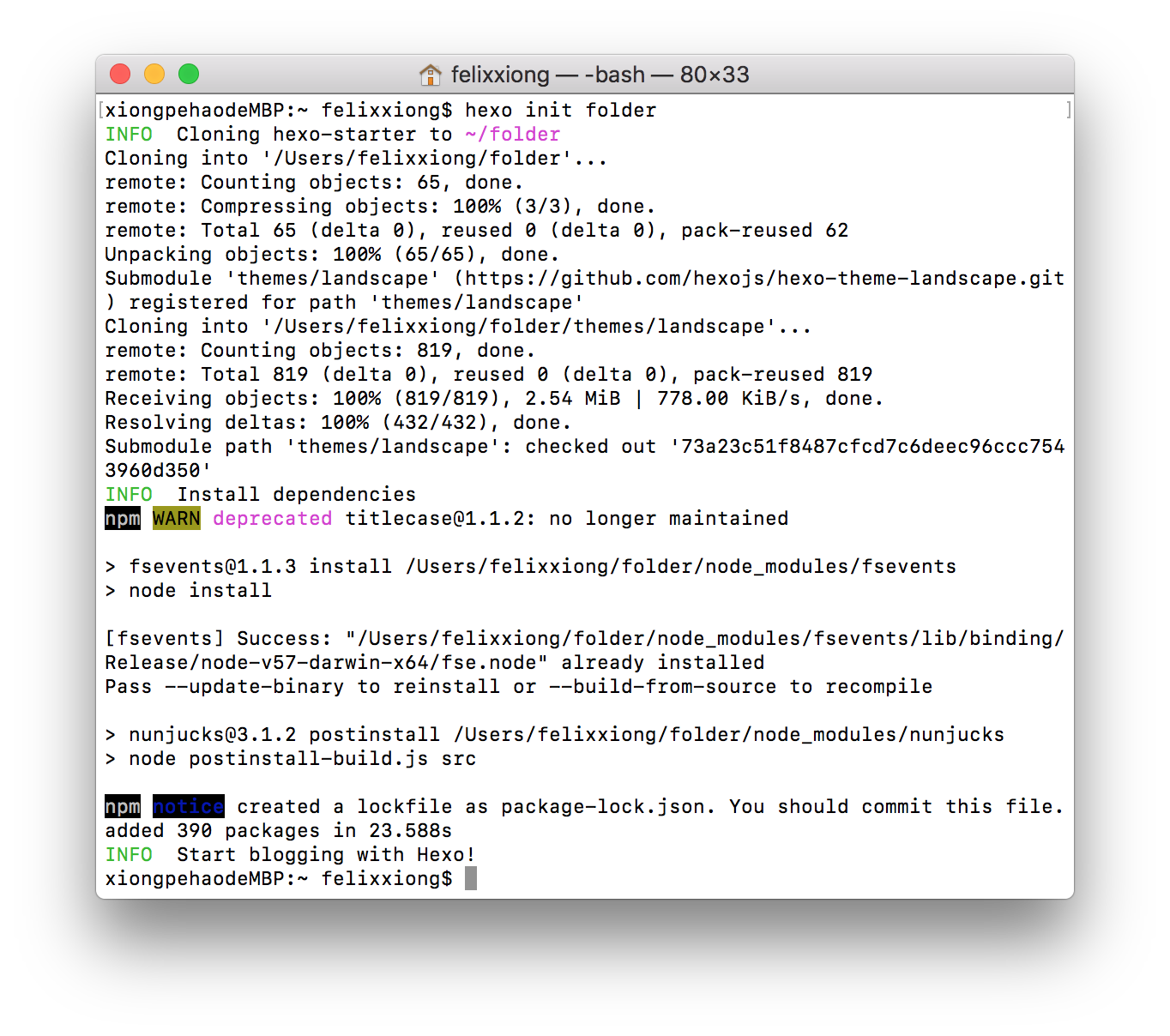
输入hexo init folder

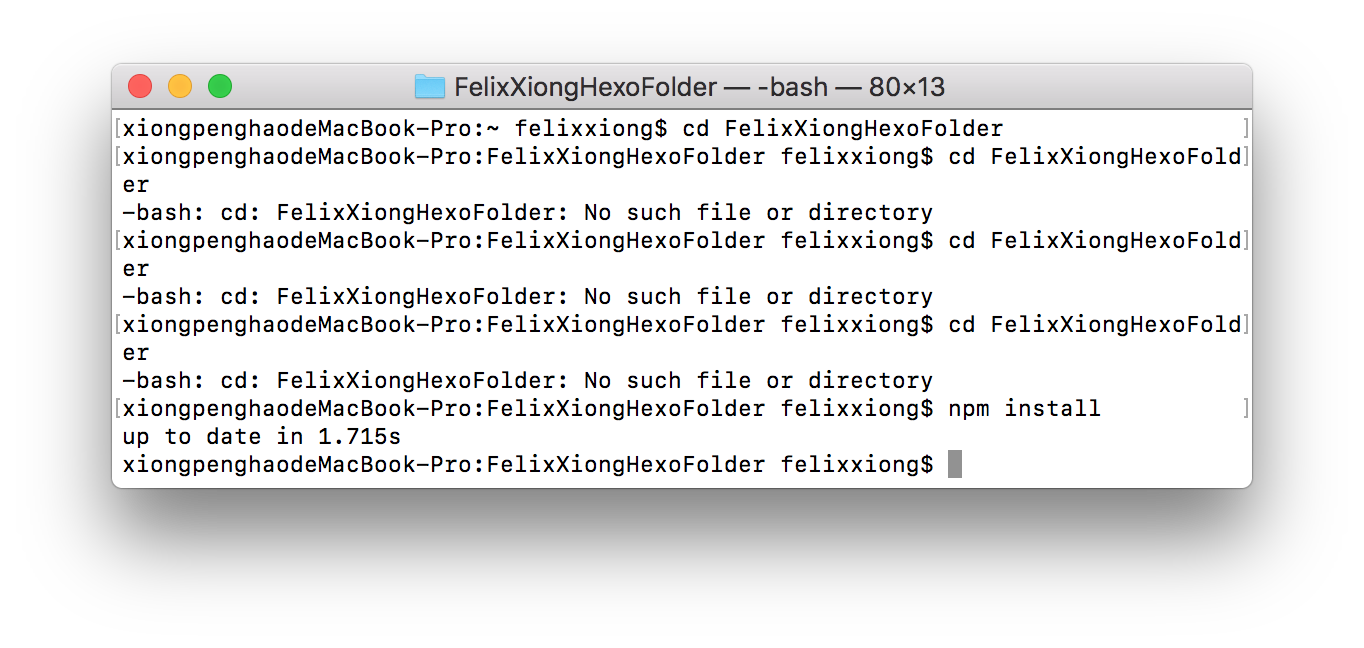
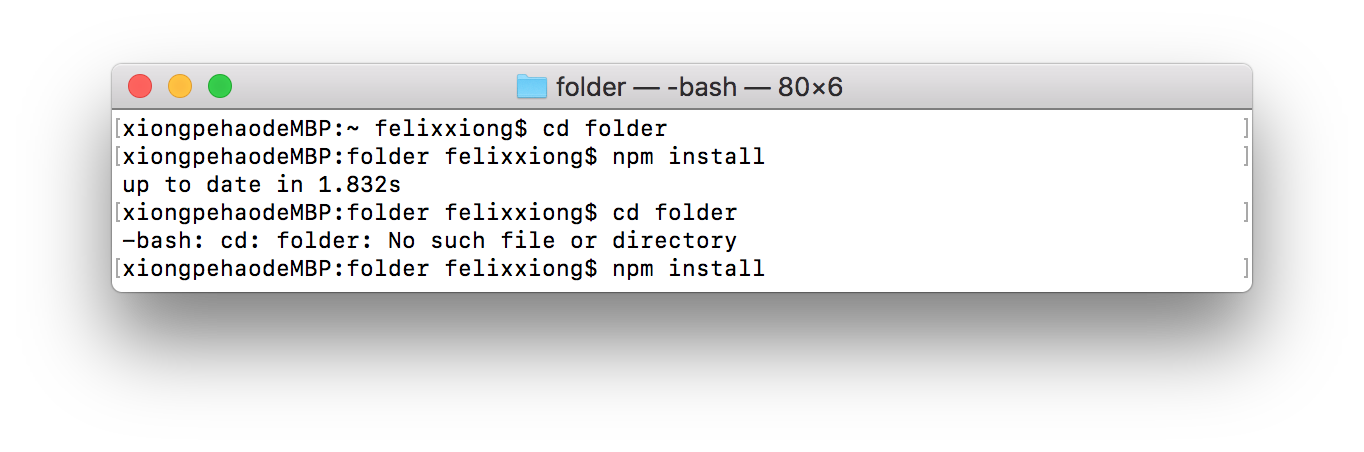
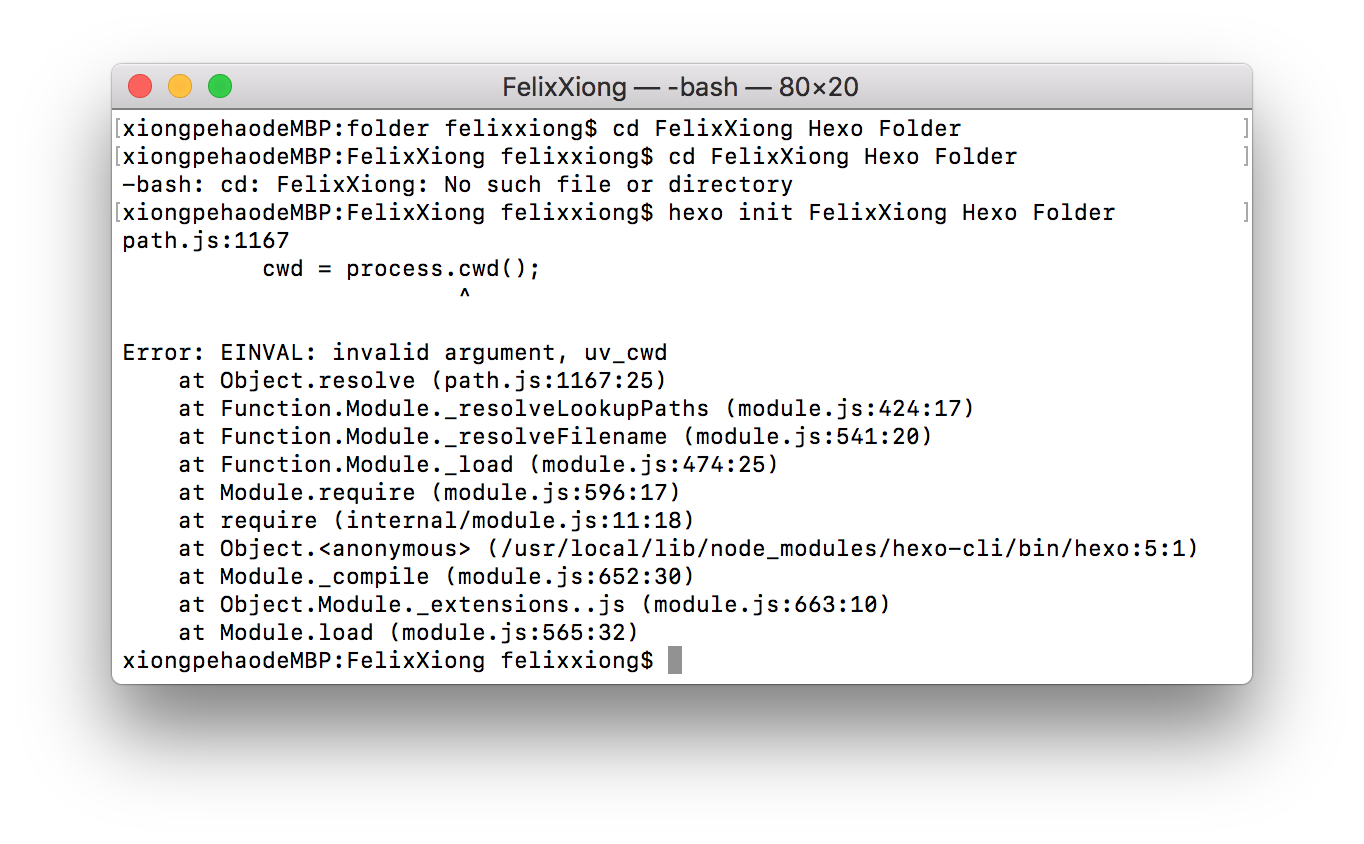
输入cd folder出现问题

报错:No such file or directory
原因:folder是任意文件夹名称
之后由于不是很懂,所以再次init,之后这里我发现有两个folder文件夹,故删除了一个。
其次,我重新创建了一个新文件夹,这个文件夹的路径位置为自己想安装的目录。
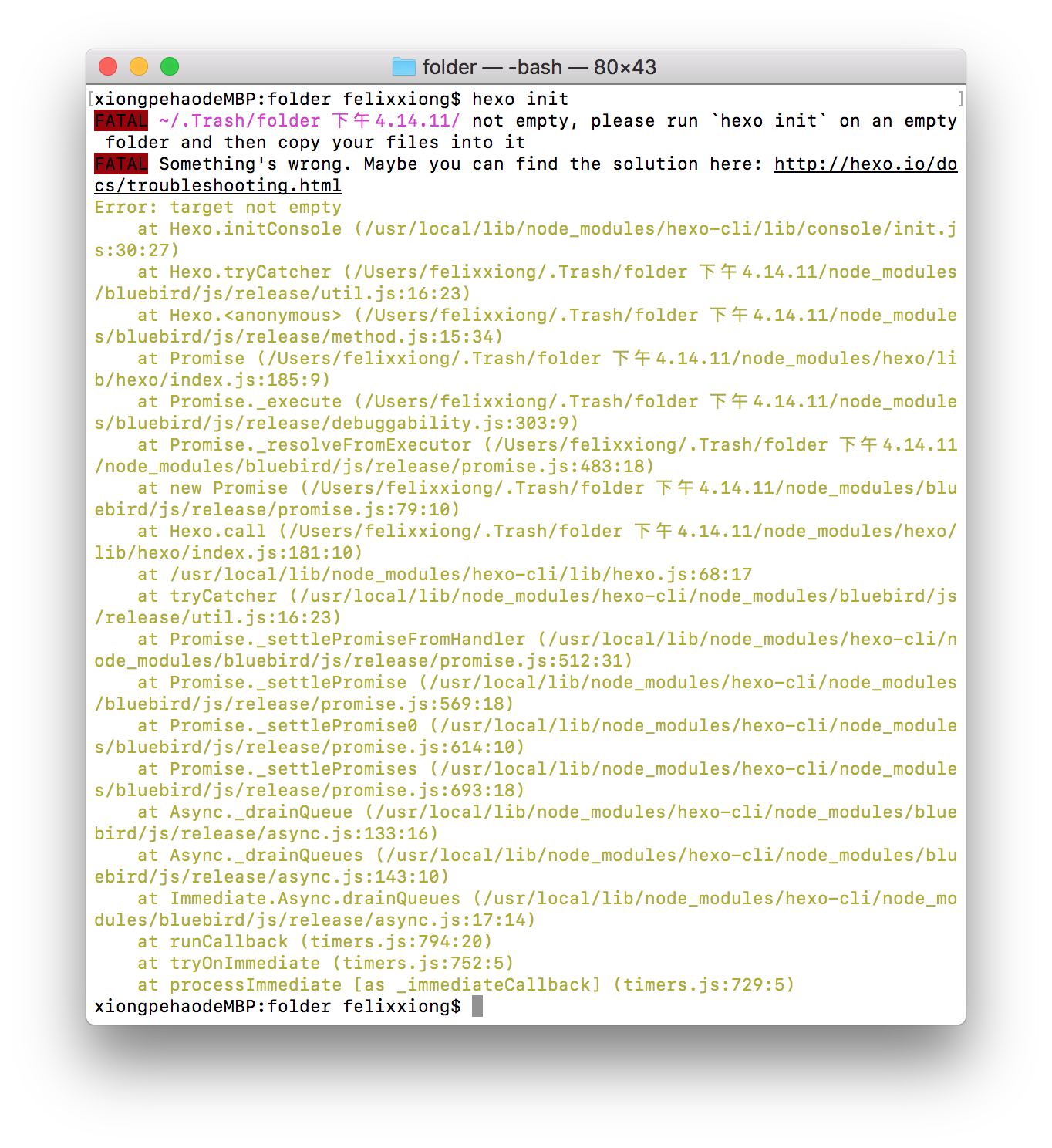
如果直接创建文件夹时,直接输入hexo init会出现如下报错:

所以指令应为:
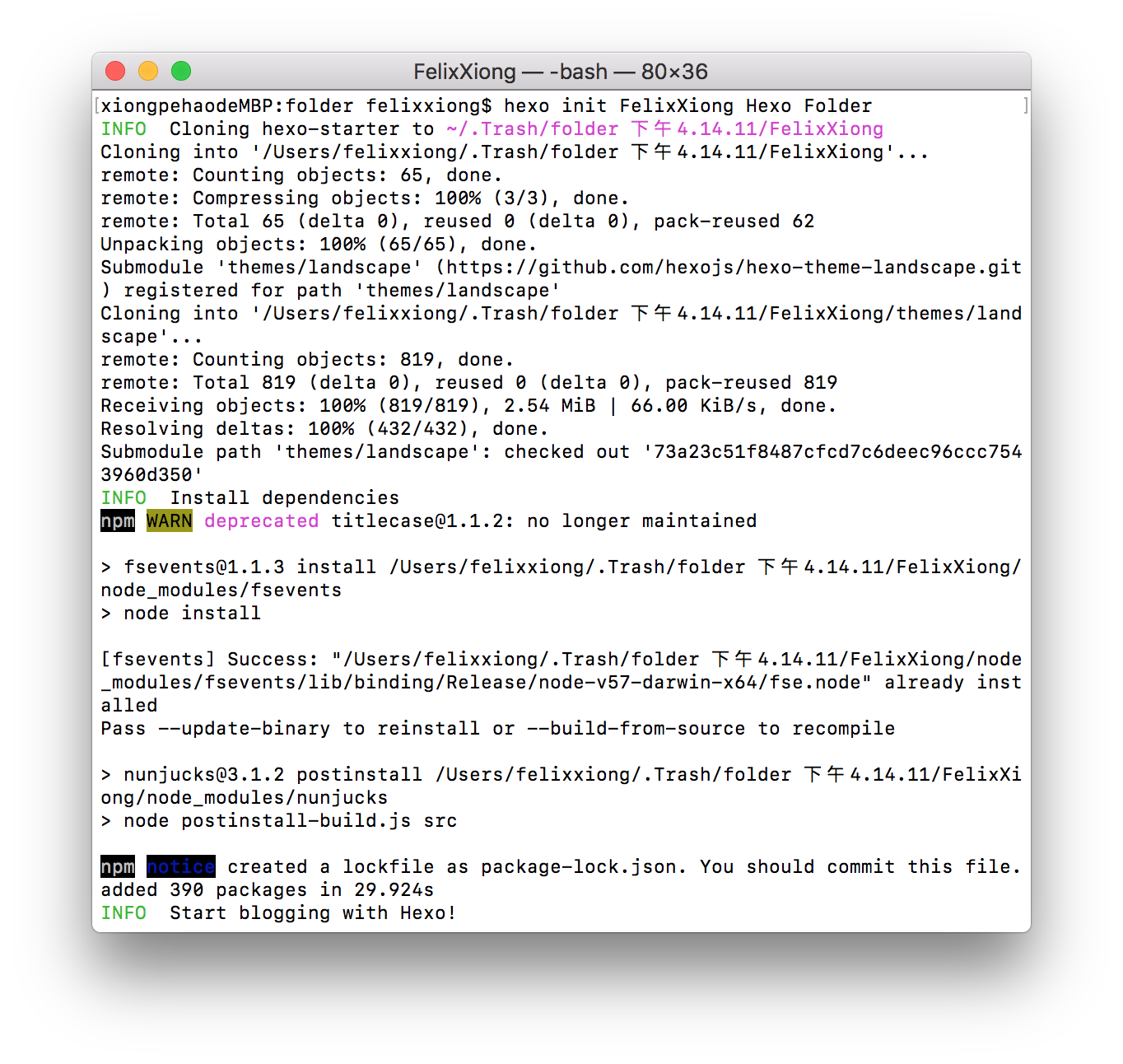
hexo init folder(folder为自己重新创建的文件夹)
之后:

发现是从废纸篓里克隆的(之前删掉的那个),于是将它删除。

了解了之后,此处创建的文件夹不能有空格。
在这个时候输入
folder(有空格)
folder(没有空格)
sudo hexo init
sudo hexo init(folder)
cd/folder
都会出现这个错误。
这个问题我目前还未明确,方法是重新安装GIT和nodejs之后再次安装hexo。


